Wyobraź sobie że prowadzisz sklep. Z pietyzmem ustawiłeś swoje towary na wystawie sklepowej, tak by przyciągnąć uwagę przechodniów. Zadbałeś o odpowiednie oświetlenie i umyłeś witrynę. Twoja praca zaczyna przynosić efekty. Po czym okazuje się, że ze względów technicznych musisz ustawić wszystko jeszcze raz. I zmieścić się na ¼ dotychczasowej powierzchni.

Z tego artykułu dowiesz się:
- ile procent stron w Polsce jest dostosowanych do użytkowników urządzeń mobilnych,
- ile procent stron w polskim Internecie ma wersje mobilne, a ile jest przygotowanych w technologii RWD,
- jakie są zalety i wady obu rozwiązań,
- co łączy strony mobilne i RWD z filmem „Terminator”.
Przed takim wyzwaniem stanęli wydawcy internetowi. Za wszystko odpowiedzialne są urządzenia mobilne, do których zmuszeni są przystosować strony… Artykułem kontynuuję serię z okazji 5-lecia technologii RWD. W poprzedniej części omówiłem podstawy technologiczne tego rozwiązania, w tej sprawdzę, w jakim stopniu jest ono już wdrożone na polskim rynku.
Z badania TNS OBOP „Polska jest mobi” wynika, że obecnie ponad 60 proc. Polaków posiada smartfona lub inne urządzenia mobilne. Mobile to już od dawna standard, a jeśli ktoś uważa go ciągle za techniczną nowinkę… to zapewne szybko zmieni zdanie. Trend jest jednoznaczny – za kilka lat ze smartfonów i tabletów będą korzystać już prawie wszyscy, no może oprócz garstki technologicznych konserwatystów, przyzwyczajonych do starych dobrych telefonów z klawiaturą.
Słuchaj „Marketer+” Podcast
Co to oznacza dla wydawców internetowych? Coraz większa część ruchu w internecie generowana jest przez urządzenia mobilne. Nie można tego zlekceważyć – mobile to inna wielkość ekranu, inny sposób interakcji odbiorcy z treścią, w końcu inne możliwości reklamowe. Prędzej czy później każdy wydawca, który chce, by jego strona internetowa była zawsze w pełni czytelna i przystępna w odbiorze stanie przed dylematem – strona mobilna, czy wersja RWD strony internetowej. Czym się różnie te dwie opcje?
Strona mobilna to zupełnie nowa witryna zaprojektowana specjalnie dla telefonów komórkowych pod zmienionym adresem, z nowym (zazwyczaj prostszym) layoutem i odpowiednio lżejszymi grafikami. W przypadku bardzo rozbudowanych stron, posiadających wiele rozmaitych funkcji, zdarza się, że część z nich np. fora dyskusyjne nie jest uwzględniana na stronie mobilnej. Po prostu przenoszenie wszystkiego do innego layoutu może być czasochłonne, a część sekcji strony i tak może wydawać się zbędna z punktu widzenia użytkownika.
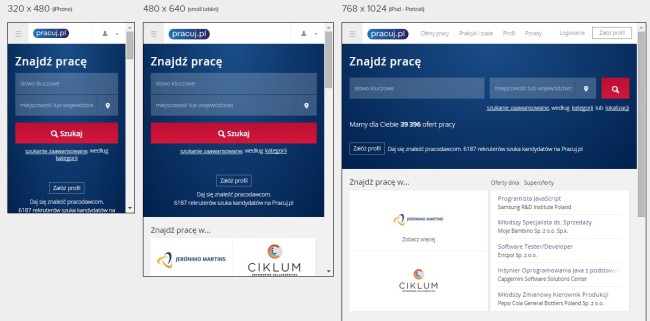
Strona responsywna to z kolei klasyczne 2 w 1. Witryna tradycyjna i „mobilna” pod jednym adresem, której layout dopasuje się automatycznie do każdego ekranu, na którym będzie wyświetlana. Możesz otworzyć ją na smartfonie, tablecie, notebooku albo zmniejszać i zwiększać okno przeglądarki na komputerze stacjonarnym i zaobserwować, jak zmienia się wraz z powierzchnią, na której jest wyświetlana. Aby przetestować jak dana strona wygląda na różnych urządzenia możesz użyć moduł „Narzędzia dla Programistów” wbudowanego w przeglądarkę Chrome i zasymulować odsłonę strony na różnych urządzeniach.
Jeśli ktoś jest fanem kina, może przemówi mu do wyobraźni następujące porównanie: strona RWD jest jak robot T-1000 z filmu „Terminator II” – supernowoczesny i mogący przybrać, w zależności od potrzeby, dowolny kształt i wygląd. Strona mobilna jest jak grany przez Arnolda Schwarzeneggera T-800. Mniej elastyczny, nie tak technicznie zaawansowany, ale w wielu sytuacjach w zupełności wystarczy.
Obrazowo responsywność można zobaczyć, zmieniając rozmiary okna przeglądarki ze stroną WWW rsd.joshemerson.co.uk:

Na razie wydaje się jednak, że duża część polskich wydawców wciąż nie dostrzega potrzeby obsługi ruchu mobilnego. Skąd to wiem?
Postanowiłem sprawdzić jakie rozwiązania przyjęło w tym zakresie 750 wydawców współpracujących ze Ströer Digital Media. Niestety okazało się, że aż 70 proc. stron wciąż nie zdecydowało się na zbudowanie strony zdolnej poprawnie wyświetlać treści na urządzeniach mobilnych. Natomiast stron RWD jest prawie 5 razy więcej niż stron mobilnych. Z badania wynika, że 5 proc. stron posiada wersję mobilną, 23 proc. jest responsywna, a 2 proc stron kieruje ruch na specjalnie przygotowane aplikacje. Jeszcze gorzej wyglądają wyniki badania Active Mobi, w którym sprawdzone zostały strony małych i średnich przedsiębiorstw – tylko 7 proc. z nich było przygotowanych z myślą o mobile’u. A przecież dla tych wydawców user experience ich witryny powinno być priorytetem – użytkownik, który na smartfonie będzie miał trudności w odczytaniu tego co jest na stronie, może zniechęcony skorzystać z oferty konkurencji. O ile w ogóle na tę stronę trafi – w kwietniu ubiegłego roku Google wprowadził zmiany w swoich algorytmach wyszukiwania, premiujące strony dostosowane do urządzeń mobilnych. Dlatego nie ma co zwlekać, ten kto szybciej dopasuje się do wymagań mobile’u zyskuje istotną przewagę konkurencyjną nad rynkowymi rywalami, którzy jeszcze tego nie zrobili.
Jakie zalety i wady ma każde z rozwiązań? To zależy od tego. co jest dla nas najważniejsze – łatwość wdrożenia, aktualizacji, czy user experience? Poniżej analizuję oba rozwiązania z kilku punktów widzenia. Posiłkuję się spostrzeżeniami naszych wydawców z pracuj.pl, jeja.pl, egospodarka.pl, styl.fm oraz sennik.biz.
Łatwość wdrożenia
Jeśli potrzebujecie dotrzeć do użytkowniku urządzeń mobilnych możliwie najszybciej, najlepszym wyjściem będzie strona mobilna. Implementacja layoutu responsywnego trwa zawsze dłużej i może się okazać, że zanim skończymy wdrażanie, minie nawet kilka miesięcy. Tymczasem stronę mobilną można postawić nawet w 3 dni, tak jak zrobił to Bartłomiej Bochiński z serwisu Jeja.pl. Chociaż z początku planował stworzenie strony RWD, to wraz z rozwojem projektu przekonywał się do pomysłu szybkiego postawienia strony mobilnej. – Na jeja.pl niektóre działy zdominowane są przez treści graficzne: obrazki, różnego rozmiaru miniatury i reklamy. Wczytywanie tych wszystkich „ciężkich” treści na telefonach spowolniłoby ładowanie strony mobilnej i zużywałoby transfer. Dodatkową trudnością jest sam proces projektowania i wdrożenia pociętej grafiki, który wymaga kompromisów, aby strona wyglądała dobrze bez względu na rozmiar ekranu. Z grafikiem nie udało mi się dojść do porozumienia, więc na szybko, w 3 dni wdrożyłem prostą stronę mobilną, która okazała się strzałem w dziesiątkę – mówi Bartłomiej Bochiński.
Wydawcy, którzy zdecydowali się jednak na design responsywny przyznają, że wdrożenie go zajmuje nawet kilka miesięcy. – Proces był etapowy – mówi Maciej Chwiłoc z Pracuj.pl. – Pracując nad projektem, serwis responsywny tworzyliśmy od zera, równolegle z rozwojem „starego” Pracuj.pl. Zdefiniowaliśmy pewien minimalny zakres funkcjonalności jaki musi posiadać nas serwis (MVP) – i w momencie jak tylko był on gotowy, udostępniliśmy wersję „beta” wszystkim użytkownikom. Przez okres około 3 miesięcy serwisy funkcjonowały równolegle, a my stopniowo zarówno dodawaliśmy kolejne usługi do wersji responsywnej oraz coraz mocniej ją promowaliśmy.

Również Beata Szkodzin z serwisu eGospodarka.pl przyznaje, że wdrożenie RWD wymagało cierpliwości i starannego zaplanowania layoutu. – Implementacja RWD wymagała w wielu przypadkach dokładnego przemyślenia układu i sposobu prezentacji treści w serwisie oraz przeprojektowania części stron, a to wymagało czasu – przekonuje Szkodzin.
Czyli punkt dla strony mobilnej.
User Experience
Przygotowanie dobrej strony responsywnej to co prawda kilkumiesięczny proces, ale w dłuższym ujęciu to wysiłek, który się opłaca – strony nie trzeba „odchudzać” o mniej popularne treści, czy zbyt duże grafiki, które zbytnio obciążałyby stronę mobilną. Wszyscy wydawcy, którzy zdecydowali się na stroni mobilną przyznają, że nie posiada ona wszystkich funkcji w porównaniu do wersji desktopowej. – Na naszej stronie mobilnej brakuje mniej popularnych podstron, co może drażnić część użytkowników. Dla przykładu: grupy dyskusyjne to bardzo rozbudowany dział, gdzie trzeba by wdrożyć co najmniej kilkanaście różnych podstron, a jego popularność w porównaniu do działów z materiałami jest niewielka – mówi Bartłomiej Bochiński z Jeja.pl. Także Aneta Maciąg ze styl.fm podkreśla, że strona mobilna serwisu posiada ograniczoną funkcjonalność względem pełnej wersji strony. W obu przypadkach wykorzystanie podejścia RWD pozwoliłoby na prezentacje wszystkich sekcji funkcjonalności strony, ponieważ z założenia layout dostosowywałby się do rozmiaru ekranu.
Zdaniem Macieja Chwiłoca z Pracuj.pl, głównym powodem, dla którego największy polski portal rekrutacyjny zdecydował się na rozwijanie swojej wersji responsywnej była właśnie wygoda użytkownika. – Naszym priorytetem jest dostarczanie użytkownikom spójnych doświadczeń podczas korzystania z serwisu Pracuj.pl – niezależnie od urządzenia z jakiego korzysta – mówi Chwiłoc. Z drugiej strony, na witrynach responsywnych występują czasem problemy z poprawnym wyświetlaniem się reklam. Bywa bowiem, że chociaż strona jest responsywna, to sama kreacja już nie. Dochodzi wtedy do niepożądanej sytuacji, w której reklama albo zasłania część treści wydawcy albo wychodzi poza ekran i staje się niewidoczna dla odbiorcy.
Mimo wszystko takie problemy zdarzają się rzadko. Dlatego tutaj wygrywa RWD – 1:1.
Łatwość aktualizacji
Zakładając stronę mobilną trzeba się liczyć z tym, że każdy news, każdą zmianę adresu i podmianę zdjęcia, trzeba będzie przeprowadzać dwa razy – raz na mobilnej, raz na tradycyjnej wersji. Przy często aktualizowanych witrynach może to np. oznaczać, że trzeba będzie do obsługi obu wersji zatrudnić dodatkową osobę. Bywa, że nakład pracy związanej z obsługą dwóch stron (często na oddzielnych cms-ach), ostatecznie skłania wydawców do postawienia na RWD. Tak było w przypadku portalu Sennik.biz. – Początkowo nasz serwis dostępny był w dwóch wersja, jednak przeznaczonej dla komputerów i drugiej wersji mobilnej – mówi Marcin Radoń z Sennik.biz i dodaje – Generowało to dodatkowy nakład pracy gdyż do obsługi były 2 oddzielne strony, były problemy ze spójnością danych. To przekonało nas do decyzji o zmianie wyglądu strony w RWD.
Pod tym względem również wygrywa RWD – mamy 2:1.
Szybkość działania
Dedykowana strona na urządzenia mobilne zazwyczaj wgrywa się szybciej – grafiki są mniejsze, odpowiednio przeskalowane. W przypadku witryn, na których użytkownik chce szybko i sprawnie wykonać pewną czynność (np. wykonać przelew, sprawdzić prognozę pogody) lepiej sprawdzi się dedykowana strona mobilna. Jednak webdesignerzy, wykorzystujący np. najnowsze techniki serwowania grafik (opisywane w poprzednim artykule) są w stanie zbudować stronę, która na urządzeniach mobilnych wczytywać się będzie nawet szybciej niż przygotowana osobna strona mobilna.
W tym miejscu możemy zatem mówić o remisie. Na tablicy wyników mamy: 2,5 do 1,5 dla RWD.
Możliwości reklamowe
Z punktu widzenia monetyzacji ruchu na stronie poprzez wyświetlanie reklam wciąż lepszym i – przede wszystkim – prostszym rozwiązaniem jest stosowanie osobnej wersji mobilnej dla ruchu z urządzeń mobilnych. Wykrywanie urządzenia i serwowanie odpowiedniej reklamy to wciąż bolączka wielu systemów reklamowych, dlatego najwięksi gracze na rynku – tacy jak gazeta.pl czy onet.pl wciąż decydują się na dwie wersje witryny. Korzystają na tym zarówno użytkownicy – widząc spójny układ strony bez niedostosowanych do niego reklam, jak i reklamodawcy, którzy mają pewność, że odpowiednia reklama wyświetli się zawsze w odpowiednim dla niej środowisku. Potwierdza to Aneta Maciąg ze Styl.fm: W 2013, wychodząc przed szereg, wprowadziliśmy w pełni responsywny layout na styl.fm, przysporzyło to więcej problemów niż korzyści, problemy ze screeningiem, serwowanie reklam niedostosowanych do RWD, słaba identyfikacja urządzeń mobilnych przez zewnętrzne adserwery, wszystkie te czynniki zabierały cenny czas, co końcowo doprowadziło do wymiany layoutu w 2014 na statyczny dla urządzeń typu desktop i wdrożenie dedykowanej wersji mobilne.
Zatem 2,5 do 2,5.
Warto pamiętać jednak, że rozwój reklamy przystosowanej do stron RWD jest dynamiczny – pojawiają się responsywne formaty, standardem jest już przygotowanie kreacji w HTML5 wspierających adaptowanie wielkości reklamy do rozmiarów ekranu. Najciekawsze trendy w reklamie responsywnej pokażę w ostatniej części artykułu.
Podsumowanie
Mimo remisu, w powyższym zestawieniu, wydaje się, że strony responsywne są najlepszym wyborem w szerszej perspektywie czasowej. Dlaczego? Ponieważ dobrze zaprojektowana strona responywna już dziś przygotowana jest na przyszłość – potrafi dostosować się do urządzeń, o obecności których dziś nie jesteśmy w stanie pomyśleć. Nie zaskoczy jej żaden nowy trend – większy ruch z wearables czy smartTV, pojawienie się urządzeń o niestandardowych wymiarach. Daje zatem wydawcy pewność, że każdy użytkownik będzie czerpał z korzystania z jego witryny taką samą przyjemność. Niemniej, na dziś, kiedy zarządzanie reklamą na stronach responywnych w dużych wolumenach nie jest jeszcze bezproblemowe, a wdrażanie stron mobilnych wyraźnie szybsze, oba rozwiązania wydają się równie skuteczne.