Z roku na rok rośnie liczba odwiedzin stron internetowych z wykorzystaniem urządzeń przenośnych. Bez wątpienia warto więc zadbać o jak najlepsze dostosowanie serwisu www do wymagań użytkowników mobilnych. Wskazane jest to nie tylko ze względu na ich wygodę oraz wrażenia z przeglądania witryny. Prawidłowa optymalizacja strony mobile podnosi także ocenę jej jakości dla algorytmu Google. To z kolei powinno przełożyć się na zwiększenie widoczności strony w wynikach wyszukiwania.

Z tego artykułu dowiesz się:
- jakie są metody dostosowania witryny do przeglądania na urządzeniach przenośnych,
- na które elementy konfiguracji i działania serwisu mobile szczególnie zwraca uwagę Google,
- jakie są najczęściej spotykane błędy SEO stron w wersji mobilnej.
Serwis internetowy można przystosować do wyświetlania na urządzeniach mobilnych za pomocą jednego z trzech rozwiązań:
- stworzenia strony responsywnej (ang. responsive web design). Dostosowuje się ona automatycznie do rozmiaru ekranu urządzenia;
- zastosowania dynamicznego przesyłania kodu – adresy w witrynie pozostają takie same, jednak w zależności od urządzenia przesyłany jest dopasowany do jego wymagań kod strony;
- zaprojektowania oddzielnego serwisu przystosowanego do urządzeń przenośnych. Ma on zarówno zmieniony kod, jak i inne adresy stron.
Niezależnie jednak od wybranej metody istnieje duża liczba elementów każdej strony mobilnej, które mają wpływ na ocenę jej wartości w oczach Google. W jednym z komunikatów gigant z Mountain View przedstawił listę najbardziej istotnych aspektów, których ulepszenie i zoptymalizowanie jest szczególnie zalecane. Lista wytycznych obejmuje następujące kwestie:
Słuchaj „Marketer+” Podcast
Poprawa elementów irytujących użytkowników
1. Zrezygnowanie z uciążliwych dodatkowych okienek:
- ankiet czy sondaży, które poprzedzają wykonanie określonego polecenia użytkownika;
- wyskakujących okienek pop-up trudnych do wyłączenia;
- „przezroczystych” nakładek, szczególnie tych stosowanych do pobierania aplikacji (zamiast tego lepiej zastosować odpowiedni banner czy boczną nawigację).
2. Wprowadzenie usprawnień na często odwiedzanych stronach mobilnych, które sprawiają złe wrażenie na użytkownikach:
- pierwszym krokiem jest zidentyfikowanie stron powodujących niepożądane działania użytkowników. Można zrobić to poprzez:
– odszukanie popularnych stron mobile, które mają nietypowo wysoki współczynnik odrzuceń;
– sprawdzenie stron mobilnych mających dużą liczbę kliknięć w pełną wersję strony. Takie działania pokazują, że użytkownicy chcą rozszerzyć niewystarczającą funkcjonalność mobilnej wersji strony. W celu odszukania tego typu informacji skorzystać można z danych dostępnych w narzędziu Google Analytics w sekcji Przepływ użytkowników lub Zdarzenia;
- następnie wprowadzić należy odpowiednie poprawki:
– skrócenie czasu ładowania wolnych podstron – przydatne statystyki z tego zakresu znaleźć można w raporcie Szybkość witryny w Google Analytics;
– rozwiązanie istotnych problemów związanych z użytecznością witryny.
Zidentyfikowanie problemów możliwe jest przez sprawdzenie działania serwisu przy użyciu takich samych urządzeń, z jakich korzysta większość odwiedzających. Przeprowadzić można także emulacje tych urządzeń z wykorzystaniem takich narzędzi jak Chrome Developer Tools.
- kolejny krok to wprowadzenie zmian w treści serwisu pod kątem potrzeb użytkowników.
3. Stosowanie funkcjonalności, które są dopasowane do urządzenia osoby odwiedzającej:
- bardzo wskazane jest zrezygnowanie z funkcji irytujących użytkownika, np. wymagających wtyczek lub wideo, które nie są dostępne na jego urządzeniu (przykładowo na iPhone’ie oraz urządzeniach z Android 4.1+ nie da się odtworzyć plików w Adobe Flash);
- dla użytkowników tabletów powinna być wyświetlana „zwykła” wersja strony lub, jeśli jest dostępny, to wariant na tablety (więcej szczegółów tutaj);
- zalecane jest, aby korzystający z telefonów mogli przeglądać także „tradycyjną” wersję strony. Koniecznie należy upewnić się, że po dokonaniu wyboru dana wersja pozostaje przez cały czas trwania sesji (nie trzeba znów zaznaczać wersji przed załadowaniem następnej podstrony).
4. Wdrożenie niedużych poprawek wpływających na wydajność serwisu:
- likwidacja prostych do naprawienia błędów zgodnie z sugestiami narzędzia PageSpeed Insights;
- wykonanie optymalizacji plików graficznych w witrynie. Obrazki przeciętnie odpowiadają za ok. 65% objętości stron mobilnych, w związku z tym zmniejszenie ich wagi może istotnie skrócić czas ładowania serwisu;
- przeprowadzenie porównania prędkości ładowania najpopularniejszych podstron na tle podobnych stron konkurencji. Gdy okaże się to konieczne, należy wprowadzić dalsze usprawnienia w kwestii szybkości.
Wykonanie ułatwień pozwalających sprawniej działać robotom wyszukiwarek oraz użytkownikom
1. Zwiększenie efektywności robotów w zakresie indeksowania i odwiedzin stron
Jednym z działań jest tutaj odblokowanie niektórych zasobów strony (JavaScript, CSS), które zablokowane zostały w pliku robots.txt. Dzięki uzyskaniu dostępu do tych elementów roboty będą w stanie np. wykryć stronę responsywną. Ponadto wskazane jest stosowanie szczegółowych zaleceń Google dotyczących poszczególnych sposobów konfiguracji serwisu pod kątem mobile. Wskazówki te znaleźć można na stronie pomocy Google.
2. Zoptymalizowanie najczęściej występujących ścieżek przepływu użytkowników w obrębie serwisu
W pierwszej kolejności należy dokładnie rozpoznać intencje użytkowników strony mobilnej. W tym celu wykonać można następujące działania:
- określenie typowej ścieżki zachowań użytkownika w oparciu o raport „Przepływ użytkowników”, który wygenerować można w Google Analytics. Raport ten w formie graficznej prezentuje pełne ścieżki użytkowników w witrynie, począwszy od źródła odwiedzin, poprzez poszczególne przeglądane strony, a na miejscu, gdzie doszło do opuszczenia serwisu, skończywszy;
- ustalenie jakie są najczęściej wyszukiwane frazy w witrynie. Z pomocą przychodzi tutaj, również dostępny w Google Analytics, raport „Wyszukiwanie w witrynie”. Rozpoznanie tego, jakie dokładnie frazy wpisywane są przez osoby korzystające z dostępnej na stronie wyszukiwarki, daje wiele korzyści. Pozwala dostosować zawartość serwisu do potrzeb użytkowników, dzięki czemu nie tylko zwiększymy ich zadowolenie i komfort, ale możemy również poprawić współczynnik konwersji;
- zidentyfikowanie najpopularniejszych haseł, które kierowały do serwisu użytkowników mobilnych z wyników wyszukiwania Google. Informacje te można z kolei znaleźć w Narzędziach dla Webmasterów Google (ang. Google Webmaster Tools) w zakładce Wyszukiwane hasła;
- przeprowadzenie różnego typu badań i ankiet wśród użytkowników.
Kolejnym krokiem jest wprowadzenie usprawnień ścieżek przepływu. Zagadnienie to obejmuje takie czynności jak:
- skrupulatne prześledzenie najważniejszych czynności, jakie wykonują odwiedzający mobilną wersję strony. Najlepiej przy tym użyć takiego urządzenia, jakiego najczęściej używają użytkownicy mobilni. Sprawdzenie po kolei wszystkich kroków, które prowadzą do realizacji celu przez użytkownika, pozwala odnaleźć miejsca nieprzyjazne, sprawiające problemy i wymagające poprawy;
- wdrożenie w serwisie najważniejszych praktyk użyteczności stron (ang. usability);
- maksymalne ograniczenie liczby działań takich jak kliknięcia czy przewijanie, które konieczne są do ukończenia głównych czynności.
Przeobrażenie klientów/użytkowników w fanów serwisu
Z pewnością nie jest to proste zadanie, jednak można przy jego realizacji skorzystać z kilku porad Google.
1. Jeżeli na stronie dostępne są aplikacje mobilne, warto umożliwić ich indeksowanie przez Google. Pozwoli to użytkownikom przeglądać treść witryny nie tylko poprzez stronę internetową, ale także przez aplikację. Możliwość taka dostępna jest teraz także bezpośrednio z wyników wyszukiwania Google (na chwilę obecną tylko w USA). Szczegółowe informacje na temat indeksowania aplikacji znajdują się na stronie – www.developers.google.com.
2. Korzystne może okazać się opracowanie nowych, kreatywnych metod dostarczania wartościowej i przyciągającej użytkowników zawartości serwisu.
- Przygotowanie dodatkowych opcji czy elementów strony uwzględniających zachowania użytkowników mobilnych. Przykładowo: smartfony dość często wykorzystywane są w trakcie robienia zakupów w prawdziwych sklepach. Można więc rozwinąć w witrynie nowe funkcje, przydatne dla użytkownika właśnie w takiej chwili.
- Skorzystanie ze specjalnych funkcjonalności smartfonów, takich jak GPS, kamera, akcelerometr i inne.
- Zachęcenie użytkowników do większej aktywności społecznościowej, udostępniania materiałów.
- Rozważyć można także wprowadzenie intuicyjnych bądź dodatkowych rozrywkowych funkcjonalności wykorzystujących np. machanie, przesuwanie czy potrząsanie telefonem.
Przedstawiona powyżej lista ulepszeń powinna pomóc w zwiększeniu wartości strony mobilnej dla algorytmu Google. Istnieje jednak również dodatkowa grupa, wpływających na pozycje serwisu elementów, których prawidłowa konfiguracja jest szczególnie istotna.
Najczęstsze błędy SEO stron mobile
Zakres tych zagadnień, składających się na optymalizację stron internetowych pod kątem wyszukiwarek, jest bardzo szeroki. W przypadku stron przeznaczonych na urządzenia przenośne obejmuje on pewne specyficzne kwestie. Do najważniejszych elementów, które doprowadzić mogą do obniżenia pozycji serwisu mobilnego w wynikach wyszukiwania, zalicza się:
Błędne przekierowania
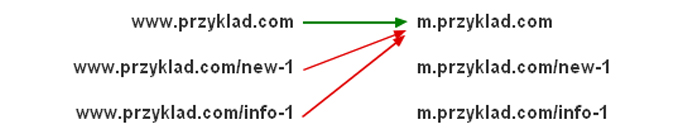
Problem ten dotyczy witryn, które mają oddzielne wersje mobilne o innych adresach stron. W takim przypadku należy ustawić przekierowania ze stron dla komputerów na odpowiadające im strony mobilne. Często spotykany jest jednak błąd, gdy wszystkie „zwykłe” strony przekierowywane są na mobilną stronę główną (czerwone strzałki na poniższym rysunku) lub też stronę błędu 404.
[opis]Przykład nieprawidłowych przekierowań na stronę mobilną[/opis] [zrodlo]Opracowanie własne[/zrodlo]
[zrodlo]Opracowanie własne[/zrodlo]
W przypadku gdy dana podstrona nie ma wersji na urządzenia mobilne, powinna zostać wyświetlona jej standardowa wersja. Choć nie jest to idealne rozwiązanie, to jednak jest bardziej wskazane niż błędne przekierowania, a przy tym zalecane przez Google.
Do kontrolowania poprawności działania przekierowań na strony mobile wykorzystać można informacje o błędach indeksowania z Google Webmaster Tools.
Pamiętać należy również, aby przekierowania związane z urządzeniem użytkownika miały status 302 („found”), a nie 301 („moved permanently”).
Łańcuchy przekierowań
Ponadto istotne jest także, aby strony przekierowywały bezpośrednio do docelowej lokalizacji, bez przechodzenia „po drodze” przez jeszcze inne strony.
Pewna forma tego błędu popełniana jest dość często w przypadku tzw. niepreferowanej wersji strony („bez www” lub „z www” na początku adresu witryny). Powinna ona przekierowywać bezpośrednio na stronę w wersji mobilnej.
Nieprawidłowo:
http://domena.com/news 302 ->
http://www.domena.com/news 302 ->
http://m.domena.com/news
Zalecane:
http://domena.com/news 302 ->
http://m.domena.com/news
Błędy z dostępem do stron mobilnych
Istnieją pewne specyficzne błędy serwisów, które dotyczą głównie użytkowników smartfonów:
- gdy wchodzą oni na tradycyjną wersję strony, wyświetlany jest komunikat błędu 404 zamiast odpowiednika strony na urządzenia przenośne;
- gdy wyświetlany jest komunikat błędu 404 zamiast tradycyjnej wersji strony – w przypadku braku wersji mobilnej;
- wystąpienie pętli przekierowań, gdy użytkownik smartfona zostaje przekierowany na stronę dla tradycyjnych telefonów, a stamtąd z powrotem na stronę dla komputerów;
- umieszczenie na stronie plików wideo, których odtworzenie jest niemożliwe na smartfonach. Ponownie podać można przykład, gdy do oglądania wymagany jest Adobe Flash – użytkownicy iPhone’ów oraz telefonów z systemem Android w wersji 4.1 lub wyższej nie będą mogli odtworzyć takiego pliku;
- szczególnie dla użytkowników mobilnych uciążliwy jest długi czas ładowania strony, dlatego warto dobrze zadbać o ten parametr. Przydatne wskazówki na ten temat znaleźć można m.in. na stronach: www.developers.google.com/speed/articles/mobile i www.developers.google.com/speed/docs/best-practices/mobile.
Zalecane jest przeprowadzenie testów działania serwisu przy użyciu możliwie jak największej liczby urządzeń przenośnych oraz systemów operacyjnych lub też ich emulatorów. Pozwoli to wykryć wymagające poprawy obszary oraz zwiększyć zadowolenie użytkowników.
[kreska]
Warto doczytać: