Czas rozliczeń podatkowych to gorący okres dla tych organizacji pozarządowych, które posiadają status organizacji pożytku publicznego. W jaki sposób zachęcić użytkowników do wsparcia? Specjalnie dla Was przygotowałam kilka przykładów.

Z tego artykułu dowiesz się:
- jak zatrzymać uwagę użytkownika na stronie fundacji lub stowarzyszenia,
- w jaki sposób sprawić aby użytkownicy chętnie wpłacali darowiznę,
- w jaki sposób podnosić poziom zaufania do organizacji wykorzystując serwis www.
Do końca kwietnia organizacje pozarządowe mogą starać się, aby ich sympatycy, przekazali im 1% podatku. Wpłaty te przeważnie stanowią niewielkie wsparcie na tle potrzeb organizacji. A co z organizacjami pozarządowymi, które nie mogą nawet starać się o 1%?
Niemalże wszystkie fundacje i stowarzyszenia muszą radzić sobie znajdując inne źródła finansowania. Mogą m.in. pozyskiwać prywatnych darczyńców wśród sympatyków swoich działań, w kontaktach bezpośrednich z nimi, stosując wiele technik wspierających efektywność takich interakcji. Pozyskiwać środki finansowe mogą również poprzez swoją stronę www i coraz więcej z nich na to się decyduje. Większość dużych fundacji i stowarzyszeń korzysta z takiej opcji i to one powinny stać się inspiracją w tym zakresie dla mniejszych organizacji.
Słuchaj „Marketer+” Podcast
W kontakcie bezpośrednim z potencjalnym darczyńcą fundraiser powinien umieć skutecznie zachęcić go do wpłacenia pieniędzy na rzecz danej organizacji. Podobnie jest ze stroną www: powinna przekonać użytkownika, żeby zdecydował się to zrobić. Ale jak to robić skutecznie? Jak nie zniechęcić użytkownika, który zdecydował się wesprzeć nasze NGO?
Szczególnie ważne jest uwzględnienie potrzeb i preferencji odwiedzających serwis: ujęcie perspektywy user experience. Odważę się nawet stwierdzić, że doświadczenie użytkownika jest równie ważne lub nawet istotniejsze, aniżeli sama sympatia jaką darzy on daną organizację. Nawet największy zwolennik może zrezygnować ze względu na skomplikowany formularz lub niezrozumiały proces wpłaty. I na odwrót: użytkownik nie mający żadnej wiedzy o organizacji, może w ciągu kilkudziesięciu sekund zostać zachęcony do oddania części swoich pieniędzy na rzecz tej konkretnej NGO. W jaki sposób?
1. Przyciągnij uwagę użytkownika
Tak jak w kontakcie bezpośrednim liczy się pierwsze wrażenie, tak samo dzieje się w kontakcie użytkownika z serwisem www. Po wejściu na stronę organizacji konieczne jest ściągnięcie i zatrzymanie jego uwagi. Zrobisz to odważnie i wprost informując o przeznaczeniu strony, na której się znalazł. Pomoże Ci w tym między innymi duży, widoczny przycisk akcji (ang. call to action, CTA), przyciągający jego uwagę.
[opis]Water.org na stronie głównej umieścił dwa dobrze widoczne przyciski akcji[/opis]


6 nieśmiertelnych technik marketingowych. Jak wykorzystać mechanizmy psychologiczne w komunikacji marki
Zastanawia Cię, jakie psychologiczne triki zapewniają sukces największym markom? Martwisz się, że Twoje kampanie mogą nie tylko nie zadziałać, ale nawet zaszkodzić wizerunkowi Twojej firmy? Chcesz się dowiedzieć, jak tworzyć kampanie, które angażują i sprzedają, bez manipulacji i ryzyka dla Twojego brandu?
[zrodlo]www.water.org[/zrodlo]
Uwagę użytkownika skutecznie przykuwają duże, wyraźne zdjęcia lub filmy w tle. Taki zabieg stosuje między innymi organizacja Acumen, doskonale dobierając fotografie na stronę główną swojego serwisu. Oczy kobiety, która mogłaby być (lub jest) beneficjentką organizacji, przyciągają spojrzenie użytkownika i wzbudzają zainteresowanie serwisem.
[opis]Acumen.org na stronie głównej zdecydował się umieścić duże zdjęcie twarzy kobiety; oczy dodatkowo przyciągają uwagę[/opis]

[zrodlo]www.acumen.org[/zrodlo]
Bardzo ważny jest również tekst, hasło, które jako pierwsze zobaczy użytkownik odwiedzający stronę. Dlaczego miałby wesprzeć finansowo Twoją organizacje? Poinformuj go czym zajmuje się organizacja i co się wydarzy, jeżeli zdecyduje się jej pomóc finansowo.
[opis]Użytkownik serwisu www.mannafoodbank.org już na stronie głównej zostaje poinformowany o celu, na jaki zostaną przeznaczone wpłaconego przez niego środki[/opis]

[zrodlo]www.mannafoodbank.org[/zrodlo]
2. Pamiętaj o użytkownikach urządzeń mobilnych
Użytkowników smartfonów i tabletów jest coraz więcej. Aktualnie szacuje się, że w Polsce stanowią oni ok. 48% ogółu ruchu w internecie. Jadąc tramwajem ktoś może usłyszeć o Twojej organizacji i chcieć od razu dowiedzieć się więcej. Zadbaj o responsywną stronę, dzięki której użytkownik będzie mógł poznać Twoją organizację i wesprzeć jej działalność. Innym ważnym argumentem przemawiającym za stworzeniem strony responsywnej jest fakt, że od kwietnia 2015 roku stopień przyjazności, dostosowania serwisu do potrzeb urządzeń mobilnych będzie znacząco wpływać na ranking tego serwisu w wynikach wyszukiwania.
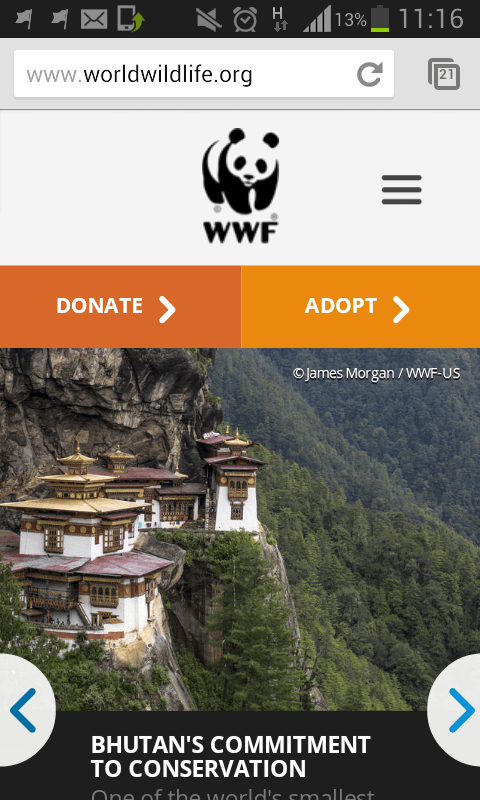
Organizacje takie jak World Wildlife Fund, Indigy czy Best Friends Animal Society dbają o doświadczenie użytkowników urządzeń mobilnych przygotowując wersje responsywne swoich serwisów, stosując wygodną nawigację (np. menu formie tzw. hamburgera), czy dobrze widoczne przyciski akcji zachęcające do wpłaty i prowadzące użytkownika krok po kroku przez serwis.
[opis]World Wildlife Fund zamieścił w wersji mobilnej strony dwa widoczne przyciski akcji[/opis]
 [zrodlo]www.worldwildlife.org[/zrodlo]
[zrodlo]www.worldwildlife.org[/zrodlo]
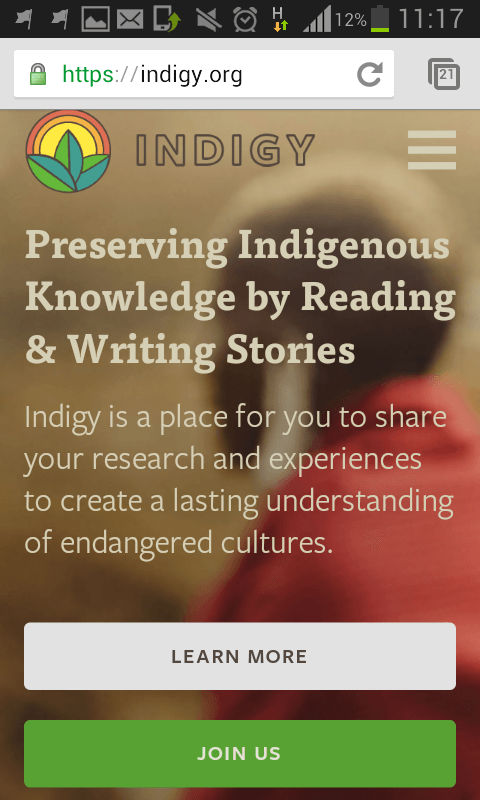
[opis]W Indigy w wersji mobilnej strony zastosowano menu w formie „hamburgera” ułatwiające poruszanie sie po serwisie[/opis]

[zrodlo]www.indigy.org[/zrodlo]
[opis]Best Friends Animal Society na stronie głównej wersji serwisu na mobile umieściło skrócony formularz wpłaty darowizny i zachętę do wsparcia organizacji[/opis]

[zrodlo]www.bestfriends.org[/zrodlo]
3. Uczyń proces wpłacania darowizny łatwym i przyjemnym
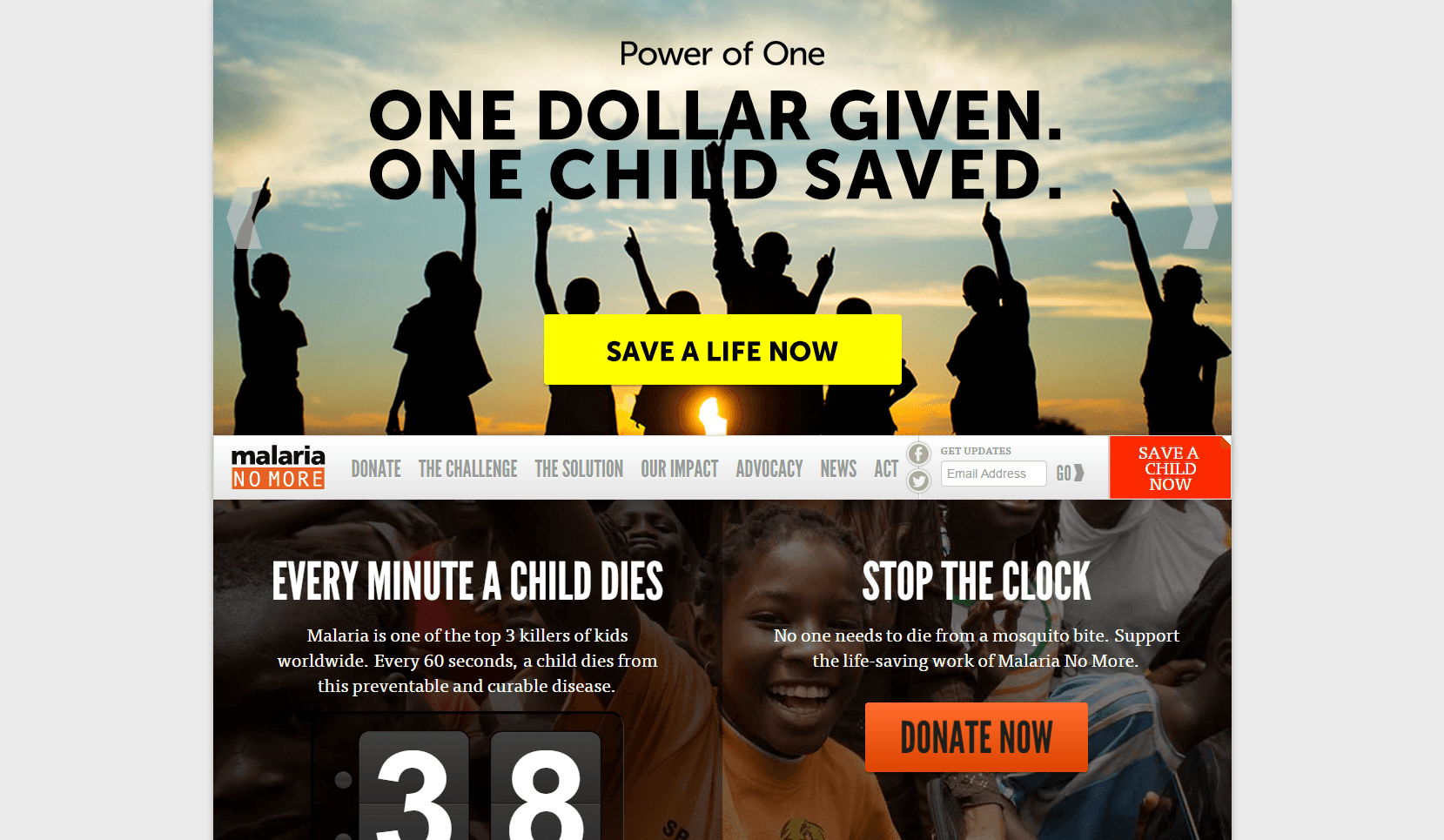
Najważniejsze jest, aby użytkownik szybko znalazł sposób i ścieżkę do wsparcia organizacji. Największe fundacje i stowarzyszenia na świecie nie boją się stosować dużych przycisków akcji i odważnych haseł. Organizacja Malaria No More zdecydowała się przycisk akcji uczynić centralnym punktem strony głównej swojego serwisu. Ważne jednak, aby użytkownik mógł dostać się do formularza wpłaty z każdej podstrony w serwisie, bez względu na to, w którym momencie wizyty na nim podejmie decyzję o chęci wsparcia organizacji.
[opis]Serwis malarianomore.org uczynił widoczny przycisk akcji centralnym punktem strony głównej[/opis]

[zrodlo]www.malarianomore.org[/zrodlo]
Zadbaj o prostotę formularza. Jak wszędzie, również na stronach organizacji non-profit, użytkownik nie ma cierpliwości do wypełniania długich, niejasnych, skomplikowanych formularzy. Pomóż mu szybko wykonać akcję, na którą się zdecydował. Nie należy dekoncentrować go innymi elementami (np. bannerami informującymi o wydarzeniach, programie etc).
W sekcji, w której użytkownik deklaruje kwotę najlepiej wskaż mu sugerowane stawki. Doświadczenie dużych organizacji pozarządowych pokazuje, że użytkownicy, którzy mają wskazane określone kwoty wpłacają chętniej i więcej. Decyzje odnośnie sugerowanych kwot najlepiej podjąć na podstawie dotychczasowych doświadczeń organizacji w tym zakresie oraz eksperymentować: sprawdzać czy zmiany w zakresie sugerowanych kwot wpływają na konwersję (czasem niewielka zmiana może wpłynąć dodatnio na liczbę wpłat). Nie można zapomnieć o opcji „inne”, która gwarantuje użytkownikowi wolny wybór.
[opis]Serwis baracobama.com bardzo przejrzyście przedstawia kwoty, jakimi użytkownik może wesprzeć organizację[/opis]

[zrodlo]www.baracobama.com[/zrodlo]
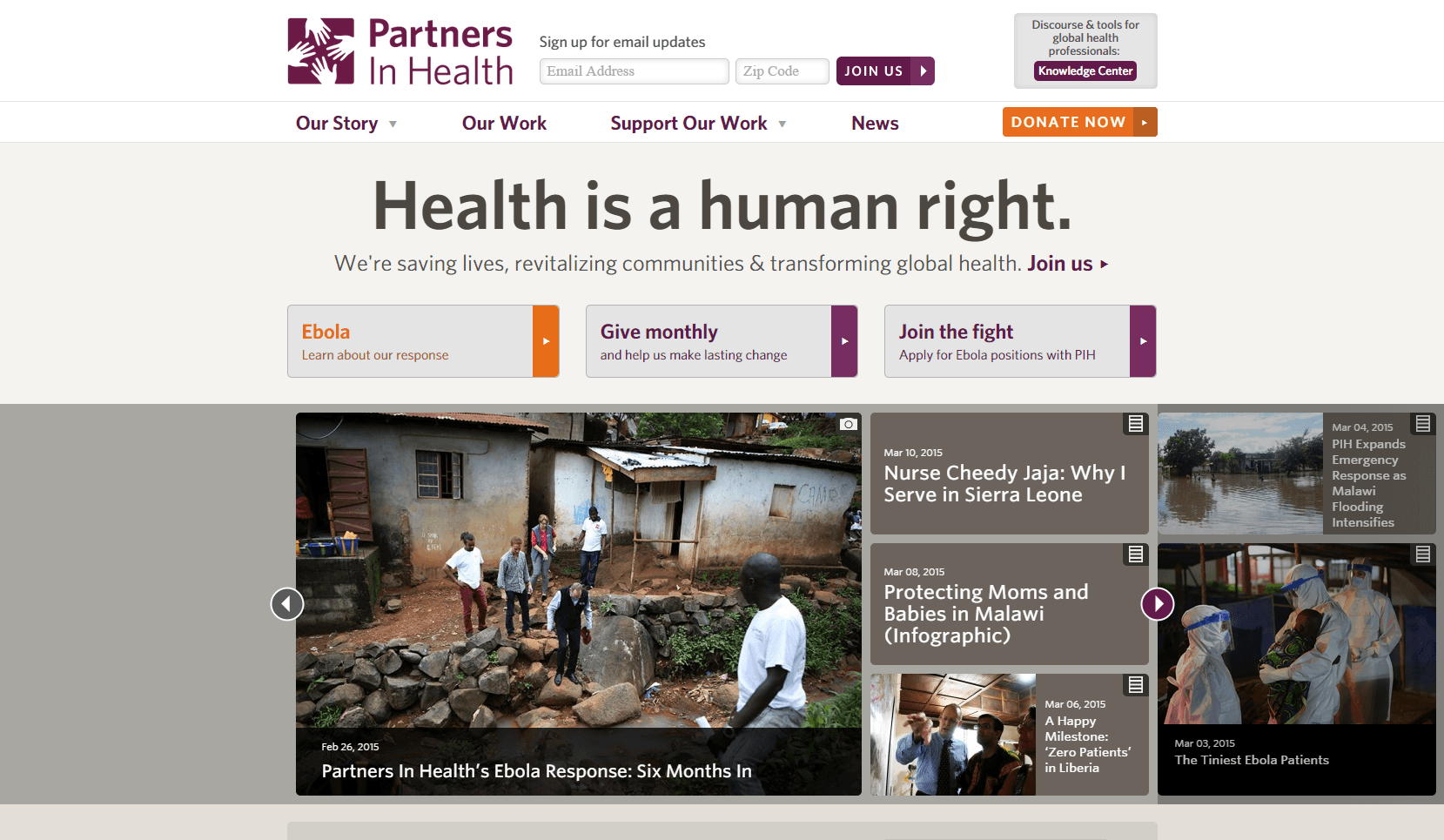
Użytkownik powinien także sam zdecydować czy chce dokonać jednorazowej wpłaty, czy cyklicznie wpierać organizację. Jest to drugi, obok deklarowanej kwoty, najważniejszy element formularzy wpłaty dużych organizacji pozarządowych.
[opis]Serwis pih.org daje możliwość wyboru opcji cyklicznego wsparcia finansowego w górnej części samej strony głównej[/opis]

[zrodlo]www.pih.org[/zrodlo]
Podczas procesu wpłaty cały czas motywuj użytkownika. W tym miejscu bardzo dobrze sprawdzają się zdjęcia ilustrujące działanie organizacji. Fotografia przedstawiające beneficjentów działań organizacji to stały element formularzy na stronach wielu organizacji. Zdecydowały się na nie między innymi Partners In Health czy Accion.
[opis]Formularz wpłaty w serwisie organizacji Accion zachęca do wsparcia cały czas widocznym zdjęciem i krótkim opisem[/opis]

[zrodlo]www.accion.org[/zrodlo]
4. Pokaż na co przeznaczasz środki finansowe. Buduj zaufanie
Dla użytkownika operowanie kwotami jest dosyć abstrakcyjne. Może nie wiedzieć jaką realną pomoc pociąga za sobą określona suma pieniędzy, którą chciałby wpłacić. Niektóre organizacje, np. Saturday Place, decydują się przedstawić wizualnie wymiar pomocy płynącej z określonej wpłaty. Użytkownik ustala na suwaku lub wybiera z bocznego menu kwotę, którą chce wesprzeć organizację i widzi na co i w jakiej ilości zostaną przeznaczone jego pieniądze.
[opis]W serwisie saturdayplace.org zwizualizowano skalę pomocy możliwej do osiągnięcia przy danej sumie pieniędzy[/opis]

[zrodlo]www.saturdayplace.org[/zrodlo]
[opis]Saturdayplace.org[/opis]

[zrodlo]www.saturdayplace.org[/zrodlo]
Informuj użytkownika o tym, co się z przekazanymi pieniędzmi stanie. Ciekawy sposób na przedstawienie wykorzystania środków z darowizn znalazł Livestrong Fundation. Przy formularzu został zamieszczony wykres kołowy przedstawiający podział środków z wpłat na poszczególne działania organizacji.
[opis]W serwisie livestrong.org wykres kołowy ilustruje efekty działania organizacji[/opis]
 [zrodlo]www.livestrong.org[/zrodlo]
[zrodlo]www.livestrong.org[/zrodlo]
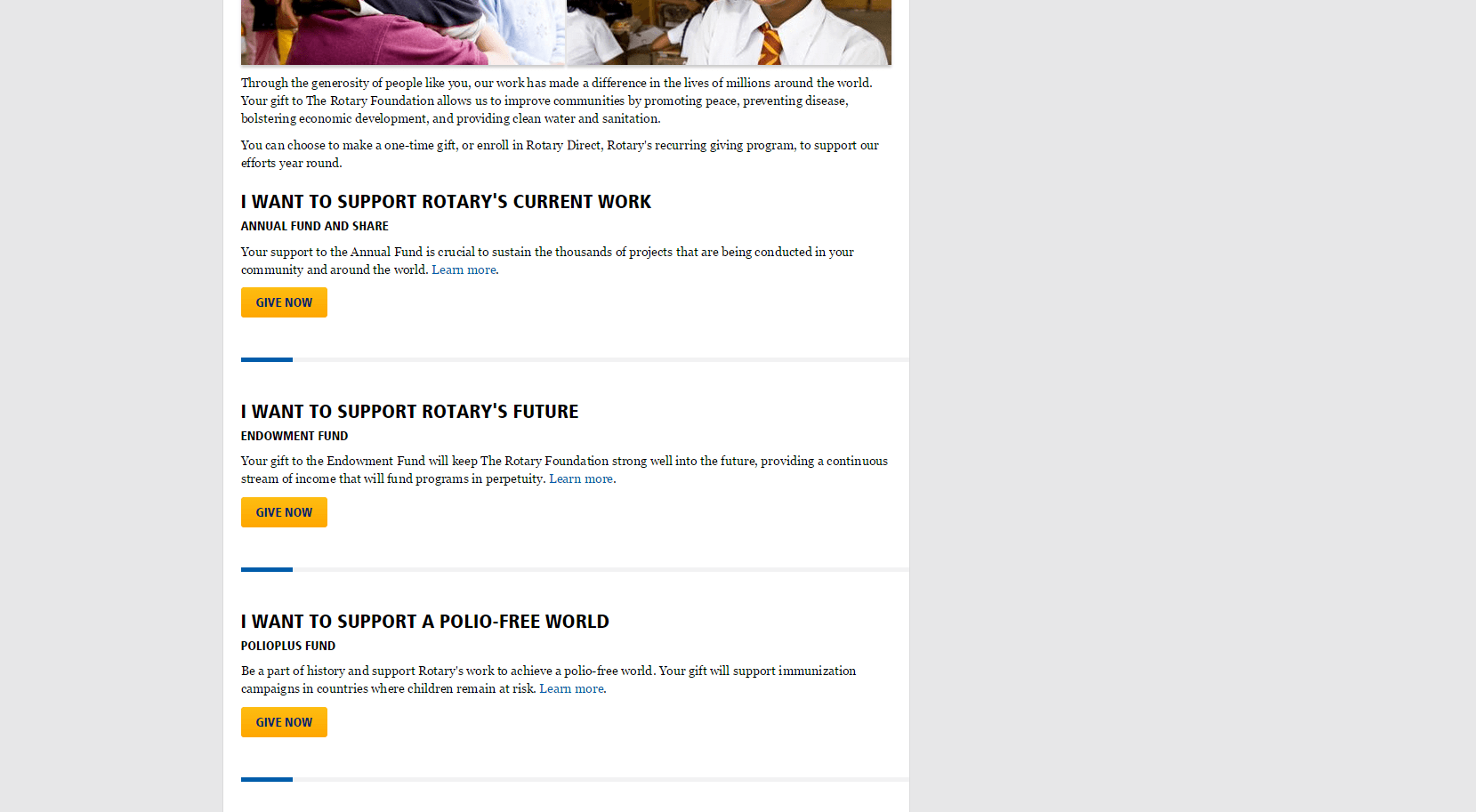
Niektóre organizacje pozwalają użytkownikowi wpłacić pieniądze na określone działanie. Wówczas wie on, że nie przekazuje ich na ogólne funkcjonowanie organizacji, ale na określony cel, do którego realizacji może się dzięki temu przyczynić.
[opis]Serwis rotary.org pyta użytkownika „co chce wesprzeć” i daje mu do wyboru kilka opcji[/opis]
 [zrodlo]www.rotary.org[/zrodlo]
[zrodlo]www.rotary.org[/zrodlo]
Dobrym sposobem jest poinformowanie użytkownika o tym, jak wiele znaczy jego darowizna. Project C.U.R.E. zachęca do wpłat komunikatem wyjaśniającym, jaką wartość ma 1$ przy zakupie leków. Dzięki temu użytkownik wie, że każdy jego 1$ to leki o wartości 20$. Następnie samodzielnie wpisuje kwotę, mogąc szybko przeliczyć ile warta będzie jego pomoc. To angażujący sposób, czyniący gest wpłaty mniej abstrakcyjnym procesem, urealnia go.
[opis]Project C.U.R.E wskazuje realną wartość pomocy na etapie decyzji użytkownika, w jaki sposób chce wesprzeć organizację[/opis]

[zrodlo]www.projectcure.org[/zrodlo]
Transparentność to fundamentalna cecha, w oparciu o którą bardzo łatwo zbudować zaufanie. Pozwól sobie na kreatywność w tym zakresie: przedstawiaj dane obrazowo, tak, aby użytkownik mógł je szybko zrozumieć i zapamiętać.
5. Buduj długotrwałe relacje
Jeżeli użytkownik zdecydował się wpłacić darowiznę na konto organizacji, prawdopodobnie jest zainteresowany tym, co dalej wydarzy się z tymi pieniędzmi. Ważne zatem, żeby darczyńca mógł w prosty sposób zapisać się do newslettera. Ułatw mu to, aby móc utrzymywać z nim długotrwałą relacje. Najlepiej na końcu procesu wpłaty, obok podziękowań, zaproponuj zapisanie się do bazy darczyńców, wskazując na korzyści płynące z tej formy kontaktu.
[opis]Ważne jest wskazanie użytkownikom dlaczego powinni zapisać się do newslettera[/opis]

[zrodlo]www.barackobama.com[/zrodlo]
Podsumowanie
W projektowaniu pozytywnego doświadczenia użytkownika nadrzędne znaczenie ma nieustanne poznawanie swojego odbiorcy. Analizuj ruch na stronie, rozmawiaj z darczyńcami, nie bój się zadawać im pytań oraz odpowiadać na te, które oni kierują do Ciebie. Staraj się ich zrozumieć. Dzięki temu zaprojektowanie procesu, dzięki któremu będą chętnie wspierać Twoją organizację, będzie znacznie łatwiejsze.
[kreska]Warto doczytać:
1. Nielsen Norman Group, „5 Tips to Get Donations on Nonprofit and Charity Websites”.
2. „Seven Responsively Designed Nonprofit Websites to Study and Learn From”.
3. P. Boag, „Charity web design: How charities nudge users into action”.
4. M. Płonka, H. Turaj, „Rzut oka na 1%. Badanie eyetracking serwisów internetowych organizacji pożytku publicznego”.