Ile razy zdarzyło się Wam, że rozpoczęcie działań e-marketingowych przedłużało się w nieskończoność, ponieważ czekaliście na wpięcie przez dział IT Kodu Analytics? A co, kiedy okazywało się, że zaimplementowany kod nie działa prawidłowo, a poprawa jego implementacji trwała kolejne dni, tygodnie? Mam nadzieję, że wielu z Was ominęły takie nieprzyjemne przygody, a dzięki usłudze, jaką jest Google Tag Manager nigdy ich nie doświadczycie.

Z tego artykułu dowiesz się:
- czym jest Google Tag Manager,
- jak prawidłowo wdrożyć Google Tag Managera w naszym serwisie,
- jak wygląda struktura Google Tag Managera,
- dlaczego warto korzystać z Google Tag Managera,
- jak prawidłowo dodać kod śledzenia Google Analytics do kontenera.
O Google Tag Manager słów klika
Jak sama nazwa wskazuje, jest to narzędzie do zarządzania tagami zamieszczonymi w Twoim serwisie – i nie mówię tutaj wyłącznie o tych dostarczonych przez Google. Dzięki rozbudowanym możliwościom, manager pozwala nam chociażby na wdrożenie kodów remarketingowych z Facebooka, narzędzi click/mouse trackingowych czy skryptów wywołujących pop-up na naszej stronie. Dodatkowo, Google Tag Manager (GTM) umożliwia testowanie poprawności implementacji dzięki opcji debugowania na żywo. Co ważne, wprowadzane przez nas zmiany są całkowicie odwracalne za sprawą funkcji tworzenia wielu wersji kontenerów z tagami (o tym w dalszej części artykułu).
Jak wdrożyć Google Tag Managera?
Przygoda powinna rozpocząć się od rejestracji w narzędziu Google Tag Manager, a następnie stworzenia konta oraz dedykowanego kontenera. Kolejnym etapem, tak jak w przypadku Google Analytics, będzie dodanie kilku linijek kodu do naszej witryny (przed sekcją) – to jest właściwie jedyny moment, w którym musimy skontaktować się z działem IT, ponieważ później dodawanie i zarządzanie każdym nowym skryptem możemy wykonywać sami. W tych prostych trzech krokach przeprowadzimy cały proces związany z instalacją GTM w naszym serwisie. Poprawność zakończenia procesu możemy sprawdzić dzięki prostej wtyczce Google Tag Assistant (dostępna tylko dla przeglądarki Google Chrome).
Słuchaj „Marketer+” Podcast
Jak wygląda Struktura Tag Managera?
[opis]Struktura konta Google Tag Manager[/opis]

[zrodlo]Opracowanie własne na podstawie informacji ze strony www.support.google.com/tagmanager[/zrodlo]
Poniżej zostały opisane poszczególne elementy składowe Google Tag Managera. Poznanie ich pozwoli nam zrozumieć min. zależności występujące w ekosystemie GTM:
- Kontener (Container) – i to dosłownie kontener, ponieważ mieszczą się w nim wszystkie dodane w naszej witrynie tagi, których może być niezliczona ilość. Patrząc od strony stricte programistycznej, kontenerem nazywamy fragment kodu, który aplikujemy na naszej stronie.
- Tagi – dział zawarty w ramach kontenera. Według nomenklatury AdWords to właśnie tagami nazywane są wszystkie nasze skrypty. Mogą to być zarówno standardowe kody Google, tj. Analytics, remarketing AdWords czy też niestandardowe – wspomniany wcześniej kod remarketingowy Facebook.
- Reguły (Triggers) – to na ich podstawie wywoływane są zaimplementowane przez nas tagi. Mamy tutaj możliwość bardzo szerokiej ich konfiguracji – począwszy od wywoływania skryptów na podstawie odwiedzin danej strony, po oparcie ich wyzwalania na podstawie zdarzeń.
- Zdarzenia (Eventy) – są one tożsame ze zdarzeniami znanymi z Google Analytics. Mogą być nimi pobrania e-booków, zapisy do newsletterów etc. Ich konfiguracja jest zależna tak naprawdę od wyznaczonych przez nas celów marketingowych.
- Makra (Variables) – makra są nazwami wartości, które są automatycznie uzupełniane podczas wyzwalania reguł/zdarzeń. Google Tag Manager posiada szereg predefiniowanych makr (dla witryn internetowych, aplikacji oraz zdarzeń), które są przypisane do każdego nowo utworzonego kontenera.
Dlaczego Google Tag Manager?
Odpowiedzi na powyższe pytanie może być wiele, ale głównymi przesłankami za korzystaniem z GTM są:
- Niezależność od działu IT – to chyba jeden z najważniejszych punktów. Jak już wcześniej wspominałem, każde dodanie nowego kodu czy jego aktualizacja odbywają się za pośrednictwem GTM.
- Darmowy – w odróżnieniu od tego, co oferują konkurencyjne rozwiązania, Google Tag Manager jest w pełni darmowym narzędziem i nie musimy płacić za każdą dodatkową funkcjonalność.
- Możliwość sprawdzania poprawności zmian na bieżąco – dzięki debuggerowi możemy monitorować nasze zmiany w kontenerze jeszcze zanim wgramy jego najnowszą wersję. Daje nam to 100% pewności, że zaimplementowane przez nas zmiany w skryptach zostały przeprowadzone zgodnie z instrukcjami, a ewentualny błąd nie spowoduje nagłego wstrzymania zbierania danych.
- Porządek w kodzie strony – każdy nowy skrypt to dodatkowa linijka w strukturze naszej strony. Pomyślcie o ile więcej pracy mają narzędzia indeksujące naszą stronę, jeżeli muszą przeszukać tak teoretycznie skomplikowany w budowie serwis. Dodatkowo duża ilość tagów niekorzystnie wpływa na statystki kondycji naszej strony – głównie na czas jej wczytywania.
Zadanie praktyczne – jak skonfigurować konto oraz dodać Tag Google Analytics w Tag Managerze?
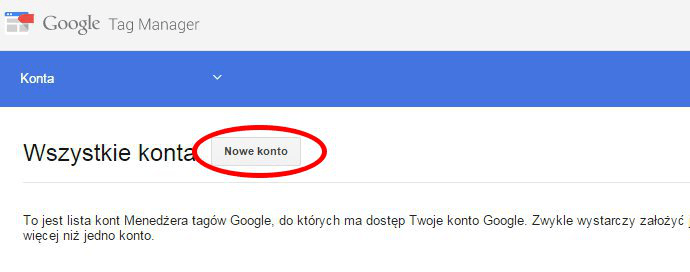
Zacznijmy „od początku” – po zarejestrowaniu/zalogowaniu się w GTM ukaże nam się widok, w którym należy zdefiniować nasze konto (na koncie będą widoczne wszystkie utworzone przez nas kontenery).
[opis]Widok GTM po zalogowaniu[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
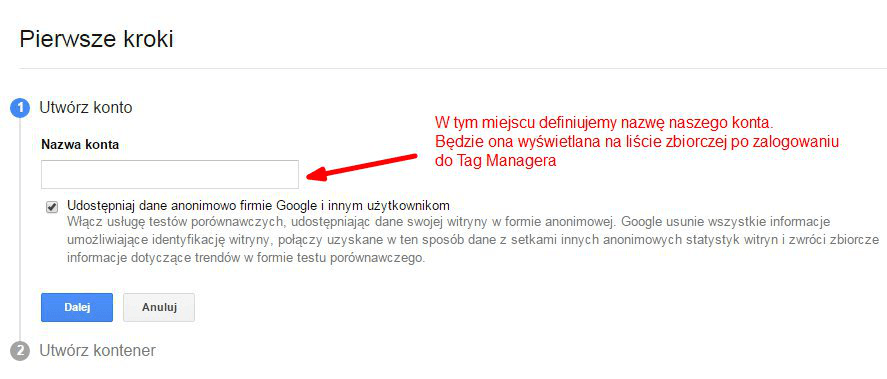
Kolejnym widokiem, jaki zobaczymy po kliknięciu w „Nowe konto” są „Pierwsze kroki”:
[opis]Tworzenie konta[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
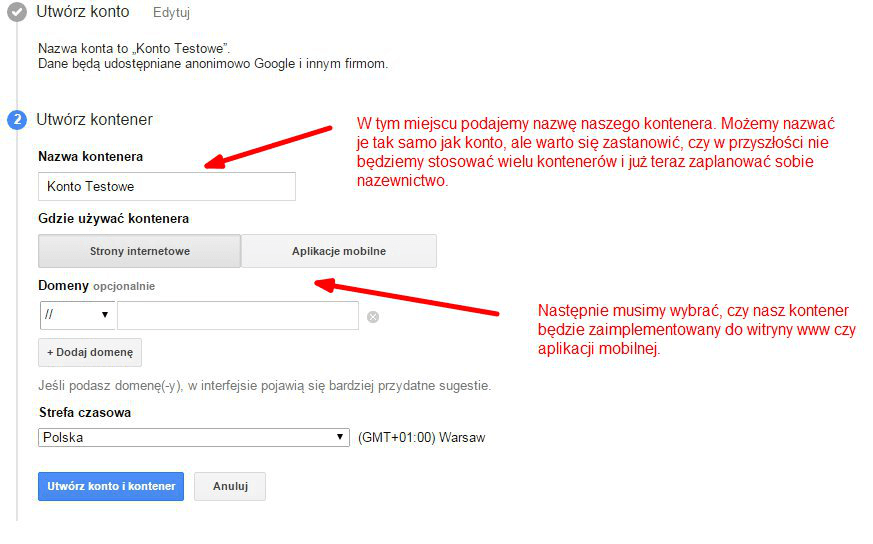
Następnie przechodzimy do zdefiniowania nazwy kontenera z tagami:
[opis]Tworzenie Kontenera[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
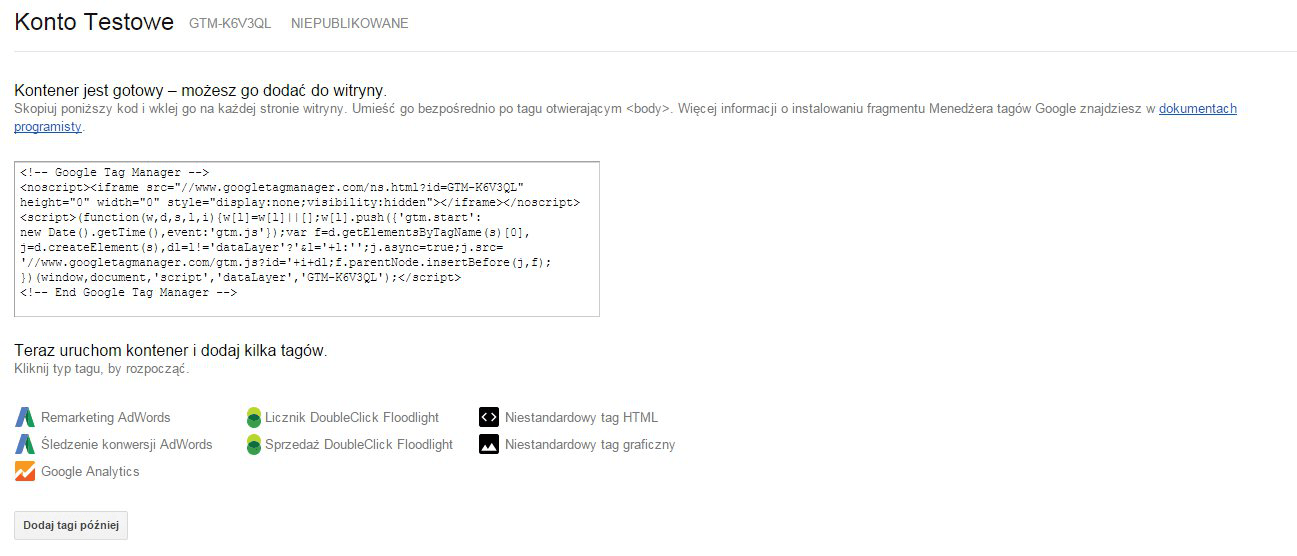
Po zakończeniu parametryzacji ukaże nam się widok z naszym skryptem, który należy przekazać działowi IT do implementacji. Jeżeli wszystko pójdzie zgodnie z planem, to właśnie w tym miejscu kończy się nasza przygoda ze wspomnianym działem webmasterów i zyskujemy pełną niezależność w działaniach. Zgodnie z instrukcjami, kod powinien zostać dodany na naszej stronie zaraz po tagu otwierającym sekcję body. Poprawność działania nowo utworzonego kodu możemy zweryfikować za pomocą wcześniej wspomnianego Google Tag Assistanta. Na tym widoku możemy od razu przejść do parametryzacji tagu Google Analytics lub udać się do widoku kontenera.
[opis]Podgląd Kodu Google Tag Manager[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
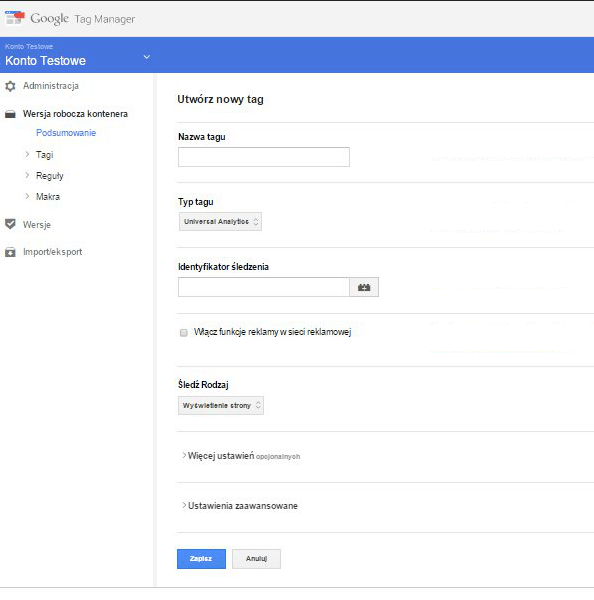
My przejdziemy w tym momencie do widoku parametryzacji Google Analytics w naszym kontenerze – otrzymamy poniższy widok:
[opis]Tworzenie Tagu[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
W polu „Nazwa tagu” dodajemy łatwą do zidentyfikowania nazwę, np. Google Analytics – kod śledzenia. Następnie przechodzimy do wyboru interesującego nas typu tagu – ponieważ przeszliśmy do tego widoku bezpośrednio z listy proponowanych, mamy w tym miejscu domyślnie ustawiony tag Universal Analytics. Pamiętajmy, aby upewnić się czy stosowany przez nas kod śledzenia to Universal Analytics czy klasyczny Analytics. Jeżeli do tej pory korzystaliśmy z klasycznego kodu, warto już dziś zastanowić się nad migracją na kod Universal Analytics, ponieważ w najbliższym czasie Google zniesie korzystanie z klasycznego kodu i automatycznie uaktualni go do najnowszej wersji.
Kolejnym krokiem będzie ustawienie „identyfikatora śledzenia” – znajdziemy go na koncie Google Analytics w zakładce „Kod śledzenia”, która znajduje się na karcie Administracja -> Widok „Usługi”.
[opis]Ilustracja przedstawiająca miejsce, w którym znajdziemy identyfikator śledzenia[/opis]

[zrodlo]Google Analytics[/zrodlo]
Dobra praktyka
Jeżeli wiemy, że na podstawie kodu śledzenia Google Analytics będziemy tworzyć więcej tagów – dla przykładu event tracking (śledzenie zdarzeń) – warto zdefiniować go już na początku jako makro, co ułatwi nam w przyszłości tworzenie kolejnych elementów kontenera bez potrzeby ciągłego przeklejania identyfikatora śledzenia. Takie działanie zminimalizuje również prawdopodobieństwo popełnienia błędu podczas przeklejenia/przepisania identyfikatora w nowym tagu.
Po wprowadzeniu identyfikatora Google Analytics przystępujemy do wyboru opcji śledzenia. Z listy rozwijanej wybieramy interesujący nas element – „Wyświetlenie strony”. Pozostałe opcje wyświetlone w ramach rozwijanej listy będą przez nas wykorzystywane w innych przypadkach, np.: w momencie dodawania śledzenia zdarzeń czy transakcji.
Kolejnym punktem konfiguracji Google Analytics w GTM jest wybór, czy chcemy korzystać z opcji funkcji reklamy w sieci reklamowej. Tutaj mamy dowolność. Jeżeli zdecydujemy się na zaznaczenie tej opcji, to automatycznie umożliwimy Google Analytics wykorzystanie remarketingu oraz raportów demograficznych.
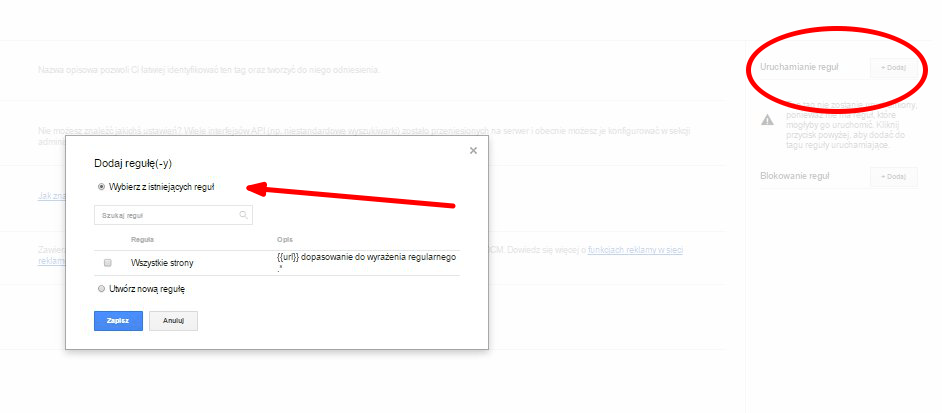
Ostatnim krokiem do wykonania prawidłowej konfiguracji kodu Google Analytics jest stworzenie reguły, na podstawie której ustalimy, kiedy tag ma zostać uruchomiony przez GTM. Reguły ustalamy w miejscu prezentowanym na ilustracji poniżej.
[opis]Dodawanie reguł[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
W tym miejscu możemy wybrać, czy chcemy korzystać z predefiniowanych reguł, czy wolimy utworzyć regułę od nowa. Każda z nowo utworzonych reguł dopisuje się do naszego konta, co pozwala na szybkie jej odnajdywanie w przyszłości i powielanie w przypadku kolejnych tworzonych przez nas tagów. Na naszym koncie pojawia się więc automatycznie predefiniowana reguła wywoływania tagu na wszystkich stronach naszego serwisu. Właśnie tę regułę wykorzystamy w przypadku śledzenia Google Analytics.
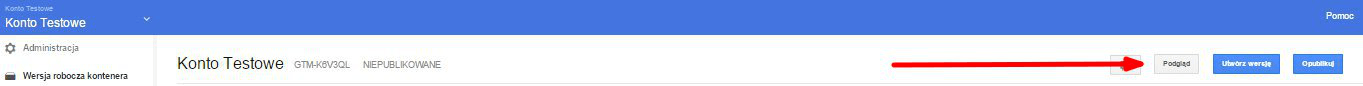
Po zapisaniu reguł i naszego nowego tagu w kontenerze, dla pewności poprawnej konfiguracji należy przeprowadzić weryfikację poprawności konfiguracji. W tym celu przechodzimy do wersji roboczej kontenera i klikamy opcję „Podgląd”, a następnie wybieramy opcję „Debuguj”.
[opis]Widok wersji testowej kontenera[/opis]

[zrodlo]Opracowanie własne na podstawie Google Tag Manager[/zrodlo]
Po wykonaniu wymienionych akcji przechodzimy do naszej strony w osobnej zakładce przeglądarki i ją odświeżamy. Pojawi nam się widok z konsolą GTM na dole ekranu wraz z informacją czy nasz tag zostanie uruchomiony dla określonej przez nas reguły. Jeżeli stan będzie wskazywał „Uruchomiono ładowanie skryptu menedżera tagów”, to znaczy, że cały proces konfiguracji przebiegł zgodnie z planem i możemy przejść do publikacji naszego tagu.
Publikacja odbywa się na za pośrednictwem widoku „Wersja robocza kontenera” – w prawym górnym rogu klikamy „Publikuj” i tworzymy pierwszą wersję naszego kontenera. Na tym kończymy naszą pracę nad dodawaniem tagu Google Analytics. Dla pewności możemy na tym etapie raz jeszcze sprawdzić czy wszystko działa poprawnie, wykorzystując do tego Google Tag Assistant.
Podsumowanie
Google Tag Manager z pewnością jest narzędziem, które ułatwi nam sprawne zarządzanie działaniami e-marketingowymi. To, czy wdrożycie go na swojej witrynie, nie powinno być uzależnione od obecnie prowadzonych działań – w myśl panującej do tej pory zasady, że każda witryna powinna mieć wdrożonego Google Analyticsa (nawet, jeżeli z niego nie korzystamy, to a nuż kiedyś się przyda), my idziemy krok dalej i odważamy się mówić, że w każdym serwisie powinien zostać wpięty skrypt Google Tag Managera. Kosztuje to tyle samo pracy webmastera, co podpięcie Analyticsa, ale każda zaoszczędzona w przyszłości godzina na zmianach czy implementacji kolejnych kodów szybko nam się zwróci. My również działamy w myśl powyższej tezy i w chwili obecnej dodanie GTM jest obowiązkowym punktem na naszych wdrożeniowych checklistach. Mam nadzieję, że po przestudiowaniu przez Was tego artykułu zaczniecie zgłębiać tajniki GTM i zdecydujecie się na usprawnienie swoich prac dzięki jego dodaniu.
[kreska]Warto doczytać:
1. P. Modrzewski, „Google Tag Manager. Nie dla programistów – przewodnik po Google Tag Managerze dla specjalistów marketingu i innych zawodów niezwiązanych z programowaniem”.
2. S. Ahava, „#GTMtips: Use The All Pages Trigger Correctly”.