Display nadal znajduje się w gronie najczęściej stosowanych rozwiązań sprzedażowych w B2B. Do skutecznego działania w tym obszarze nie wystarczy znajomość podstawowych wytycznych. Jak projektować banery internetowe, by nie tylko przynosiły kliknięcia, lecz także generowały sprzedaż?

Z tego artykułu dowiesz się:
- jak wygląda sytuacja na rynku reklamy banerowej,
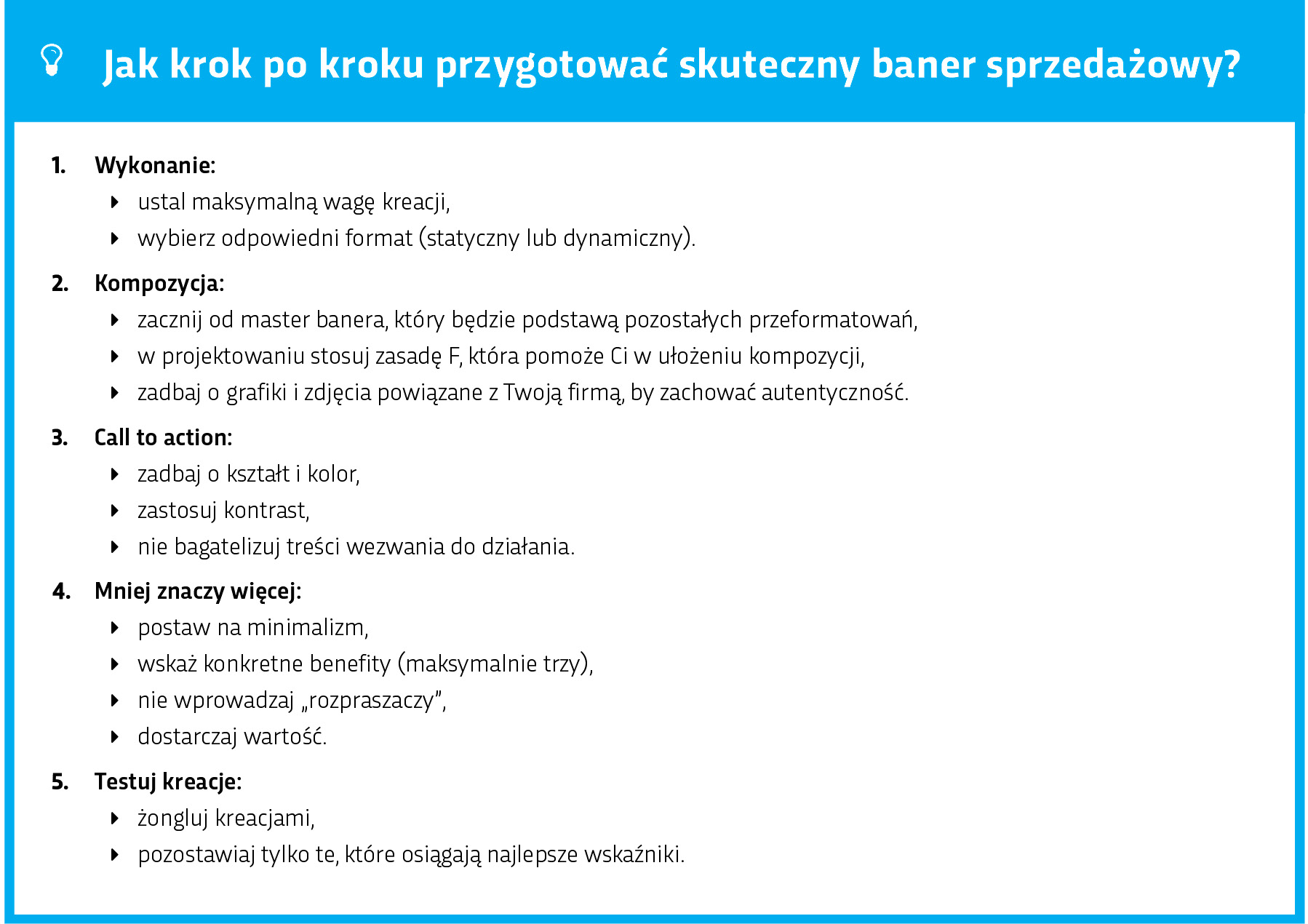
- jak krok po kroku przygotować skuteczny baner sprzedażowy,
- czym jest zasada F w projektowaniu,
- dlaczego warto korzystać z heatmapy.
Wydatki na display nie maleją1, mimo że poprzedni rok był trudny dla tradycyjnej reklamy banerowej. Z jednej strony marketerzy szukali dla swoich marek bezpiecznego otoczenia.
Z drugiej – Coalition for Better Ads (międzynarodowe towarzystwo, w którego skład wchodzą firmy i stowarzyszenia handlowe zajmujące się reklamą online, w tym także gigant Google, właściciel m.in. przeglądarki Chrome) wprowadziła listę zakazanych formatów. Wśród nich są tzw. formy intruzywne, czyli reklamy pełnoekranowe z odliczaniem zasłaniające całą powierzchnię strony, a także niektóre reklamy mobilne.
Słuchaj „Marketer+” Podcast
Zawiązana koalicja – a raczej obawa, że przeglądarka Chrome zacznie blokować emisję zabronionych formatów – wymusiła na wydawcach w lutym 2018 r. wykreślenie takich rozwiązań z oferty.
Ma to dobrze wpłynąć na walkę ze zjawiskiem adblockingu. W Polsce według raportu IAB2 odsetek użytkowników blokujących reklamy banerowe sięga aż 42% (przy czym aż 80% z nich dopuszcza reklamy na różne sposoby). Wspomniane zmiany otwierają także dla reklamodawców pole do dyskusji na temat nowego modelu rozliczeń, określanego mianem viewabilling (w skrócie: rozliczanie się za faktyczne zobaczenie emitowanej reklamy, jej widzialność).
Specjaliści sporo mówią o tej metodzie pomiaru i wymieniają najlepsze miejsca (placementy), które powinny gwarantować zauważalność. Rodzi to jednak pytanie, czy sama rezerwacja widzialnej przestrzeni przyniesie spodziewane efekty i zagwarantuje sukces w postaci konwersji. Odpowiedź nie jest jednoznaczna.
Czas przyswajania informacji przez użytkownika zmienia się dynamicznie. Jeszcze niedawno mówiliśmy o 8 s, które mają marketerzy na złapanie uwagi odbiorcy, dziś w wypadku użytkowników mobilnych są to już tylko 2 s3. Jeśli dodać do tego zjawisko ślepoty banerowej, warto tak zaprojektować komunikację sprzedażową, by zatrzymać uwagę odbiorcy, zainteresować go i w rezultacie zaangażować do podjęcia konkretnej akcji.
O czym należy pamiętać?
1. Ustal szczegóły potrzebne do wykonania kreacji
Ustal maksymalną wagę kreacji, najlepiej przed rozpoczęciem projektowania. Dowiedz się, jak wygląda specyfikacja techniczna, i poznaj limity wagowe kreacji poszczególnych wydawców.
Na tym etapie warto ustalić, czy formaty będą statyczne (JPG, PNG), czy dynamiczne (HTML). Pierwsza wersja projektu jest ograniczona do jednej odsłony bez animacji. W wypadku rozwiązań opartych na HTML możliwości są dużo większe, bo kreacja staje się dynamiczna przez animacje wybranych elementów. Oczywiście przy drugim podejściu zachowaj umiar i przygotuj projekt na maksymalnie dwóch odsłonach.
WskazówkaGoogle Display Network przyjmuje kreacje ważące nawet 150 kB – w większości serwisów muszą one być jednak lżejsze. Brak uwzględnienia tej informacji na etapie projektowania stwarza zagrożenie, że kreacja po kompresji do właściwej wagi (bo zdarza się, że i do 40 kB) znacznie straci na jakości i stanie się po prostu brzydka lub w ogóle nie zostanie dopuszczona do emisji.
2. Zadbaj o kompozycję
Stworzenie master banera to początek drogi do kompozycyjnego mistrzostwa. Format ten, nazywany wyjściowym, prezentuje spektrum elementów stosowanych w komunikacji sprzedażowej: grafikę w wybranej postaci, hasła przewodnie oraz uzupełniające i wezwanie do działania, czyli call to action (ilustracja poniżej). Stanowi też podstawę do pozostałych przeformatowań. Master baner jest najczęściej spotykany w układzie poziomym i w wymiarach 750 × 200 pikseli.

Współczesny odbiorca jest dobrze wyedukowany. Automatycznie rozpoznaje przekaz reklamowy, a jeszcze szybciej zauważa nienaturalne obrazy, dlatego staraj się unikać korzystania z banków zdjęć. Podobnie jest z jakością grafik, które muszą być ostre, o wysokiej jakości i rozdzielczości najlepiej 300 dpi.
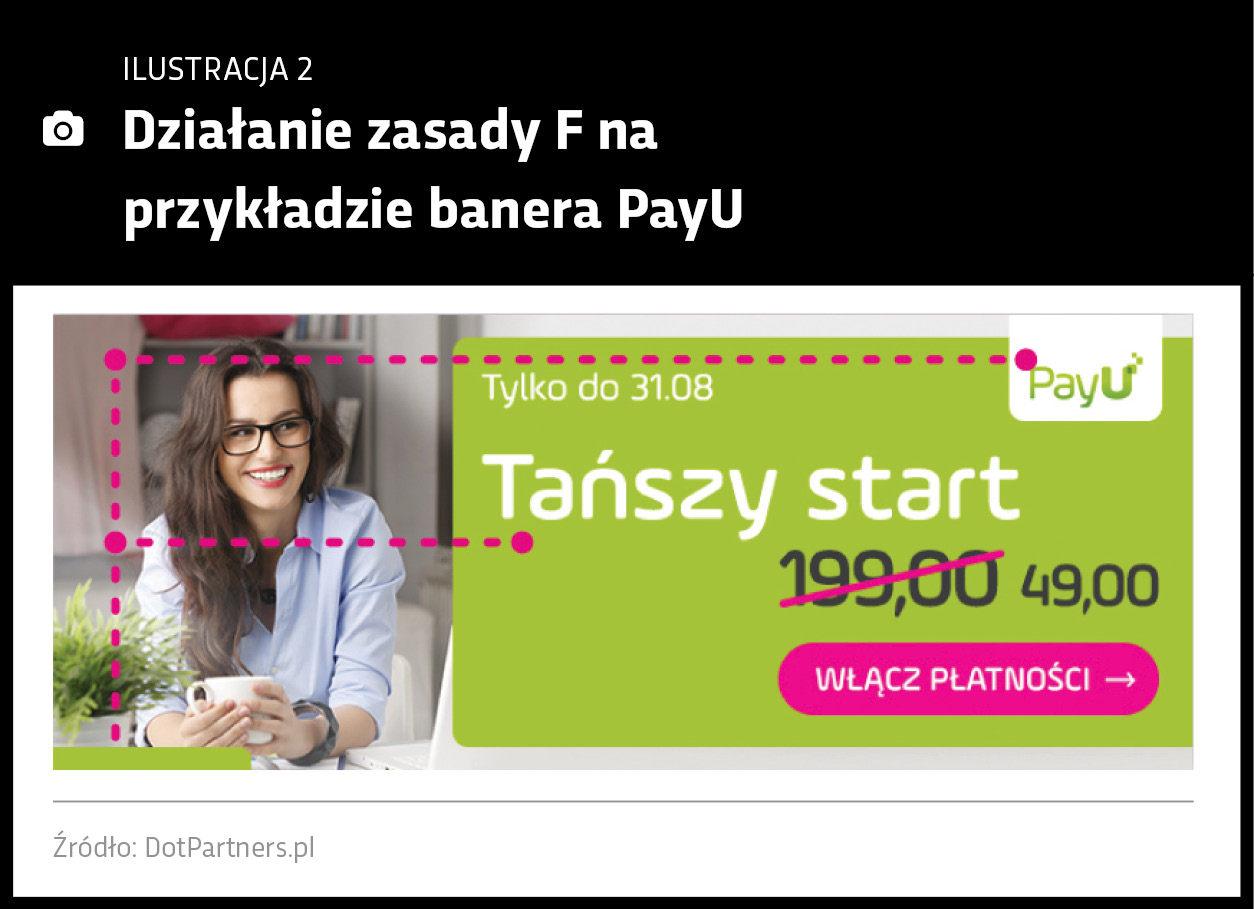
Gdy pracuje się nad kompozycją, tj. układem zdjęcia i tekstów na banerze, warto się odwołać do tzw. zasady F (ilustracja 2), która obrazowo opisuje sposób zapoznawania się przez użytkowników z treścią banera. Jeśli przeniesiesz ten model na master baner, uzyskasz kompozycję biegnącą zgodnie z rytmem skanowania przyjmowanym przez użytkownika na stronie. Kluczowe dla Ciebie treści (np. headline) znajdą się w punktach naturalnie przyciągających jego uwagę.

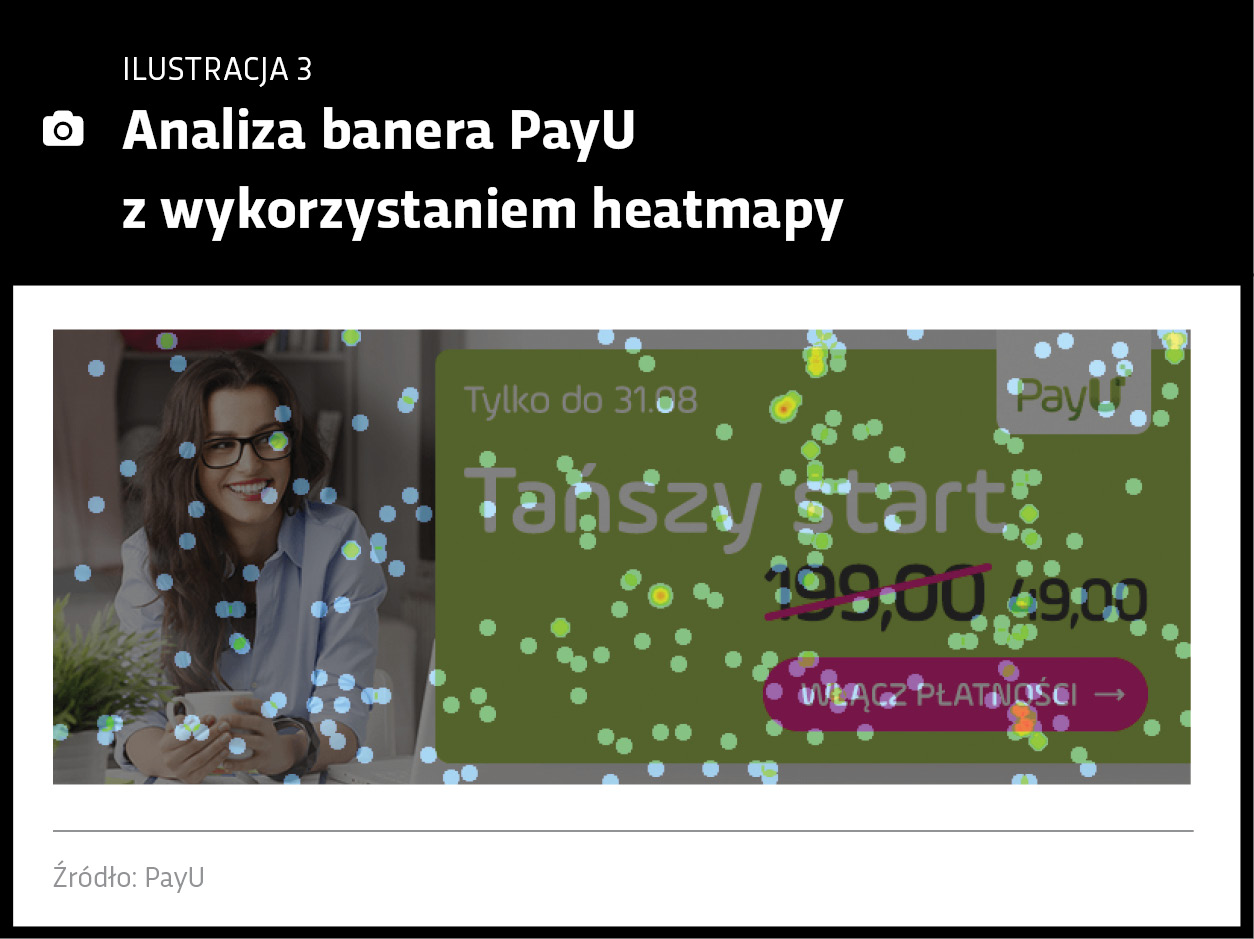
Dalej nie bój się użyć heatmapy (ilustracja 3), by sprawdzić, czy kreacja spełnia swoją funkcję. Mapy ciepła dostarczają informacji o tym, w jaki sposób na stronach internetowych zachowują się osoby je odwiedzające i jak skanują treści. Podczas przygotowywania master baneru warto sięgnąć do tej wiedzy.

W badaniu otrzymujemy konkretny wynik (powstaje on w rezultacie śledzenia ruchu gałek ocznych), który pokazuje skupienie wzroku odbiorcy na kluczowych elementach kreacji – liczbach, modelce kierującej uwagę na informację o promocji czy na logotypie marki, a w końcu na CTA.
3. Call to action Twoją wisienką na torcie
Ten niby niewielki punkt całego konceptu ma kluczowe znaczenie w projektowaniu. Dopełnia komunikacji i wzywa do wykonania czynności pożądanej przez marketera, np. „kup teraz”, „sprawdź trial” itd. Dobrze zaprojektowane CTA na poziomie słowa i obrazu scala komunikację, uzupełnia design i podkreśla cel.
Przede wszystkim jednak uczciwie informuje odbiorcę o tym, jaki jest następny krok, co się wydarzy, gdy zdecyduje się on na kliknięcie. Wezwanie do działania w komunikacji marketingowej B2B powinno być bezpośrednie i oczywiste, co oznacza, że jeżeli na przycisku znajduje się informacja „kup teraz”, to odbiorca spodziewa się przekierowania bezpośrednio do produktu, a nie do strony głównej Twojej marki.
Jeżeli użytkownik decyduje się na działanie „wypełnij formularz”, to oczekuje przekierowania do miejsca, w którym zostawi swoje dane.
WskazówkaZadbaj o kształt i kolor CTA. Badania UX pokazują, że przycisk wezwania do akcji zamieszczony na stronie WWW powinien być o 20% większy od logotypu marki4.Warto tę zasadę zastosować w komunikacji banerowej. Logo jest ważnym elementem całego konceptu, jednak w działaniach performance jego rolą jest przede wszystkim uwiarygodnianie przekazu.
Wezwanie do działania musi kontrastować z resztą kreacji, by wyróżniać się na tle innych elementów. Kampanie są pełne kolorowych CTA, w tym np. czerwonych, które – z perspektywy psychologii koloru – powinny się kojarzyć z zakazem. Nic bardziej mylnego. Kiedy decydujesz się na barwę przycisku CTA, nie traktuj jej jak ostateczną i w razie wątpliwości testuj.
Ważnym elementem CTA jest treść, najlepiej prosta i dosłowna, taka jak np. „pobierz demo”. Także na tym poziomie warto, by przycisk pokazywał korzyść: „zapisz się za darmo”, „dołącz za darmo” czy „kup taniej”.
PAMIĘTAJNie ma najlepszego miejsca na CTA. Zwyczajowo button z wezwaniem do działania trafia na prawą stronę banera. Jeśli projektujesz kampanię składającą się z kilku odsłon, CTA umieść na każdej odsłonie, a nie tylko na ostatniej. Z kolei w kreacjach mobilnych pamiętaj o stosunkowo dużych przyciskach – według zasady „design for fat fingers”.
4. Stosuj zasadę „mniej znaczy więcej”

W projektowaniu marketerzy często starają się przy okazji jednego działania zakomunikować kolejne, najczęściej w formie zapowiedzi przyszłej promocji. To jeden z najczęściej zauważanych błędów. Tymczasem skuteczna komunikacja sprzedażowa promuje tylko konkretny produkt albo jedną usługę, wskazuje główne benefity (maksymalnie trzy) i nie wprowadza innych tzw. rozpraszaczy.
Skuteczna komunikacja jest bezpośrednia i uczciwa. Powinna w prosty sposób odpowiedzieć na pytanie odbiorcy: „Co będę z tego miał?”. Przedstawić mu korzyści, a przez CTA wskazać, jak może on zdobyć promowane produkt bądź usługę.
5.Testuj, testuj i jeszcze raz testuj
Korzystaj z testów A/B, by wskazane powyżej wskazówki nie okazały się tylko teorią. Porównuj efektywność zaprojektowanej komunikacji – inaczej działanie oparte na reklamie display minie się z celem. W swoich działaniach żongluj kreacjami.
Nie bój się także dyskusji na ten temat z wydawcami. Z reguły nie mają oni nic przeciwko takiej rotacji. Im też zależy na tym, aby osiągnąć najlepsze wskaźniki. Jeszcze przychylniej patrzą na testy efektywności, a nawet zachęcają do takiego działania, gdy zakup powierzchni odbywa się w modelu efektywnościowym. W tym wypadku obu stronom – zarówno wydawcy, jak i reklamodawcy – powinno zależeć, by emitowana reklama osiągała jak najlepsze wskaźniki.

Kieruj się skutecznością
Każda kreacja banerowa w komunikacji skierowanej do biznesu powinna być skuteczna. Szczególnie jeśli dotyczy działań sprzedażowych. Dzięki stosowaniu się do zasad opisanych powyżej będziesz miał szansę, aby Twoja reklama display została zauważona przez odbiorcę. Wszystko po to, by kreacje reklamujące Twoje produkty bądź usługi wyróżniały się na tle reklam konkurencji. I to nie tylko efektownością, lecz także – czy przede wszystkim – efektywnością.
1. „Raport Strategiczny Internet 2017/2018” – raport IAB Polska, dostęp online: https://iab.org.pl/badania-i-publikacje/raport-strategiczny-internet-20172018.
2. Tamże.
3. Dane Statistic Brain Research Institute, dostęp online:
www.statisticbrain.com/marketing.
4. Badania UX firmy Unbounce, dostęp online: https://unbounce.com.