Dzisiaj chciałem rozpocząć nowy cykl mojej opowieści o e-mail marketingu. Opowieści, która tym razem skupi się na tworzeniu wyjątkowych, niepowtarzalnych, a jednocześnie skutecznych kreacji newsletterów i mailingów. Zacznijmy od animacji – czyli tego elementu, który zawsze przykuje wzrok odbiorcy. Pozostaje tylko jedno pytanie: jak zrobić to skutecznie?

Z tego artykułu dowiesz się:
- jakie metody animacji można wykorzystać w e-mail marketingu,
- jak stworzyć odpowiednio animowanego gifa,
- jak wykorzystać w praktyce animacje.
Jeśli się rusza…
Nasz mózg oraz układ wzrokowy zostały tak zbudowane, aby bardzo szybko i łatwo wychwytywać ruch w otoczeniu. Jest to mechanizm obronny, który matka natura wykształciła w nas tysiące lat temu.
Wszystko to, co rusza się na peryferiach naszej strefy widzianej, automatycznie wzbudza w nas emocje. Mogą być one dobre lub złe – wszystko zależy od kontekstu, w jakim zostaną wykorzystane. Niezależnie od tego, co sądzisz o wykorzystaniu animacji w kreacji mailingów, pamiętaj, że człowiek ma wrodzone mechanizmy, które każą nam skupić uwagę na animowanym elemencie (ilustracja 1.).
Słuchaj „Marketer+” Podcast
[opis]Ilustracja 1. Mail z podziękowaniem dla klientów na święto dziękczynienia[/opis]
Jednocześnie warto pamiętać, że samo skupienie uwagi na danym elemencie to dopiero początek drogi do przekazania całego komunikatu marketingowego, a w konsekwencji dokonania zakupu. Jak zatem sprawić, aby ta droga zakończyła się sukcesem?
Technologia ma duże znaczenie
Niestety nie każdy program pocztowy pozwala marketerom dotrzeć z odpowiednią animacją do odbiorcy. Większość programów, zarówno tych używanych na komputerach osobistych, urządzeniach mobilnych, jak i bazujących na przeglądarce internetowej, nie pozwala wykorzystywać takich technologii jak flash, Quicktime, Windows Media czy mpeg przesyłanych wprost w e-mailu. Wyjątkiem jest Apple Mail, niestety nie ma on dominującej pozycji na rynku.
Z tego powodu jedynym możliwym sposobem na prezentację animacji w e-mailach jest format gif, który poprawnie wyświetla się w większości programów pocztowych. Mówiąc „w większości”, mam na myśli oczywiście popularne aplikacje pocztowe – niestety nie należy do nich Microsoft Outlook 2007 oraz jego późniejsze wersje. Programy te potrafią na szczęście wyświetlić pierwszą klatkę animacji, dlatego jeżeli dobrze zaprojektujemy gifa, to osoby, które otworzą e-maila za pomocą tych programów, są w stanie zobaczyć cały przekaz marketingowy (ilustracja 2.).
[opis]Ilustracja 2. Kreacja z kampanii Uncommongoods[/opis]
Błędy, które łatwo popełnić
Przede wszystkim pamiętaj, by wybrać odpowiednią pierwszą klatkę animacji (zostanie ona wyświetlona na programach, które nie obsługują gifów). Następnie zwróć uwagę na kilka błędów, które zdarzają się mniej doświadczonym marketerom.
Po pierwsze, zapętlanie wiadomości, czyli takie zbudowanie gifa, który będzie przez długi czas wyświetlał daną animację. W rezultacie takiego działania Twój mailing lub newsletter będzie wyglądał jak choinka w Boże Narodzenie , a to raczej nie skusi odbiorcy do dalszej interakcji z Twoją marką. Pamiętaj, że animacja ma tylko przyciągać uwagę Twojego odbiorcy. Następnie powinna oddać pole kreacji i skupić uwagę na przekazie marketingowym.
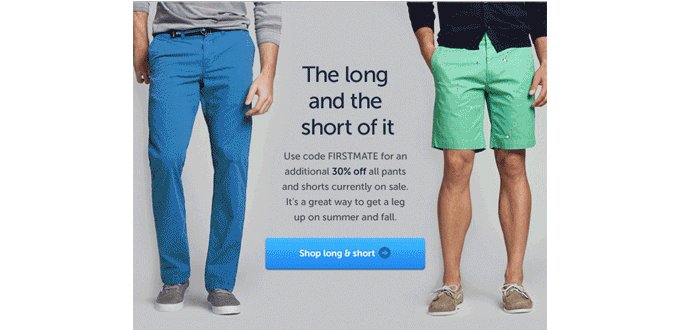
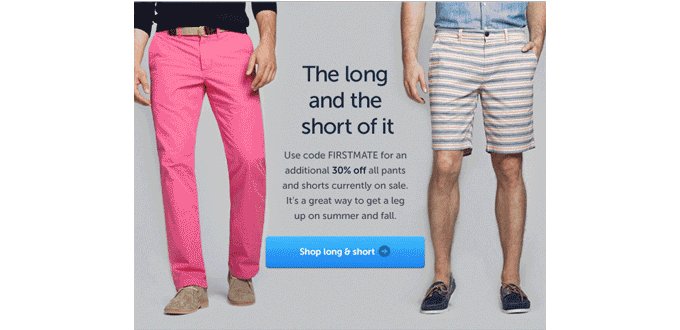
Ważne, by animacja nie była za długa. Osobiście uważam, że te trwające dłużej 4 sekundy są mało skuteczne – zwłaszcza w mailingach, w których całość przekazu znajduje się na „jednym ekranie”. Inaczej będzie w przypadku newsletterów sprzedażowych, gdzie z założenia animacja znajduje się na górze wiadomości – potem odbiorca i tak będzie przesuwał ekran w dół (jeżeli oczywiście odpowiednio go zainteresujemy). Myślę, że animacja składająca się z 16 klatek prędzej zirytuje odbiorcę, niż przekaże mu, że mamy 30% zniżki na spodnie (ilustracja 3.).
[opis]Ilustracja 3. Kreacja z promocją 30% na spodnie[/opis]
Po drugie, zwróć uwagę, że z roku na rok coraz więcej e-maili marketingowych otwieranych jest na urządzeniach mobilnych. Dla tych odbiorców bardzo ważne jest, abyś przygotował jak najlżejsze wiadomości (niestety prędkość mobilnego internetu w Polsce nie jest oszałamiająca). Dlatego staraj się, aby używane przez Ciebie pliki ważyły jak najmniej, a jednocześnie ich jakość była jak najlepsza.
Po trzecie, nie przesadź. Jeżeli zdecydowałeś się na wykorzystanie animacji, postaraj się tak przygotować kreację, aby pozostała część mailingu ją zrównoważyła. Nawet jeżeli będzie to animacja w przycisku call to action, to niech będzie ona wykorzystana tylko i wyłącznie przy głównej ofercie. Jeżeli cała kreacja będzie się błyszczeć – raczej rozproszy i zniechęci odbiorcę.
Przykłady zastosowania
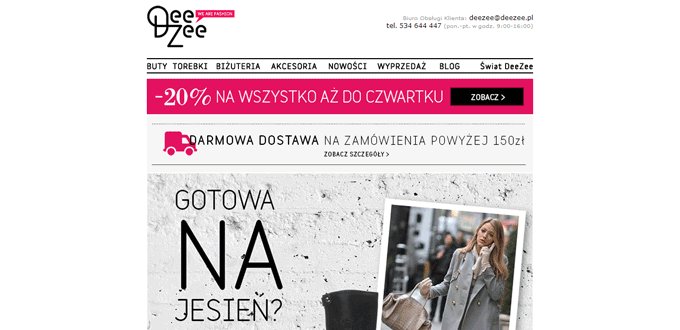
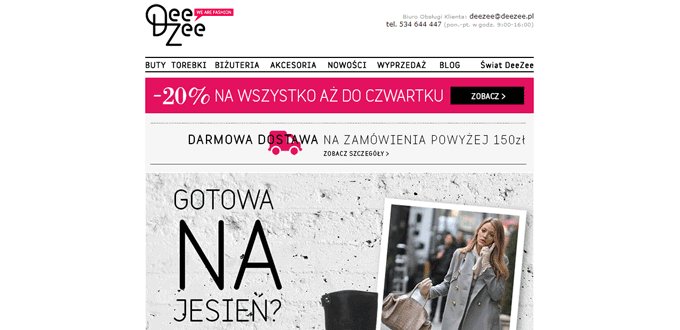
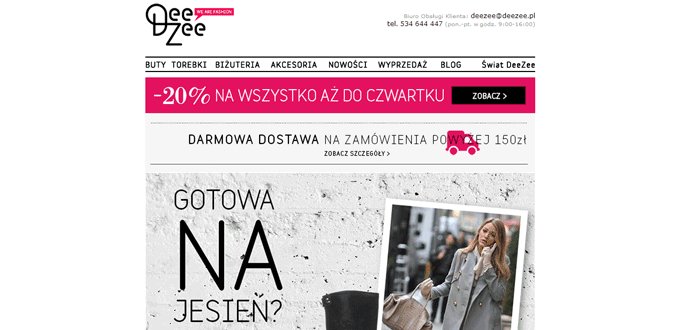
Pierwszym sposobem użycia animacji w mailingu/newsletterze jest umieszczenie jej w samym topie wiadomości i informowanie o „głównym beneficie” danego newslettera. Bardzo fajnie korzysta z gifów w swojej komunikacji sklep DeeZee.pl., informując o wyprzedaży lub darmowej dostawie (ilustracje 4. i 5.).
[opis]Ilustracja 4. Kreacja z kampanii www.deezee.pl – wyprzedaż[/opis]
[opis]Ilustracja 5. Kreacja z kampanii www.deezee.pl – darmowa dostawa[/opis]
Drugim sposobem na wykorzystanie animacji jest pokazanie wielu produktów za pomocą jednej grafiki. Mając cały czas na uwadze moje wcześniejsze słowa o długości animacji, zalecam ograniczenie do pokazania 3-4 produktów, by następnie pozwolić odbiorcy na podjęcie decyzji. Na ilustracjach 6., 7., i 8. widać e-maile, które uważam za bardzo dobre wykorzystanie tych działań.
[opis]Ilustracja 6. Kreacja z kampanii – „Kup koszulkę – nakarm psiaka!”[/opis]
[opis]Ilustracja 7. Elegancki sposób na pokazanie asortymentu sklepu[/opis]
[opis]Ilustracja 8. Kreatywna prezentacja asortymentu sklepu[/opis]
Spróbuj wzbudzić poczucie pilności – czyli wykorzystać gify z animacjami mówiącymi o zbliżającym się końcu danej promocji. Można to zrobić na dwa sposoby: wykorzystać animowany stały gif, który będzie komunikował, że promocja jest krótkotrwała, lub wykorzystać fakt, iż większość programów pocztowych nie dociąga automatycznie grafiki do wiadomości (ilustracja 9.).
[opis]Ilustracja 9. Dedykowana promocja w newsletterze GAP[/opis]
Użyj generatora animowanych gifów, który znajdziesz na stronie gifcountdown.com i dopilnuj, by każdy otwierający wiadomość dostanie dedykowany dla siebie „zegar”. Jak to działa w praktyce?
Powiedzmy, że w dniu 30 maja kończy się wyprzedaż. Ty wysyłasz swoją wiadomość 25 maja. Osoba, która otworzy pierwszy raz wiadomość 25 maja, zobaczy animowanego gifa, który będzie odliczał „jeszcze 5 dni do końca promocji”. Natomiast osoba, która pierwszy raz otworzy tego maila 28 maja, zobaczy już tylko 2 dni na swoim gifie (ilustracja 10.). Więcej o tego typu kampaniach w następnym artykule.
[opis]Ilustracja 10. Zaawansowane odliczanie do końca promocji[/opis] Przycisk call to action – to kolejny sposób wykorzystania animacji w mailingu. Warto pamiętać o tym, że w 95% przypadków Twoim celem jest namówienie kogoś do „kliknięcia” w przycisk. Skoro tak, to może warto sprawić, by najważniejsze miejsce w mailingu delikatnie pulsowało lub animował się na nim delikatny refleks świetlny (ilustracja 11).
Przycisk call to action – to kolejny sposób wykorzystania animacji w mailingu. Warto pamiętać o tym, że w 95% przypadków Twoim celem jest namówienie kogoś do „kliknięcia” w przycisk. Skoro tak, to może warto sprawić, by najważniejsze miejsce w mailingu delikatnie pulsowało lub animował się na nim delikatny refleks świetlny (ilustracja 11).
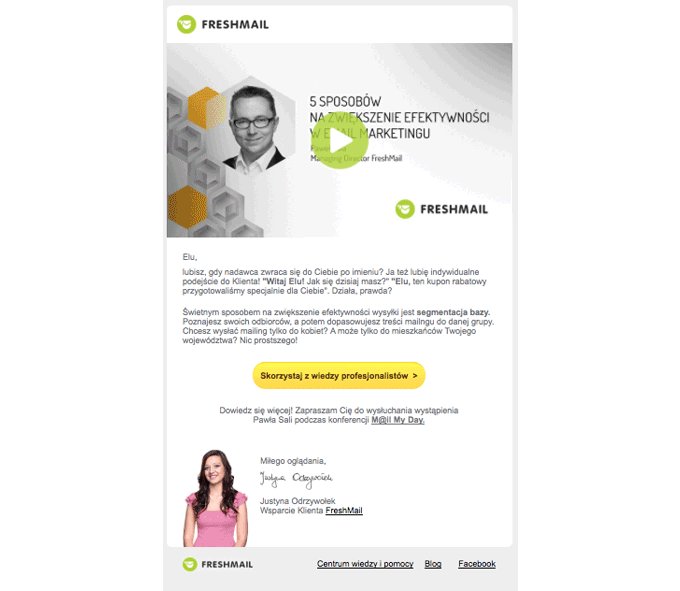
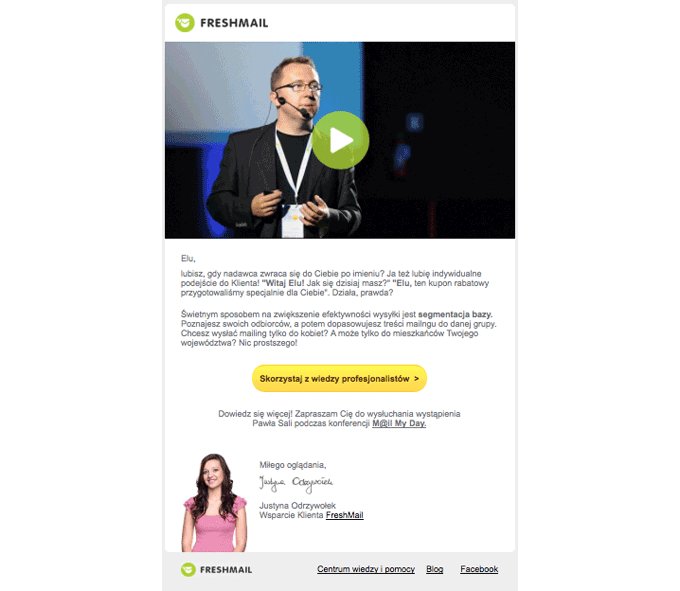
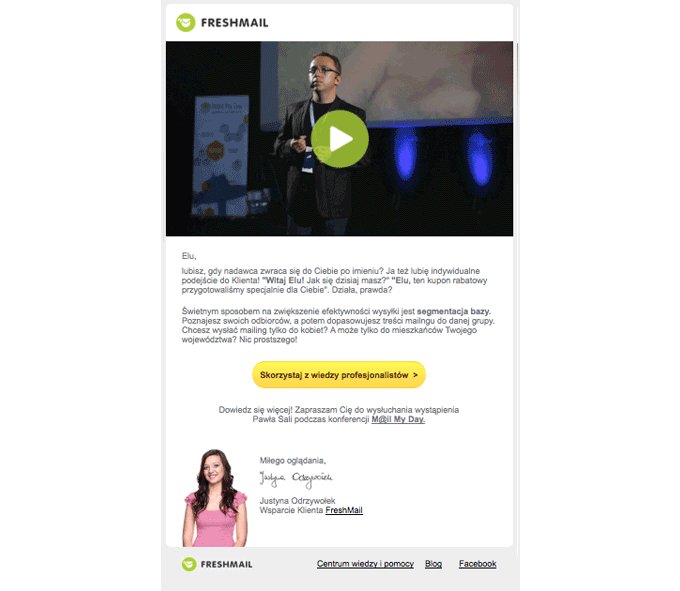
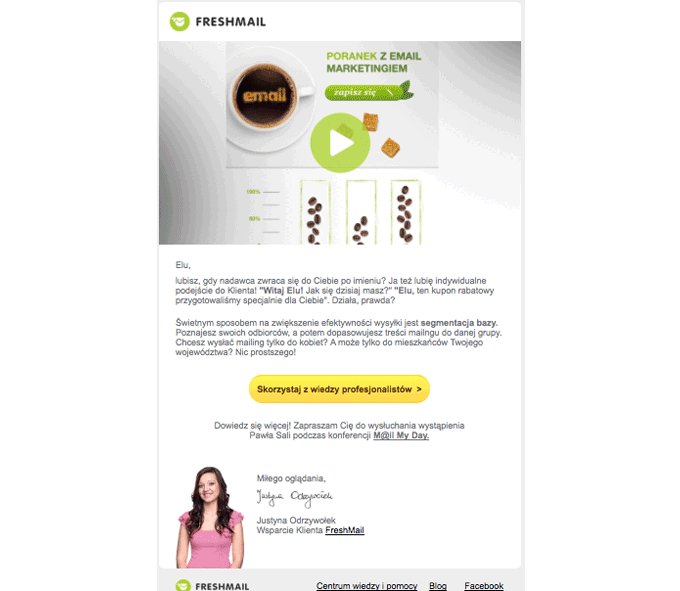
[opis]Ilustracja 11. Przykład animowanego przycisku call to action[/opis] Kolejnym przykładem wykorzystania animowanego gifa jest jego zastosowanie przy promowaniu treści wideo. Jeżeli prowadzisz swój kanał w serwisie YouTube lub Vimeo, warto wykorzystać animację do jego promocji. Uważam, że stworzenie 3-klatkowego gifa z fragmentu danego materiału wideo w zupełności wystarczy.
Kolejnym przykładem wykorzystania animowanego gifa jest jego zastosowanie przy promowaniu treści wideo. Jeżeli prowadzisz swój kanał w serwisie YouTube lub Vimeo, warto wykorzystać animację do jego promocji. Uważam, że stworzenie 3-klatkowego gifa z fragmentu danego materiału wideo w zupełności wystarczy.
Możesz także wzbogacić kreację i dodać na niej trójkątny przycisk „play” lub osadzić ją w całości w playerze danego serwisu z treściami wideo. Oczywiście na koniec nie zapomnij podlinkować całości do odpowiedniego materiału (ilustracja 12.).
[opis]Ilustracja 12. Przykład kreacji mailingu z przyciskiem play[/opis]
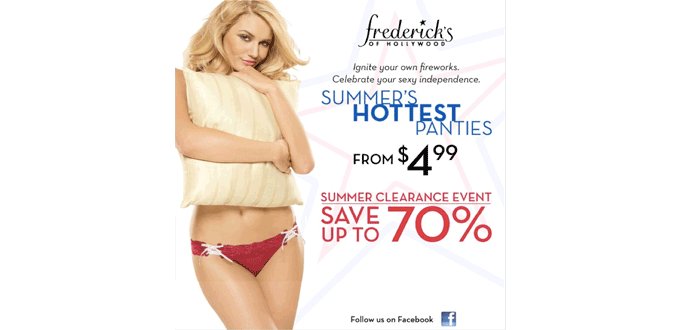
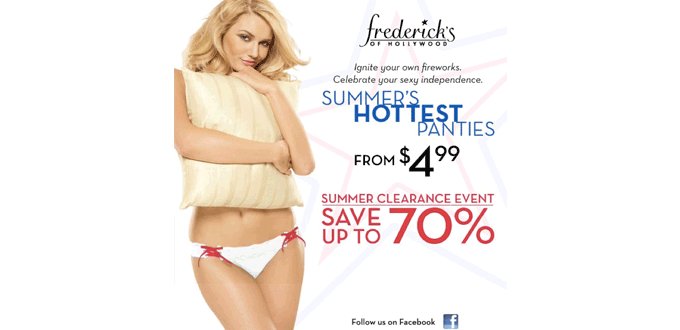
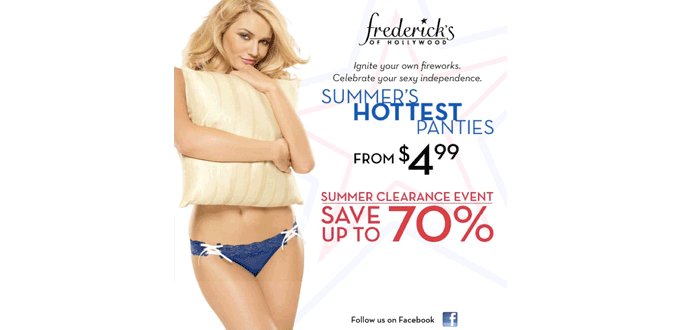
Ostatnim sposobem użycia animacji w e-mailu jest wykorzystanie jej jako wykończenia całej kreacji. Coś, co powie Twoim odbiorcom o tym, jak niezwykłym marketerem jesteś i jak starasz się wychodzić poza utarte schematy. Im bardziej tworzysz e-maila, który ma być wizerunkowy, tym bardziej możesz poluzować wodze swojej kreatywności! I tak w przypadku mailingu Frederick’s (ilustracja 13.) animuje się tylko jeden fragment – a mianowicie majteczki.
[opis]Ilustracja 13. Przykuwająca uwagę kreacja z kampanii Frederick’s[/opis]
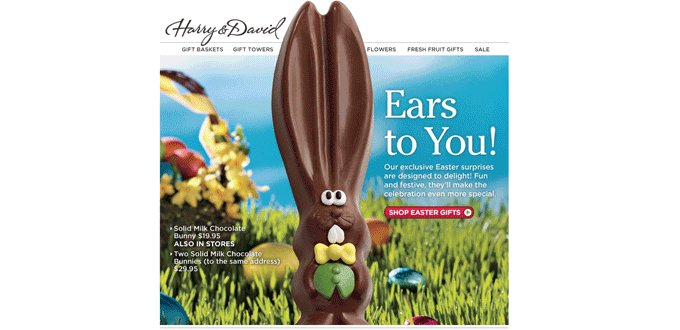
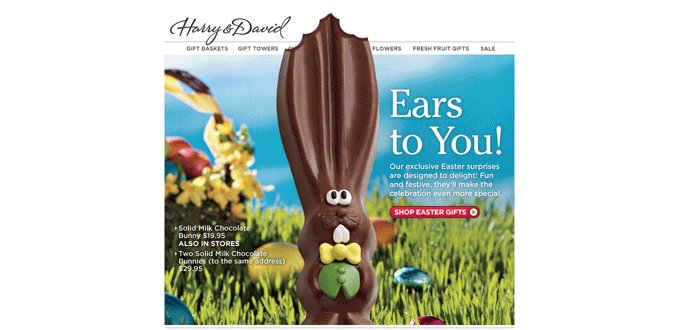
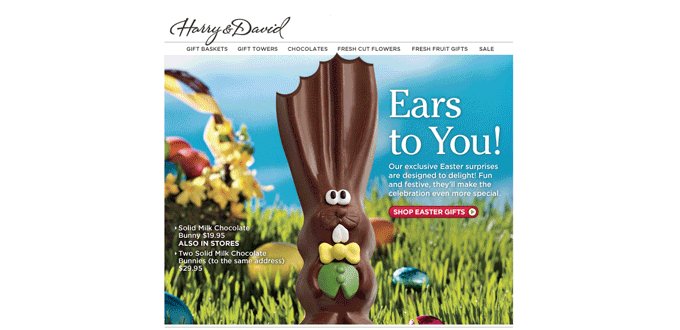
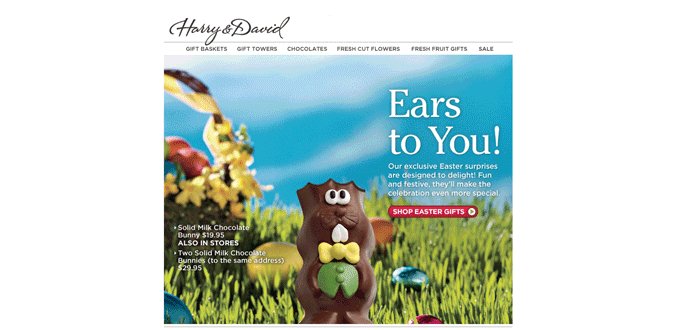
Z kolei w przypadku mailingu świątecznego wysyłanego przez harryanddavid.com można było niemal „poczuć” smak wielkanocnych smakołyków (ilustracja 14.).
[opis]Ilustracja 14. Oryginalna kreacja wielkanocna z kampanii Harry&Dawid[/opis]
Do gifowego dzieła!
Oczywiście istnieją jeszcze inne metody stosowania animacji w formie gifa. Mam nadzieję, że powyższy tekst zainspirował Cię do wykorzystywania tej techniki i tworzenia wielu niepowtarzalnych kreacji mailingów i newsletterów!