Skuteczność kampanii e-mail marketingowych można mierzyć na różne sposoby. Blisko pięć lat temu po raz pierwszy wykorzystaliśmy eye tracking, by sprawdzić, w jaki sposób użytkownicy czytają e-maile. Pod koniec lipca ukazała się najnowsza, trzecia edycja badania, tym razem dotycząca mobilnych e-maili. W tym artykule zaprezentujemy Ci główne wnioski wyciągnięte na jego podstawie.

Z tego artykułu dowiesz się:
- w jaki sposób użytkownicy postrzegają materiały wizualne oraz treści zawarte w wiadomościach e-mailowych,
- jakie są różnice pomiędzy odbieraniem e-maili na desktopie a w kanale mobilnym,
- w jaki sposób zwiększać efektywność kampanii e-mail marketingowych.
E-mail jest bardzo uniwersalnym rodzajem medium, łączącym przekazy wizualne i komunikację tekstową. Poza tym taka forma komunikacji skłania użytkowników do określonych interakcji. Dlatego badając e-maile, tak naprawdę badamy szerokie spektrum bodźców, a zaobserwowane zjawiska mogą zostać wykorzystane nie tylko w kontekście marketingowym.
Innowacyjna metodologia
Pierwsze dwa raporty z serii „Eyetracking w e-mail marketingu” (opublikowane w 2010 i 2013 roku) opisywały to, w jaki sposób użytkownicy postrzegają e-maile wyświetlane na ekranach komputerów stacjonarnych i laptopów. Publikacje miały charakter eksploracyjny, a ich innowacyjność związana była z zastosowaną metodologią – po raz pierwszy na świecie eye tracking został wykorzystany do analizy efektywności kampanii e-mail marketingowych. Dzięki temu udało się zaobserwować kilka równie ciekawych, co unikalnych zjawisk dotyczących postrzegania zdjęć, czytania tekstów oraz układu wiadomości.
Słuchaj „Marketer+” Podcast
Eye tracking umożliwia śledzenie oraz późniejszą analizę ruchu gałek ocznych użytkownika. Dzięki temu można określić, co przyciąga uwagę badanych oraz jak długo koncentrują się oni na danym elemencie interfejsu/wiadomości/grafiki. Na podstawie otrzymanych wyników można stworzyć listę rekomendacji, na przykład dla projektantów graficznych. Sama metoda, nazywana też okulografią, wykorzystywana jest od ponad 100 lat między innymi w medycynie, psychologii oraz podczas badań user experience.
#mobilemailings
E-book „Mobile eyetracking in e-mail marketing” to zbiór inspiracji na temat percepcji e-maili odbieranych na smartfonach i tabletach. Jednak ze względu na eksploracyjny charakter projektu nie powinno się ich traktować jako listy rekomendacji.
Urządzenia mobilne zmieniły nasze przyzwyczajenia. Według danych zgromadzonych przez Benchmark Email obecnie blisko 70% e-maili otwieranych jest właśnie w tym kanale. W najnowszej edycji naszego badania skupiliśmy się na tym, czy wielkość ekranu ma wpływ na zachowania użytkowników oraz czy wyniki opisane w poprzednich publikacjach mogą zostać wykorzystane przy projektowaniu mobilnych e-maili.
W badaniu wykorzystaliśmy mobilny eye tracker, który umożliwia prowadzenie testów w dowolnej przestrzeni oraz na różnych urządzeniach, na przykład smartfonach, tabletach, ale też na ekranach bankomatów i biletomatów*. W najnowszej odsłonie projektu wzięło udział ponad 50 respondentów, których zadaniem było zapoznanie się z 15 przygotowanymi wcześniej kreacjami e-mailingowymi. Dodatkowo każda kreacja występowała w dwóch wersjach – oryginalnej i zmodyfikowanej. W ten sposób chcieliśmy sprawdzić, czy zmiany w obrębie tekstu, grafiki i układu wiadomości wpływają na jej odbiór przez użytkowników.
Formatowanie tekstu
Dobrze zredagowany e-mail jest często kluczem do efektywnej komunikacji, zwłaszcza w przypadku newsletterów i e-maili informacyjnych. W trakcie badania skupiliśmy się głównie na sposobie prezentacji tekstu i jego formatowaniu. Jak się okazuje, krótsze wiadomości są lepiej przyswajane przez użytkowników. Respondenci testujący krótszą wersję tej samej wiadomości szybciej zapoznawali się z jej treścią, częściej też docierali do przycisku CTA znajdującego się na końcu e-maila.
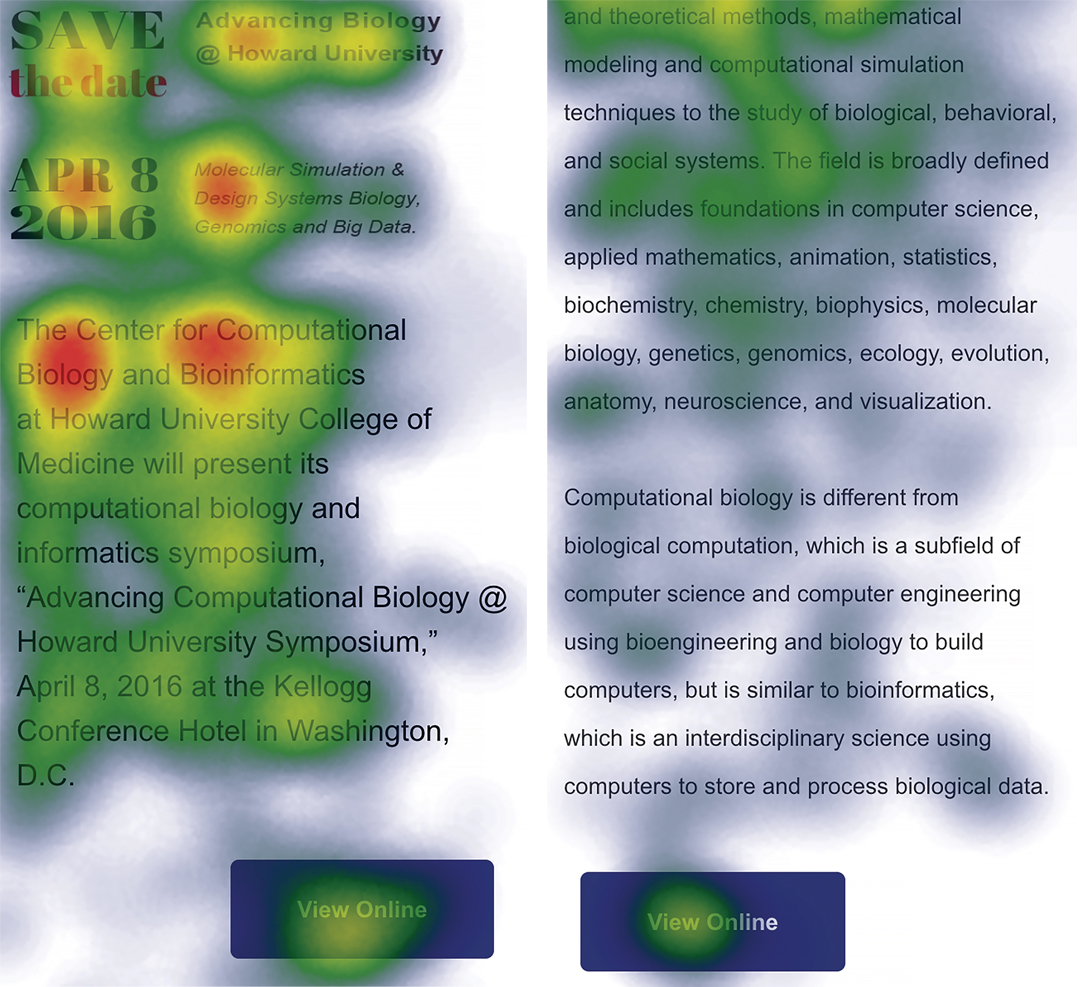
[opis]Ilustracja 1. Przycisk CTA w krótszej wersji e-maila został zauważony przez 77% respondentów,
w przypadku dłuższej wiadomości było to 53% użytkowników[/opis]

[zrodlo]Materiały własne EDISONDY[/zrodlo]
Nie tylko długość tekstu, ale również liczba akapitów wpływają na odbiór wiadomości. E-mail z ilustracji 1. został zaprezentowany respondentom w dwóch wersjach – tę samą ilość tekstu podzielono na dwa i pięć akapitów. Jak się okazało, większa ich liczba, a przez to ich mniejsza długość sprzyjała lepszemu skupieniu się na treści e-maila. Prawdopodobnie dzieje się tak, ponieważ dłuższe bloki tekstu są mniej przyjazne dla użytkowników – ciężej jest się na nich skupić, odbiorcy łatwiej też przenoszą swoją uwagę na inne elementy e-maila, na przykład na zdjęcia czy wyróżniające się nagłówki.
Wyrównanie tekstu
W trakcie badania zweryfikowano także jeden z popularnych trendów w e-mail marketingu – środkowanie tekstu. Okazuje się, że taki zabieg utrudnia skupienie się na treści e-maila. Prawdopodobnie powodem jest to, że użytkownicy mają problemy z przechodzeniem do kolejnej linijki tekstu. Dużo bardziej efektywne jest wyrównanie go do lewej strony, wtedy każda nowa linijka zaczyna się mniej więcej w tym samym miejscu. Takie schematyczne rozłożenie treści wpływa pozytywnie na efektywność czytania (ilustracja 2.).
[opis]Ilustracja 2. Tekst wyrównany do lewej strony jest lepiej przyswajany przez użytkowników niż ten wyśrodkowany[/opis]
 [zrodlo]Materiały własne EDISONDY[/zrodlo]
[zrodlo]Materiały własne EDISONDY[/zrodlo]
Jeśli chodzi o formatowanie tekstu, to jedynie 26% respondentów zauważyło obrazek umieszczony pod wyśrodkowaną treścią, w przypadku tekstu wyrównanego do lewej strony było to odpowiednio 47% użytkowników. Wyniki te pokazują, w jak różny sposób czytają użytkownicy, co może być istotną wskazówką projektową dla marketerów.
Diabeł tkwi w zdjęciach
Dobrze dobrana fotografia nie tylko wpływa na estetykę e-maila, ale przede wszystkim jest w stanie przekazać trudne do zwerbalizowania informacje, na przykład emocje. Poprzednie edycje badania udowodniły, że ludzkie twarze mocno przyciągają uwagę użytkowników. Podobnie jest w przypadku e-maili wyświetlanych na urządzeniach mobilnych.
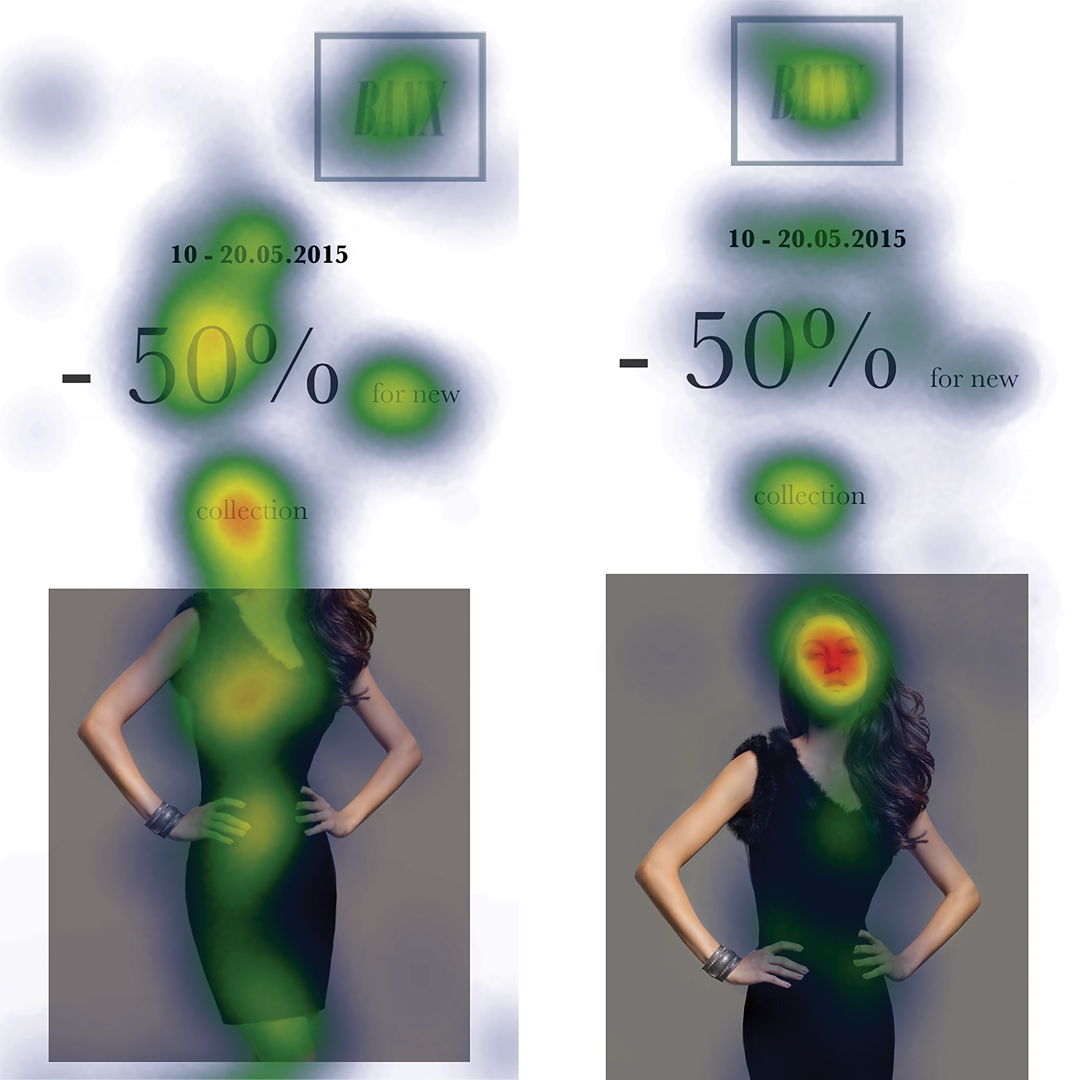
Na kanale EDISONDY w serwisie YouTube znajdziecie wideo, w którym pokazujemy różnice w odbiorze dwóch e-mailingów. Modyfikacja kreacji w tym elemencie badania dotyczyła wykadrowania zdjęcia. W pierwszym przypadku użytkownicy skupiają się na twarzy modelki, w drugim zwracają uwagę na produkt, który ona prezentuje. Co ciekawe, użytkownicy szybciej docierali do przycisku CTA w wersji „bez twarzy”.
[opis]Ilustracja 3. W jaki sposób zdjęcia twarzy użytych w e-mailingu wpływają na naszą percepcję[/opis]
 [zrodlo]https://youtu.be/lLUkJjE7gmk[/zrodlo]
[zrodlo]https://youtu.be/lLUkJjE7gmk[/zrodlo]
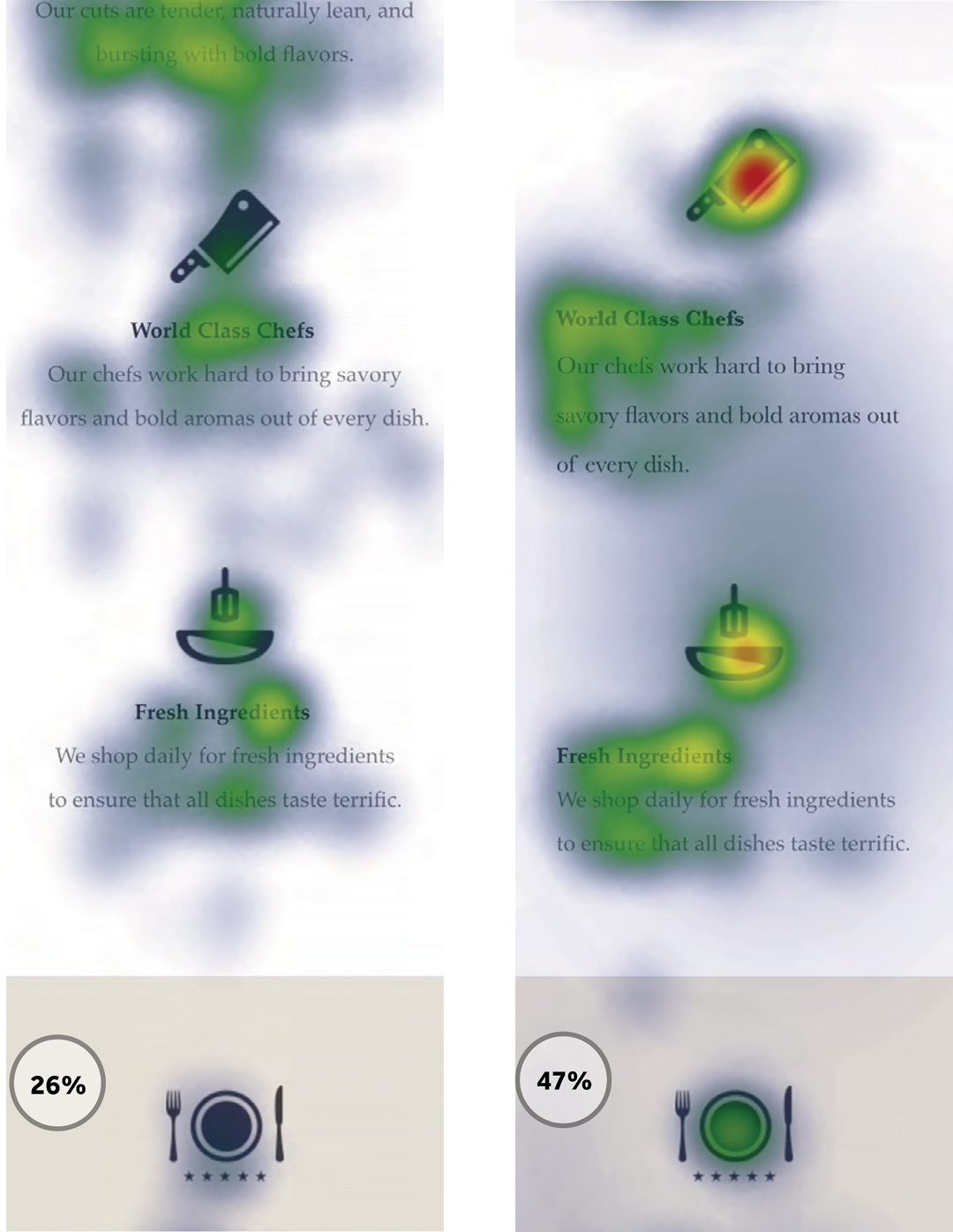
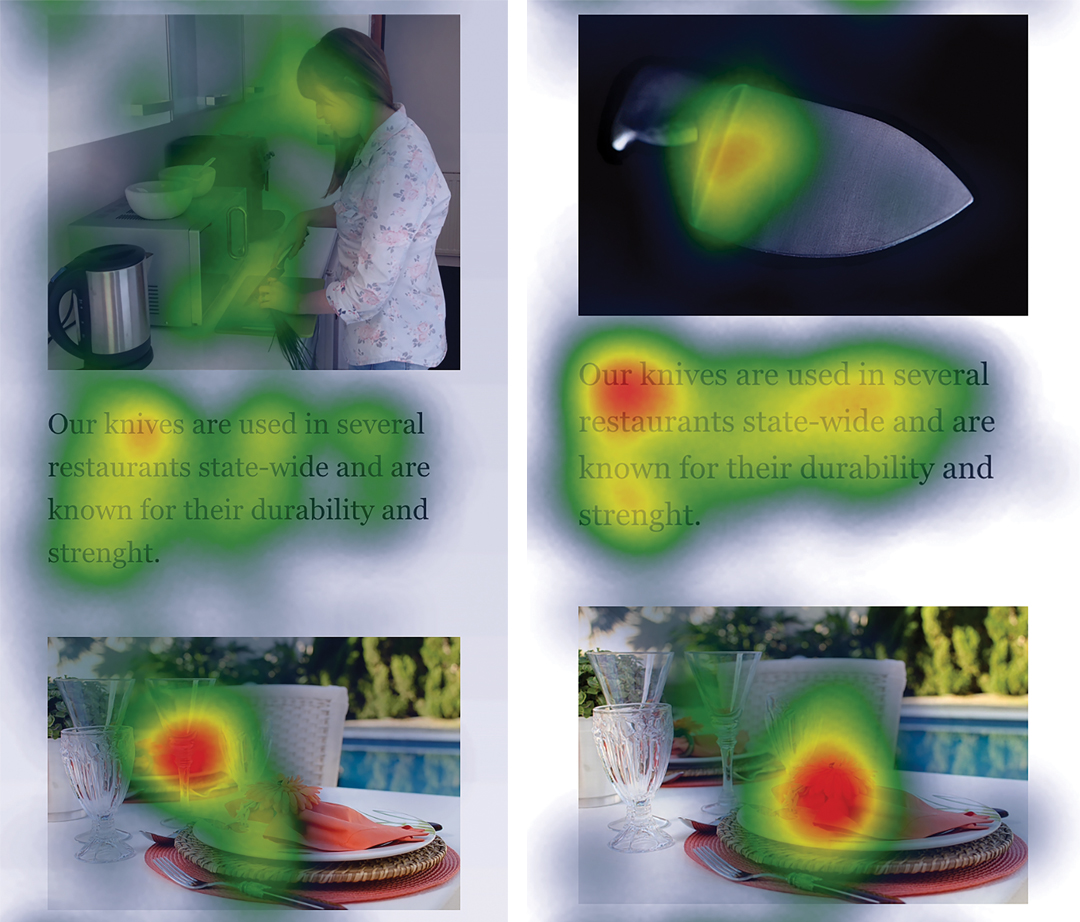
Innym ciekawym zagadnieniem jest to, w jaki sposób prezentować produkty. Okazuje się, że mimo iż zdjęcia kontekstowe bardziej przyciągają uwagę użytkowników, to częściej zapamiętują oni promowany produkt, kiedy jest on pokazany w pojedynkę. Warto też zwrócić uwagę na czerwoną plamę widoczną w obrębie tekstu pod zdjęciem produktowym (ilustracja 4.). Oznacza ona, że użytkownicy, którzy krócej skupiali się na fotografii, z większą uwagą czytali tekst umieszczony pod nią.
[opis]Ilustracja 4. Zdjęcie produktowe noża jest lepiej zapamiętywane przez użytkowników. Dodatkowo przy wykorzystaniu fotografii pojedynczego produktu użytkownicy bardziej skupiali się na treści widocznej pod nią[/opis]
 [zrodlo]Materiały własne EDISONDY[/zrodlo]
[zrodlo]Materiały własne EDISONDY[/zrodlo]
Call to action
Przycisk CTA w wielu przypadkach jest jednym z głównych elementów e-mailingu. Modyfikując jego położenie lub zmieniając jego wygląd, można wpłynąć na sposób jego percepcji przez użytkowników.
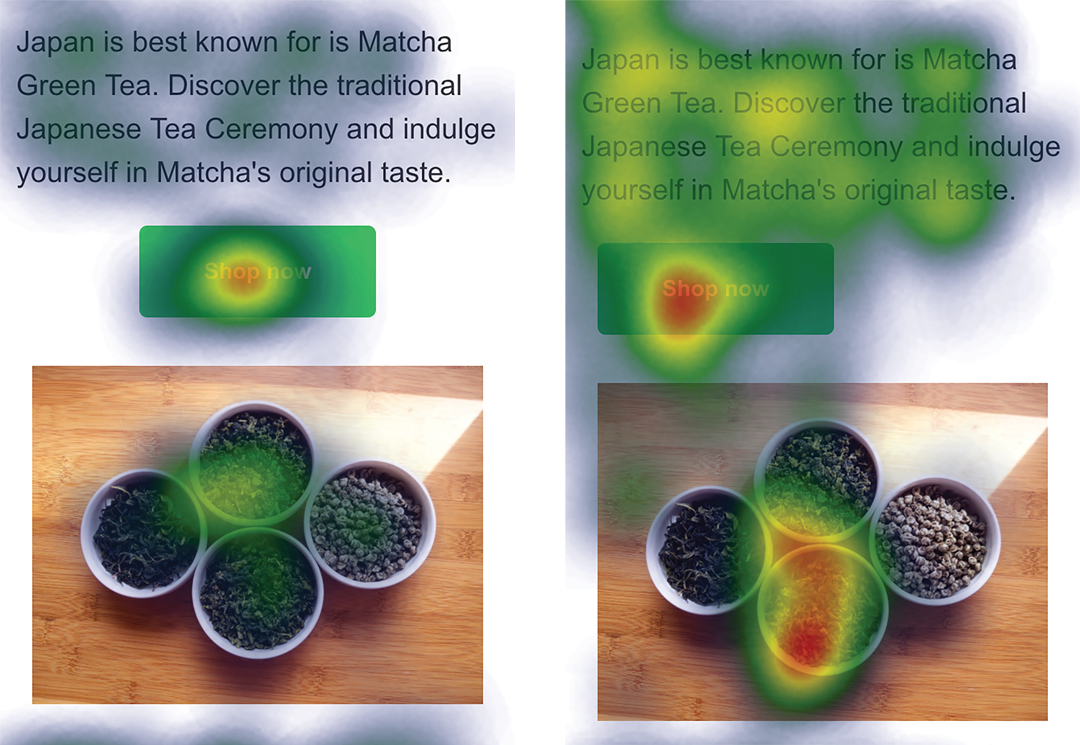
Część respondentów mocniej koncentrowała się na tym elemencie, kiedy był umieszczony po lewej stronie wiadomości (ilustracja 5.). Należy jednak pamiętać, że wpływ na ten wynik mogły mieć inne modyfikacje zastosowane w obrębie tego e-maila.
[opis]Ilustracja 5. Button CTA umieszczony po lewej stronie wydaje się bardziej przyciągać uwagę użytkowników[/opis]
 [zrodlo]Materiały własne EDISONDY[/zrodlo]
[zrodlo]Materiały własne EDISONDY[/zrodlo]
Podsumowanie
Ogólna obserwacja wynikająca z całości badania, która była zaskoczeniem dla badaczy, to powtórzenie się wielu wniosków, jakie powstały w trakcie badań prowadzonych na komputerze stacjonarnym. Może to oznaczać, że wielkość ekranu nie ma większego wpływu na sposób postrzegania treści.
To co jednak odróżnia mobile od desktopu, to znaczące różnice między sposobami przeglądania e-mailingów. O ile w przypadku komputera stacjonarnego wzorce poruszania się wzroku użytkowników opierały się na podobnych schematach, tak w przypadku telefonu wykryto o wiele więcej przypadków bardzo zróżnicowanej ścieżki wzroku.
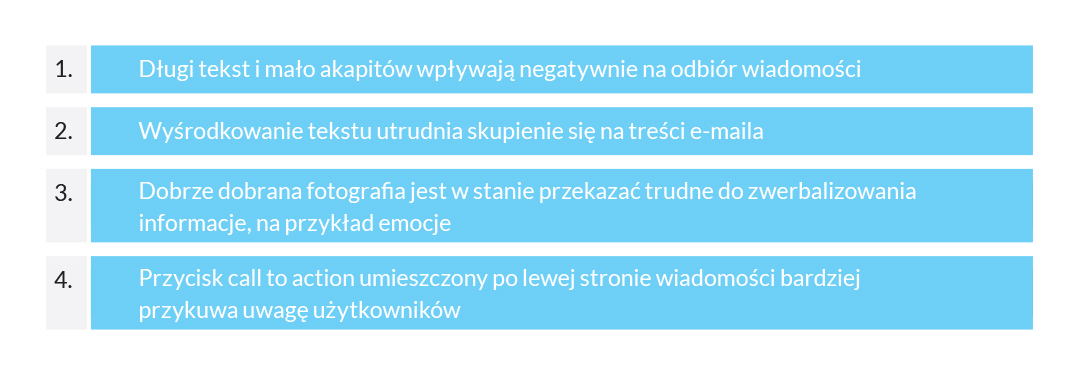
[opis]Ilustracja 6. Kilka ciekawych wniosków dla marketerów płynących z badania[/opis]
 [kreska]* Więcej informacji na temat mobilnego eye trackingu znajdziesz na stronie www.testymobilne.pl.
[kreska]* Więcej informacji na temat mobilnego eye trackingu znajdziesz na stronie www.testymobilne.pl.
[kreska]Warto doczytać:
1. „Mobile eyetracking in e-mail marketing” – raport EDISONDY. Poza opisanymi w artykule obserwacjami znajdziesz w nim także inspiracje dotyczące sposobów tworzenia tekstów i grafik oraz projektowania layoutów.