Projektowanie stron internetowych jest niezwykle dynamiczną dziedziną. Zmieniają się nasze oczekiwania względem stron www pod kątem wizualnym i funkcjonalnym, ewoluują gusta i trendy, dynamicznie rozwijają się nowe technologie i urządzenia, na których surfujemy po internecie. Zmieniają się także użytkownicy i ich kontekst użycia stron www – wszystko to wpływa na rozwój projektowania. Ale dokąd zmierzają te zmiany?

Z tego artykułu dowiesz się:
- z jakich warstw składa się projekt nowoczesnego interfejsu,
- co determinuje zmiany w sposobie projektowania web designu,
- w jakim kierunku zmierza projektowanie stron www.
Z jakich elementów składa się web design?
Projektowanie stron www i aplikacji webowych rozwija się niezwykle szybko i staje się coraz szerszym przedsięwzięciem – wymaga coraz więcej czasu, kompetencji i odpowiedniej analizy. Warstwa wizualna interfejsów oraz odpowiednio przygotowanych treści odgrywa bardzo ważną rolę w user experience. Pierwsze wrażenie robimy tylko raz, a użytkownicy chcą korzystać z produktów, które są ładne, zrozumiałe i dają radość z korzystania.
Steve Jobs powiedział, że design to nie tylko to, jak produkt wygląda, ale przede wszystkim to, jak działa. Podkreślił, jak bardzo ważny jest ten aspekt, a nie tylko przykuwająca wzrok estetyka urządzenia. Jeden z pionierów użyteczności w sieci, Steve Krug, bardzo słusznie stwierdził, że użytkownicy nie czytają, a jedynie przeglądają strony www – dlatego też produkty do nich skierowane powinny być maksymalnie intuicyjne i zrozumiałe w działaniu.
Słuchaj „Marketer+” Podcast
Web design składa się zatem z kilku warstw: użyteczności i architektury informacji, estetyki i wyglądu oraz sposobu działania i interakcji. W związku z tym współpraca pomiędzy webdesignerami, projektantami user experience oraz front-end developerami nabiera kluczowego znaczenia w projektowaniu stron www.
Bardzo ważnym czynnikiem podczas realizacji prac projektowych staje się także mnogość finalnych urządzeń. Strony www wyświetlane na tabletach i smartfonach to dziś norma i musi to być uwzględniane w każdym nowym projekcie.
Trendy w web designie
Główne pojęcia w rozwoju web designu to zdecydowane upraszczanie (w działaniu ze strony użytkownika), ujednolicanie, zwiększanie roli interakcji i animacji oraz responsywność. W tych właśnie obszarach rynku działają projektanci interfejsów.
Flat design
Podejście do projektu graficznego, które z czysto estetycznego punktu widzenia ma tyleż zwolenników, co przeciwników. Rozwiązanie to zdobywa popularność przede wszystkim ze względu na czytelność i lekkość. W dużym uproszczeniu polega na projektowaniu elementów, które mają płaski wygląd (a raczej nie robią wrażenia „trzeciego wymiaru”). Upraszczane są kształty i zbliżane do podstawowych brył (koła, prostokąty itp.), co daje sporo możliwości tworzenia za pomocą arkuszy stylów CSS (elementy można odtworzyć przy pomocy tego właśnie narzędzia). Dąży się także to stosowania bardzo ograniczonej palety barw (przykłady takich próbek można znaleźć na www.flatuicolors.com), co zwiększa czytelność www, w szczególności podczas wyświetlania na urządzeniach mobilnych.
Jeśli przyjrzeć się powstającym projektom, to widać także pewne odejścia od „rdzennego” flat designu. Coraz częściej bowiem projektanci odchodzą od całkowicie płaskich layoutów, dodając elementy tworzące wrażenie trójwymiarowości, np. cienie lub gradienty.
[opis]Strona www.nokia.com została zaprojektowana w duchu flat designu[/opis]
[zrodlo]Źródło: www.nokia.com[/zrodlo]
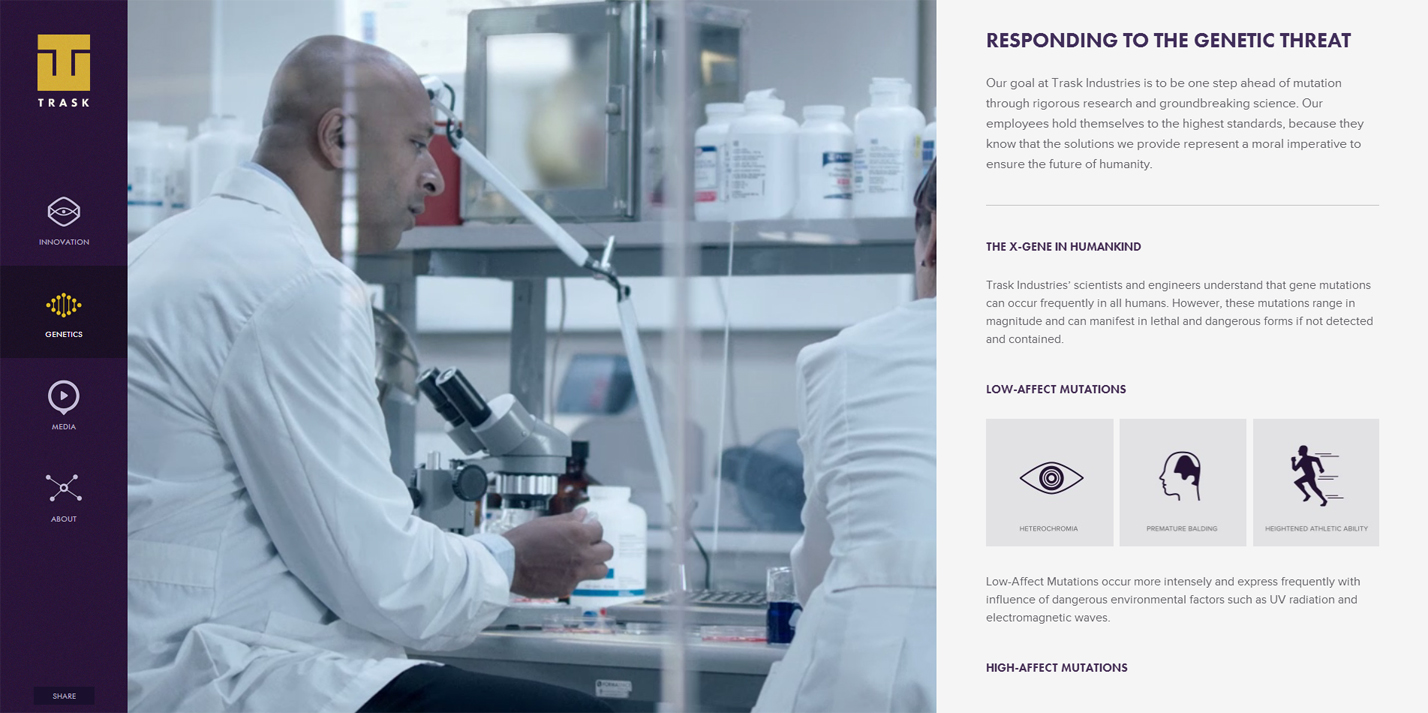
[opis]Trask Industries to przykład ciekawej witryny, która stawia na flat design.
Świetnie wykorzystano także wideo emitowane w tle podstron[/opis]
[zrodlo]Źródło: www.traskindustries.com[/zrodlo]
Responsive web design (RWD)
Responsive web design w zasadzie przestało być trendem, a stało się standardem – przede wszystkim z powodu lawinowego wzrostu popularności tabletów i smartfonów.
Niezwykle ważnym wyzwaniem stało się takie zaprojektowanie elastycznego layoutu, aby mógł on się czytelnie wyświetlać na urządzeniach z ekranami o różnej rozdzielczości. Świetnie sprawdza się tutaj RWD, które daje możliwość stworzenia takiego elastycznego interfejsu i zastosowania odpowiednio przygotowanych zmian układu czy wyglądu elementów. Standardowe podejście polega na dostosowaniu www do urządzenia w zależności od szerokości jego ekranu. Zwraca się także uwagę na zmianę layoutu w zależności od wysokości (nie tylko szerokości) urządzenia czy orientacji ekranu (pionowa lub pozioma). Jest to bardziej zaawansowane i złożone podejście, ale w wielu projektach warto je zastosować.
[opis]Strona www.handsome.is ma wbudowaną responsywność także na wysokość ekranu urządzenia,
aby np. cały content strony głównej zamknąć w jednym widoku także w niższych rozdzielczościach
[zrodlo]Źródło: www.handsome.is[/zrodlo]
[opis]Witryna www.curadimir.com jest niezwykle elastyczna przy zmianie wysokości ekranu i jego orientacji[/opis]
[zrodlo]Źródło: www.curadimir.com[/zrodlo]
Zaawansowane użycie CSS-u – szczególnie w przypadku animacji
Projektanci stosują coraz to nowsze efekty CSS (transformacje 3D, tryby przenikania warstw itp.) na szerszą skalę. Umożliwia to zakodowanie ciekawych interakcji i animacji na stronie, które ozdobią dodatkowo naszą witrynę.
CSS3 miał problemy z wydajnością i kompatybilnością, przez co nie działał na wielu starszych przeglądarkach. Sytuacja na szczęście uległa poprawie i to narzędzie jest już stosowane na szeroką skalę.
Możliwości jest tutaj bardzo wiele: wprowadzane są transformacje obrazów i plików wideo czy tworzone są całe elementy interfejsów lub wizualizacje. Często łączy się to z użyciem JavaScript.
HTML 5
Rosnąca wydajność i kompatybilność HTML 5 pomaga w wypieraniu z zasłużonego flasha elementów wideo, wykresów i tym podobnych. Samo przejście z HTML 4 na HTML 5 dla użytkownika w zasadzie jest niezauważalne, bo dotyczy ono tylko zmienionej organizacji i zawartości kodu źródłowego. Różnica widoczna jest tylko wtedy, gdy zastosowane są nowe możliwości języka, szczególnie znaczników: canvas (renderowanie kształtów i obrazów bitmapowych) oraz audio i wideo (osadzanie filmów i dźwięków). Potężną zaletą HTML 5 jest jego multiplatformowość, ponieważ działa on w praktycznie każdej nowoczesnej przeglądarce, a także na urządzeniach mobilnych. Prace nad HTML 5 trwają nadal, coraz lepiej jest także wspierany przez przeglądarki.
Poniżej strony pokazujące potęgę kombinacji HTML 5, CSS3 i JavaScriptu.
[opis]Fenomenalna witryna poświęcona trylogii „Władca pierścieni”[/opis]
[zrodlo]Źródło: www.middle-earth.thehobbit.com[/zrodlo]
[opis]Fantastyczny efekt widać na stronie prezentującej modele sportowe Volkswagena
– www jest kombinacją nie tylko świetnych interakcji, ale także ciekawej nawigacji[/opis]
[zrodlo]Źródło: www.volkswagen-sportscars.fr[/zrodlo]
[opis]Witryna www.orangina.eu to przykład ciekawych interakcji i efektów front-endowych,
takich jak manipulacje kształtami czy animacje[/opis]
[zrodlo]Źródło: www.orangina.eu[/zrodlo]
Użycie SVG i własnych fontów
Uznanie zyskuje także użycie plików wektorowych (najpopularniejszym formatem jest SVG) oraz czcionek obrazkowych – w dużej mierze jest to ukłon w stronę wyświetlaczy Retina od Apple (widoczne na nich elementy płynnie się „rozciągają” bez widocznych pikseli). Elementy te stosowane są do wyświetlania jednokolorowych ikon w formie plików wektorowych.
Ikony na witrynie www.virgin.com zostały przygotowane jako font (stworzona czcionka), co pozwala między innymi na bezstratne ich wyświetlanie witrynna Retinie.
Niekonwencjonalna nawigacja
Sposoby nawigowania na stronach www pozwalają tworzyć użyteczne witryny, ale ich twórcy świadomie łamią te standardy, tworząc coraz to nowsze metody. Efektem są witryny, w których nawigacja staje się elementem zabawy.
[opis]Bardzo popularny w tym roku benchmark – www.24hoursofhappy.com – świetnie zrealizowana i obsypana nagrodami (Lwy w Cannes, strona roku w prestiżowym Awwwards i wiele wiele innych) witryna, gdzie nie znajdziemy klasycznej nawigacji[/opis]
[zrodlo]Źródło: www.24hoursofhappy.com[/zrodlo]
[opis]Oryginalne podejście do nawigacji przedstawia także strona www.dock.cz[/opis]
[zrodlo]Źródło: www.dock.cz[/zrodlo]
Witryny do oglądania, a nie czytania
Bardzo dużą popularność zyskują infografiki oraz multimedialne formy przekazu – jako użytkownicy męczymy się czytaniem na ekranie długich tekstów, które przyswajają tylko najwytrwalsi. Podczas projektowania treści powinniśmy zadbać o to, aby była ona krótka, angażująca i wzbogacona odpowiednio dobraną typografią (krojami czcionki) oraz plikami wideo.
[opis]Strona www.thestory.barbour.com zawiera opis 120 lat historii firmy Barbour w formie multimedialnej prezentacji, w której rola tekstu została znacznie ograniczona[/opis]
[zrodlo]Źródło: www.thestory.barbour.com[/zrodlo]
[opis]Witryna stworzona na potrzeby National Geographic opisuje kulisy zamachu na prezydenta USA Johna F. Kennedy’ego. Materiał osadzono na www w formie angażującej prezentacji multimedialnej[/opis]
[zrodlo]Źródło: www.kennedyandoswald.com[/zrodlo]
Filozofia web designu w material designie
Niedawno Google zaprezentował swoje odświeżone podejście do projektowania nowoczesnych interfejsów mobilnych i desktopowych o nazwie material design. Ta filozofia świetnie oddaje najnowsze trendy i została bardzo dobrze przyjęta przez czołowych projektantów (ich reakcję opisano w artykule na stronie). Filozofia ta kumuluje w sobie najważniejsze elementy web designu, takie jak prostota, efektywność, powtarzalność, interakcje oraz animacje. Google zachęca do używania ograniczonej liczby powtarzalnych stylów, subtelnych przejść podkreślających działanie poszczególnych elementów www, minimalistycznych i czystych interfejsów, a także wyrazistych elementów treści. Zachęcam do zapoznania się z tematem dotyczącym material designu. Google stawia na elegancję i prostotę – to jest kierunek, w którym zmierza web design.
W jakim kierunku zmierza web design?
Filozofia Google zawarta w material design doskonale oddaje kierunek web designu, zarówno w kwestii rozwiązań mobilnych, jak i desktopowych, które są nierozerwalne. Należy jednak pamiętać, że podobne podejście stosują już od dłuższego czasu także inni pionierzy w dziedzinach interfejsów, tcy jak choćby Apple czy Microsoft. Wygląd oraz działanie MacOS czy IOS pokazuje ten trend obecny w działaniach firmy z Cupertino. Interfejs Modern (zwany też Metrem) można lubić lub nie, ale wyznaje te same wartości. Należy powiedzieć, że projektowanie wygląda na coraz oszczędniejsze, ale zdecydowanie przekłada się na zwiększoną ilość pracy zespołów projektowych. Bo najtrudniej jest stworzyć proste w użytkowaniu dzieło, dlatego web design jest procesem nie tylko coraz bardziej rozbudowanym i długotrwałym, ale także coraz ważniejszym narzędziem do zaistnienia na rynku i zapadnięcia w pamięć użytkowników.
[kreska]Warto doczytać:
1. Jedne z najlepszych galerii stron www – świetne źródło inspiracji:
- Awwards: www.awwwards.com,
- Webdesignserved: www.webdesignserved.com,
- FWA: www.fwa.com (tutaj także inne mobile).
2. Raport serwisu www.interkatywnie.com na temat projektowania stron www.
3. Przegląd polskich stron responsywnych – jak podchodzi się do responsywności obecnie.
4. Profil slideshare firmy Goldensubmarine.