Serwisy internetowe skonstruowane zgodnie z zasadami web usability stawiają na intuicyjność i łatwość obsługi z punktu widzenia użytkowników. Wzmacnianie pozycji w sieci nie opiera się jednak wyłącznie na poprawnej architekturze informacji i przejrzystej grafice. Warto także pamiętać o pozostałych aspektach, które odgrywają istotną rolę w procesie generowania sprzedaży.

Z tego artykułu dowiesz się:
- czym jest web usability i dlaczego trzeba o nim pamiętać,
- dlaczego wartościowa treść na stronie jest równie istotna, co atrakcyjny layout,
- czym jest i jakie zalety ma inbound marketing,
- co zrobić, aby nie zrazić do siebie użytkownika – IA, UI i UX.
Zdobywanie zaufania potencjalnych klientów w sieci to nieustanna praca, na którą składa się wiele elementów. Należą do nich m.in.: atrakcyjny projekt graficzny, użyteczność strony, czy zrozumiale przedstawiona jej funkcjonalność. Aby osiągnąć sukces należy postępować zgodnie ze sprawdzonymi schematami, a także stosować narzędzia analityczne i na tej podstawie na bieżąco dostosowywać witrynę do oczekiwań użytkowników. Dzięki takim zabiegom istnieje większa szansa na doprowadzenie do zrealizowania scenariusza, w którym użytkownik w pierwszym etapie jest anonimowy, trafia na stronę by ją zwiedzić, a następnie udostępnia swoje dane (lead), by na końcu dokonać zakupu.
Co jednak jest podstawą dobrej i użytecznej witryny? Jak sprawić, aby klient wrócił do sklepu i ponownie dokonał zakupu?
Słuchaj „Marketer+” Podcast
[opis]Łańcuch przemiany użytkownika w klienta[/opis]
 [zrodlo]www.mampytanko.com[/zrodlo]
[zrodlo]www.mampytanko.com[/zrodlo]
Web usability przede wszystkim!
Stworzenie czytelnej strony sprawia, że użytkownicy nie będą męczyć się podczas jej przeglądania, a wyszukiwanie interesujących informacji nie wywoła u nich frustracji. Tym właśnie w skrócie jest web usability, którego podstawową zasadą jest orientacja na użytkownika. Na kodeks web usability składa się przede wszystkim:
- przejrzystość – strona powinna być estetyczna i czytelna;
- intuicyjność – użytkownicy cenią sobie przewidywalność i umieszczanie kluczowych elementów strony w standardowych miejscach – moduł logowania, rejestracji, powrót do strony głównej, dane kontaktowe firmy to składniki, których znalezienie powinno zajmować jak najmniej czasu;
- nastawienie na użytkownika – strona musi być zbudowana dla, a nie przeciwko użytkownikowi;
- funkcjonalność – krótkie, proste formularze, znajomo brzmiące polecenia i komunikaty;
- szybkość działania – możliwie krótki czas ładowania się strony, który nie zniecierpliwi użytkownika.
Weryfikacja tego, czy strona jest użyteczna i czy powyższe zasady zostały w pełni zastosowane, odbywa się m.in. poprzez badania fokusowe, które mają na celu sprawdzenie poziomu satysfakcji użytkowników. W tym celu zatrudniani są również wykwalifikowani testerzy. Coraz popularniejsze, również ze względu na niskie koszty, stało się wykorzystywanie specjalnych aplikacji webowych, umożliwiających rejestrowanie zachowań użytkowników. Aplikacja pokazuje, które części strony są dla nich najatrakcyjniejsze oraz gdzie konkretnie klikali, a wyniki przedstawiane są w postaci map kolorów (tzw. heat map). Więcej o zagadnieniach związanych z mouse trackingiem wspomniałem w poprzednim artykule.
Dokonując analizy użyteczności i optymalizacji strony, należy wziąć pod uwagę przyzwyczajenia, preferencje oraz ograniczenia internauty, a także szybkość wczytywania zawartości serwisu. Te składowe wpłynęły na złą sławę szablonów wykorzystujących technologię flash, które wolno ładują się na komputerach i nie współpracują z większością urządzeń mobilnych. W przypadku pojawienia się elementu spowalniającego wczytywanie strony, konieczna jest czytelna informacja o postępie ładowania, czyli tzw. preloader. Jeśli wykonany jest w sposób kreatywny, użytkownik nawet nie odczuje procesu oczekiwania. Najciekawsze rozwiązania można oglądać na stronie www.prettyloaded.com. Jednak nawet najbardziej angażujący preloader, w przypadku konieczności zbyt długiego oczekiwania, nie powstrzyma użytkownika od wyjścia ze strony i wybrania konkurencyjnego odpowiednika.
Content – czyli jaką wartość stanowi strona ?
W czasach rosnącej konkurencji i rywalizacji marek warto dzielić się z użytkownikami posiadaną wiedzą i pozycjonować prowadzoną działalność jako ekspercką. Tworzyć tzw. content, czyli treść dla użytkownika. Uaktualnianie strony oraz publikowanie wartościowych wpisów i artykułów prowadzi do pozytywnych efektów. Dzięki temu można zyskać zaufanie i wiarygodność wśród użytkowników zainteresowanych świadczonymi przez firmę usługami. Jest to element procesu, podczas którego anonimowy użytkownik zamienia się w klienta realizującego zakup. Nawet jeżeli internauta nie dokona transakcji bezpośrednio po przeczytaniu opublikowanego artykułu, może podzielić się nim ze znajomymi, np. udostępniając go w mediach społecznościowych (marketing wirusowy). Istnieje szansa, że z tego działania firma pozyska kolejnych zainteresowanych, którzy również wykażą się chęcią polecenia oferty.
[cytat_prawo]Content is where I expect much of the real money will be made on the Internet.
[autor]Bill Gates[/autor][/cytat_prawo]
Przy możliwych do osiągnięcia efektach, koszt prowadzenia bloga lub kącika eksperta jest stosunkowo niski, w porównaniu chociażby z płatnymi kampaniami reklamowymi, mającymi te same cele, czyli zachęcenie użytkownika do odwiedzenia strony. Utrzymywanie kontaktu z rosnącą „publicznością” zwiększa szanse na uczynienie z niej konsumentów, którzy zaangażują się, zostawiając swoje dane kontaktowe lub zapisując się do newslettera. Za sukces w tym procesie odpowiada wspomniany content marketing, który dostarcza użytkownikowi atrakcyjne, dostosowane do jego potrzeb treści. Uaktualnianie strony o nowe treści ma również wpływ na jej widoczność i pozycjonowanie w wyszukiwarkach (SEO). Obecnie większość internautów, poszukując idealnego dla siebie rozwiązania, wykorzystuje w pierwszej kolejności internet – często używając w tym celu specjalistycznej nomenklatury. Dlatego ważne jest, żeby w artykułach stosować słownictwo charakterystyczne dla branży, z którą związane są działania firmy.
Z pojęciem content marketingu wiąże się także inbound marketing (tzw. marketing przychodzący), który przejawia się tym, że użytkownicy sami poszukują interesujących ich informacji. Dotychczasowe działania reklamodawców polegały często na agresywnym atakowaniu odbiorców za pomocą reklam outdoorowych, spotów telewizyjnych, czy pop-upów zasłaniających znaczną część strony www. Jednak opór przeciwko takiej formie reklamy rośnie, dlatego też na popularności zyskują aplikacje i wtyczki do przeglądarek, które umożliwiają blokowanie niechcianych treści. Warto, zatem zastanowić się, która forma zachęcania do sprzedaży, jest bardziej opłacalna z ekonomicznego punktu widzenia i korzystniej wpłynie na budowanie wizerunku firmy. Jest to kluczowa kwestia przede wszystkim dla młodych marek, które zdobywają dopiero swoich pierwszych klientów i rekomendacje.
Tak jak w przypadku elementów strony, użytkownik jest przyzwyczajony również do pewnej konstrukcji tekstu. Ten powinien być rozlokowany w logiczny i intuicyjny sposób. Aby skrócić czas selekcji informacji, zaleca się wplatanie w treść śródtytułów, nagłówków i podziału stron. Tworzenie „zbitego” tekstu zniechęca do lektury, dlatego wskazane jest wprowadzanie ramek i licznych prześwitów.
IA, UI i UX – zapamiętaj te skróty
Zdobywanie danych i analiza zachowań użytkowników są kluczowe dla całego procesu UX, którego częścią są również IA oraz UI. Warto sprawdzić, co kryje się za tymi skrótami i jaki mają wpływ na produkt końcowy – serwis internetowy.
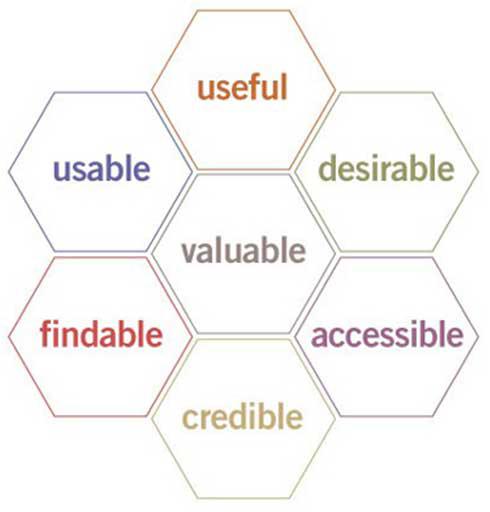
UX (ang. user experience) to satysfakcja doznawana przez użytkownika w wyniku interakcji z przeglądanym serwisem internetowym. Kluczowym zadaniem projektanta UX jest wpływanie na jakość tej interakcji. Dobrze przygotowany UX strony przynosi zyski zarówno użytkownikowi, jak i firmie. Powołując się na stworzony przez Petera Morville’a (autora popularnych w branży webowej książek pt. „Information Architecture for the World Wide Web: Designing Large-Scale Web Sites” i „Ambient Findability”) tzw. plaster miodu, spójrzym, jakie cechy składają się na user experience:
- funkcjonalność (ang. useful) – oznacza poziom spełniania potrzeb użytkowników;
- użyteczność (ang. usable) – aby była spełniona, produkt musi być wygodny i prosty w użyciu;
- wzbudzanie pożądania (ang. desirabie);
- łatwość w odnalezieniu (ang. findable) – czyli prostota. Aby użytkownik mógł skorzystać z tego, czego szuka w internecie, należy prowadzić kampanie marketingowe, a adres strony internetowej lub nazwa aplikacji powinny być łatwe do zapamiętania;
- dostępność (ang. accessible) – to kwestia zoptymalizowania e-usługi pod kątem najpopularniejszych przeglądarek i np. dostosowanie jej do potrzeb osób z dysfunkcjami wzrokowymi;
- wiarygodność (ang. credible) – klienci wybierają te rozwiązania, których działania się nie obawiają i o których już wcześniej słyszeli, najlepiej z polecenia.
[opis]Plaster miodu stworzony przez Petera Morville’a[/opis]

[zrodlo]www.semanticstudios.com[/zrodlo]
Rola user experience nie kończy się na spełnieniu tych wytycznych. Po wdrożeniu serwisu czasami potrzebna jest optymalizacja i wprowadzenie zmian. Zarówno na etapie projektowania, jak i przy optymalizacji, UX musi posiłkować się danymi, których dostarczają różne narzędzia i metody badawcze. Do najpopularniejszych należą eye tracking (analiza ruchu gałek ocznych) oraz mouse tracking (analiza kliknięć użytkowników, określanie obszarów ich aktywności).
UX skupia w sobie tak naprawdę szereg różnych działań i procesów, które obejmują m.in. projektowanie layoutu i contentu.
Struktura serwisu i interfejs
IA (ang. information architecture), czyli architektura informacji, to sam początek tworzenia strony internetowej. Specjaliści od IA, czyli interaction designers planują m.in. strukturę serwisu i tworzą jego makietę. Określają sposób komunikacji z użytkownikiem, współpracują ściśle z grafikami i projektantami, a także próbują poznać zachowanie użytkowników na stronie. Termin „information architecture” po raz pierwszy został użyty w 1976 r. Jego autorem jest amerykański architekt, Richard Saul Wurman, który z racji pełnionego zawodu, nowego pojęcia użył analogicznie do architektury nieruchomości. Nazwał on przestrzeń informacyjną sztuką kształtowania przestrzeni.
Architekci informacji wykorzystują w swoich działaniach różne metody i narzędzia badawcze np. ankiety, testy behawioralno-poznawcze czy wspomniany wcześniej mouse tracking. Czasami są one prowadzone niemal na każdym etapie tworzenia serwisu. Wtedy można mówić o projektowaniu zorientowanym na użytkownika, czyli user-centered design. Jednak IA to tylko część całego procesu UX – etap, którego następnym krokiem jest UI.
UI (ang. user interface), czyli interfejs użytkownika, to przełożenie na stronę wizualną tego, co powstało na etapie IA: umożliwienie interakcji, skupienie się na wyglądzie oraz wypełnianie grafiką makiet.
Strona o wysokim usability, przyjazna użytkownikowi, to strona skuteczna, chętnie odwiedzana i używana. Pomocne przy tworzeniu takich serwisów są: właśnie analityka internetowa i rozwój narzędzi dostarczających danych, z których potem korzysta dział UX. Efektem takiej współpracy powinien być produkt, który z jednej strony będzie angażujący, budzący zainteresowanie i pozytywne skojarzenia, a z drugiej odnotowywać będzie wysoką sprzedaż. Aby tak było, trzeba nieustannie monitorować trendy i zachowania internautów, których nawyki i przyzwyczajenia zmieniają się bardzo dynamicznie. Za każdym razem, gdy pojawią się wątpliwości czy inwestowanie w działania związane z analityką ma sens, wystarczy spojrzeć na statystyki, mówiące chociażby o procentowym rozwoju rynku e-commerce. Internet to już nie tylko proste strony internetowe, lecz nieodzowny element codzienności, którego częścią warto być.
[kreska]Warto doczytać:
1. „Najczęstsze błędy w optymalizacji strony www”.
2. „Zminimalizowane kreacje reklam”.
3. J. Garrett, „The Elements of User Experience: User-Centered Design for the Web and Beyond”, USA 2011.
4. „User Experience Basics”.