Nawigacja na stronie internetowej to jeden z filarów jej użyteczności. Przejrzysta i wygodna zachęca do przeglądania treści. W ten sposób zachowane są najważniejsze zasady webdesignu związane z rozmieszczeniem kluczowych elementów witryny. Warto jednak przy użyciu narzędzi zweryfikować, jak na wygląd strony reagują jej użytkownicy.

Z tego artykułu dowiesz się:
- jak powinna wyglądać idealna strona internetowa,
- jakie są metody analizowania zachowań użytkowników na stronach www,
- czym są eye tracking, mouse tracking, heat mapy i click mapy.
Z badań prowadzonych nad zachowaniami użytkowników na stronach internetowych, w których zastosowano technologię eye tracking (polegającą na wykorzystaniu specjalistycznej aparatury w celu śledzenia ruchów gałek ocznych), wynika, że wzrok osoby przeglądającej stronę internetową skupia się przede wszystkim na jej lewej części. Użytkownik skanuje serwis, wychwytując przyciągające informacje, takie jak zdjęcia i wyróżnione fragmenty tekstu. Najcenniejszymi miejscami pod kątem użyteczności na stronie są jej lewy górny róg i lewa część. Warto o tym pamiętać, gdy podejmuje się decyzję np. o umieszczeniu reklam w prawej części witryny.
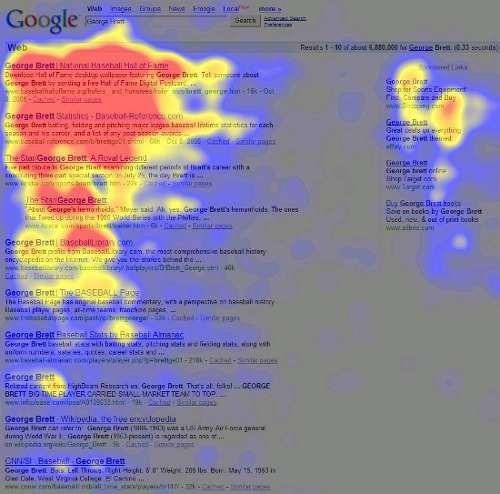
Wzrok użytkowników układa się w literę „F”
[opis]Heatmapa pokazuje, że najbardziej widoczne dla użytkownika jest pięć pierwszych wyników wyszukiwana[/opis]
Słuchaj „Marketer+” Podcast

[zrodlo]www.seocustomer.com/google-heat-maps-and-seo[/zrodlo]
Z badań wynika również, że wzrok omija zdjęcia i elementy graficzne oblane tekstem umieszczone pośrodku strony, niewyraźne oraz zbyt małe. Zdecydowanie skuteczniejsze w przyciąganiu uwagi są natomiast zdjęcia twarzy, zwłaszcza gdy są to twarze znane. Na ilustracji poniżej widać, że uwaga oglądających reklamę skierowana jest na twarz aktorki, Scarlett Johansson, reklamującej produkt Dolce & Gabbana.
[opis]Poddana badaniom reklama Dolce & Gabbana[/opis]

[zrodlo]www.sticky.ad/index.html[/zrodlo]
Ponadto udowodniono, że o wiele chętniej przeglądane są treści na stronach, które mają prosty design i nie są przeładowane grafiką oraz tekstem.
Umieszczaj tam, gdzie wzrok sięga
Typowe elementy strony – czyli nagłówek, zasadnicza treść, menu z odnośnikami do podstron oraz stopka – powinny być rozmieszczone zgodnie z hierarchią ich ważności poszczególnych oraz części strony, a tę wyznacza przedstawiony wcześniej mechanizm postrzegania.
Ogólne zasady tworzenia stron internetowych mówią więc, że lewy górny narożnik zarezerwowany jest dla logo firmy. Ma to szczególne znaczenie w przypadku stron pełniących funkcję wizytówki organizacji oraz sklepów internetowych. W to miejsce wzrok internauty trafi z pewnością, a tym samym szanse na zapamiętanie marki są duże. Po prawej stronie często umieszcza się link do strony logowania lub okno wyszukiwarki np. produktów. Wyraźnie widoczne powinny być też linki prowadzące do danych kontaktowych, informacji o zasadach kupowania, współpracy czy promocjach. Poniżej należy umieścić wycentrowane menu główne, a po lewej stronie menu podręczne, które nie powinno być zbyt długie. Znacznie lepiej zaprojektować podmenu w postaci np. listy rozwijanej niż zbyt długiej kolumny przycisków, ponieważ duża liczba elementów widocznych od razu może rozproszyć uwagę użytkownika. W przypadku sklepów internetowych należy przede wszystkim przemyśleć kwestię kategorii produktów i zaprojektować menu obejmujące ich podstawowe grupy oraz podmenu uwzględniające bardziej szczegółowy zakres asortymentu. Podstawowe kategorie produktów powinny być widoczne z poziomu strony głównej, zaś kolejne podkategorie wyświetlać się po kliknięciu w nazwę nadrzędną.
W projektowaniu strony dobrą praktyką jest przestrzeganie zasady: od ogółu do szczegółu, która porządkuje informacje i zarazem ułatwia nawigowanie.
Dobrze wykorzystać pierwszą stronę
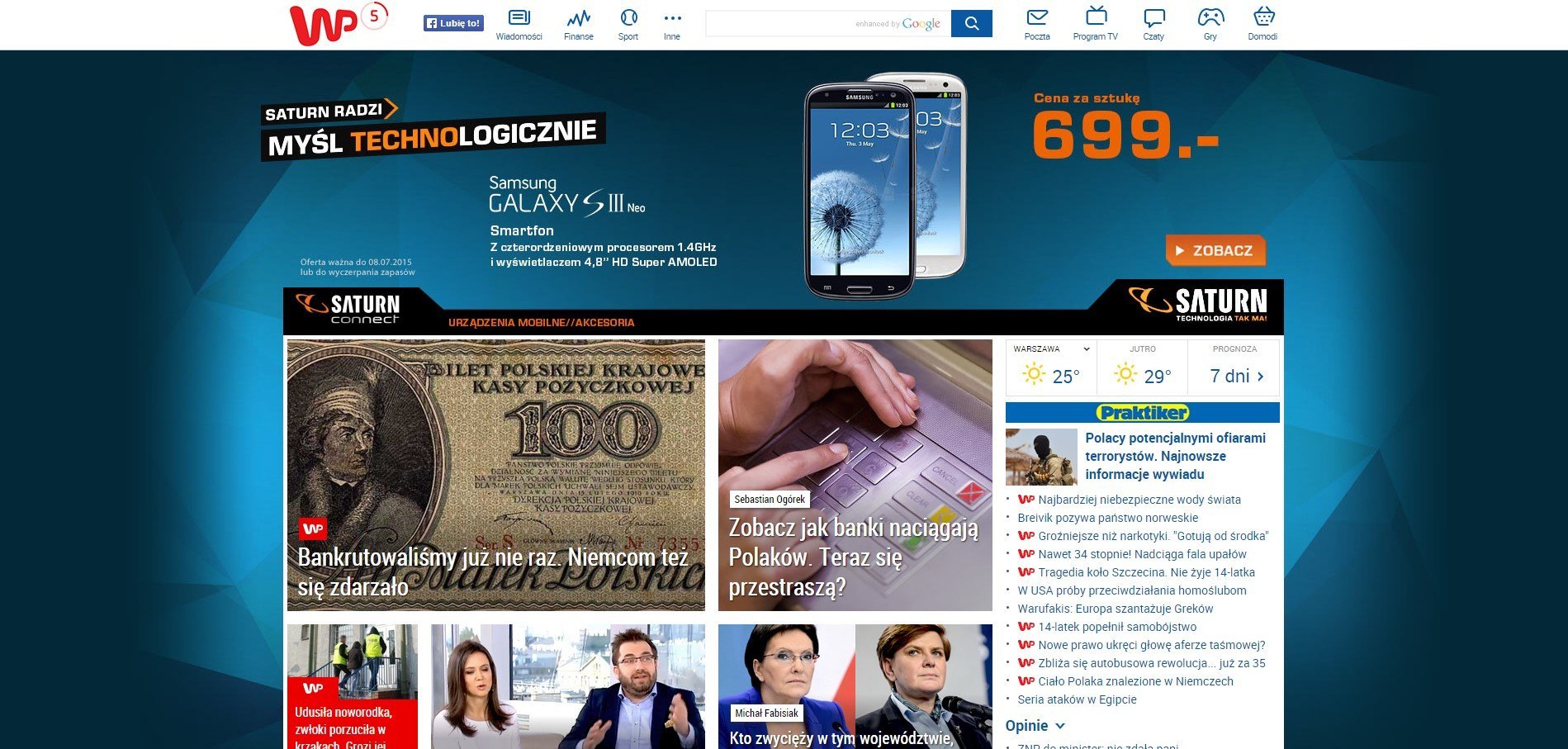
W przypadku serwisów informacyjnych sprawa wygląda inaczej. Specyfika takich stron wymusza zamieszczenie wielu informacji tekstowych. Widać jednak, że najważniejsze i najświeższe informacje umieszczane są bliżej lewej krawędzi strony i tuż poniżej głównego menu, zaś lista pozostałych newsów znajduje się po prawej stronie lub pod wiadomościami głównymi.
[opis]Portal wp.pl najważniejsze wiadomości prezentuje w wyraźny sposób[/opis]

[zrodlo]www.wp.pl[/zrodlo]
Czytelność strony zwiększa pozostawianie prześwitów między jej elementami, jednak niezbyt dużych, ażeby poruszanie się po stronie nie wymagało zbyt długiego przewijania. Dobrą zasadę stanowi także unikanie rozmieszczania zbyt wielu treści w pionie tak, by ich przejrzenie wymagało przewinięcia strony najwyżej kilkukrotnie.
Jeśli struktura informacji wymaga utworzenia kolejnych podstron, na przykład w sklepach internetowych, dobrym pomysłem jest opublikowanie mapy strony (ang. site map). Powinna być ona umieszczona na oddzielnej podstronie, do której można łatwo trafić z każdego miejsca w serwisie. Użytkownik musi bowiem zawsze orientować się, w którym miejscu się znajduje i czego może się spodziewać.
Najlepsze strony – skarbiec pomysłów
O tym, jak kryterium użyteczności realizują najlepsi i jak kreatywnie traktują opisane powyżej zasady, informuje między innymi serwis www.awwwards.com, który może być kopalnią inspiracji dla projektantów stron. Prezentuje on również stale uaktualniane rankingi najlepiej zaprojektowanych witryn internetowych. Dodatkowo co roku nowojorski magazyn „Time” publikuje listę najlepszych anglojęzycznych stron na świecie. Należy jednak pamiętać, że strona internetowa w założeniu nie ma być arcydziełem, tylko przede wszystkim przejrzystym i przyjaznym miejscem pozyskiwania informacji.
Ładne czy użyteczne
Oczywiście gusta i potrzeby są różne i nie da się zadowolić wszystkich. Trzeba znaleźć złoty środek, to znaczy tak zoptymalizować treści zawarte na stronie oraz wygląd serwisu, żeby zachęcić internautę do przebywania na nim jak najdłużej. Pomocne jest to, że zachowania użytkowników stron internetowych można zmierzyć i to coraz dokładniej. Otrzymane wyniki pozwalają nam na modyfikowanie stron w taki sposób, żeby licznik odwiedzin szybko szedł w górę, a czas przebywania na serwisied się wydłużał. Okazuje się bowiem, że treść, nawet wyjątkowa, to nie wszystko.
Walka o zmysły internautów
Kluczowym zmysłem w internecie jest oczywiście wzrok i to on odgrywa największą rolę w przykuwaniu uwagi odwiedzających. Efekty dźwiękowe w postaci podkładu muzycznego lub nagrań audio służą jedynie uatrakcyjnieniu i przekazywaniu pewnych treści. Na wizualny aspekt strony składają się elementy graficzne (zdjęcia i kolory) oraz typograficzne, czyli wygląd tekstu (np. wielkość i krój czcionki, podział na akapity, rozmieszczenie śródtytułów). Każdy z nich ma znaczenie. Oczywiście wizyta na stronie ma na celu poszukiwanie konkretnych informacji, ale to, jak zostaną one podane, może zachęcać do zapoznania się z daną witryną albo wręcz przeciwnie. Strony nieczytelne, przeładowane elementami graficznymi będą raczej zniechęcać użytkowników.
Znajomość sposobu, w jaki internauci czytają teksty, decyduje o metodzie ich pisania (o ich długości, dzieleniu akapitów, rozplanowaniu tytułów, kroju i rodzajach zastosowanej czcionki). Dowiedziono bowiem, że przeważnie czytamy kilka pierwszych linijek, a potem skanujemy wzrokiem tekst, wyłapując wyróżnione elementy, na przykład słowa i frazy napisane większą lub pogrubioną czcionką. Takie są wnioski m.in. ze wspomnianego badania eye trackingowego. Wiedza o sposobach czytania decyduje o rozmieszczeniu na stronie kluczowych słów, linków, reklam i zdjęć.
Internauta nigdy nie jest sam
Oglądając witryny w sieci, nie do końca zdajemy sobie sprawę z tego, jak uważnie śledzone są nasze poczynania. Badania ruchu ustalające częstotliwość odwiedzin, średni czas ich trwania i liczbę odsłon określa się mianem site centric. Różnią się one od analiz user centric, których celem jest poznanie profilu społeczno-demograficznego odwiedzających.
Najpopularniejsze programy przeznaczone do tych zadań, takie jak Compete i JAWStats zapewniają uzyskanie informacji na temat liczby odwiedzin, czasu przebywania odwiedzających na stronie, wizyt na podstronach, lokalizacji użytkowników, a także słów wpisywanych w wyszukiwarkę, które sprowadziły kogoś na daną witrynę. Niektóre narzędzia tego typu automatycznie odejmują od wyników ruch generowany przez roboty.
Takie rozwiązania nie zadowalają jednak osób, które chciałyby dowiedzieć się, jakie konkretnie elementy strony budzą największe zainteresowanie użytkowników. Wracamy zatem do najważniejszego w internecie zmysłu oraz wspomnianego już badania eye tracking. Za pomocą specjalnych rejestratorów bada się w nim ruch gałek ocznych użytkownika, zapisując trasę, którą podążają, oraz miejsca, w których wzrok zatrzymuje się dłużej i częściej. Badanie to jest o tyle interesujące, że sposób, w jaki wzrok porusza się po monitorze – czy też po stronie internetowej – ma ogromne znaczenie dla rozmieszczenia na niej kluczowych elementów. Na podobnej zasadzie działa dostępna w nowocześniejszych narzędziach analitycznych funkcja badająca sposób, w jaki porusza się kursor myszki używanej przez internautę. Jest to tzw. mouse tracking. Na podstawie wyników wnioskuje się o tym, jak porusza się wzrok użytkownika i tworzy się tak zwane heat mapy lub click mapy.
[opis]Przykładowa heat mapa wygenerowana na stronie internetowej[/opis]

[zrodlo]www.alterpage.pl[/zrodlo]
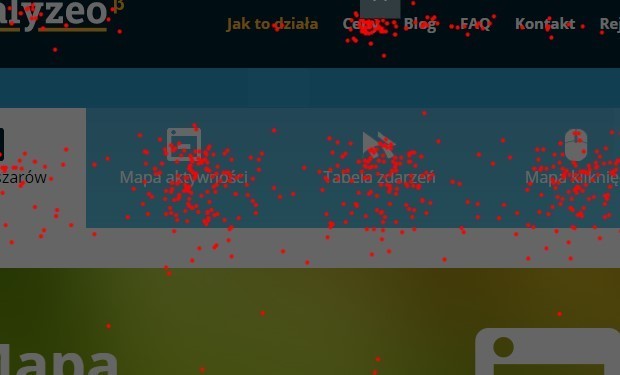
Click mapy służą do obrazowania statystyk klikalności w konkretne pola na stronie – zarówno hiperłączy, jak i tych nieklikalnych. Heat mapy natomiast pokazują za pomocą odpowiednich kolorów, które obszary strony są wyświetlane najczęściej, po których elementach porusza się kursor i gdzie następują kliknięcia.
[opis]Rozkład klików zwizualizowany za pomocą click mapy[/opis]

[zrodlo]www.analyzeo.com[/zrodlo]
Na polskim rynku dostępnych jest kilka narzędzi, które zbierają, a następnie w intuicyjny sposób prezentują wyniki z tego co na stronie robił użytkownik. Ogromną zaletą rozwiązań korzystających z kolorowych heat map jest to, że są one przeznaczone także dla osób, które nie miały dotychczas do czynienia z zagadnieniami związanymi z analizowaniem. Dzięki temu każdy może określić nie tylko częstotliwość wejść na stronę czy rodzaj urządzenia (na co pozwala także Google Analytics), lecz również tak istotne zachowania jak kliknięcia myszką w dany obszar, przyciski akcji (ang. call to action), przewijanie strony i czas spędzony w poszczególnych jej częściach.
Strony skrojone na miarę
Dbałość o to, by witryna budziła zainteresowanie, przekształciła się obecnie w prawdziwy przemysł. Walka o uwagę internauty trwa i wykorzystuje się w niej coraz nowocześniejsze narzędzia, które niczego nie pozostawią przypadkowi. Czasy stron z dobranymi bez zastanowienia kolorami i wołającą o pomstę do nieba grafiką minęły bezpowrotnie, dlatego warto zainteresować się rozwiązaniami, które dają możliwość dogodzenia użytkownikowi.
[kreska]Warto doczytać:
1. H. Hudson, „29 Eye-Tracking Heatmaps Reveal Where People Really Look”.
2. „Co przyciąga, co rozprasza, czyli optymalna wizytówka firmy”.











