Mówiąc user experience (UX), myślisz „użyteczność” – intuicyjna nawigacja, przejrzysta grafika, odpowiednio poukładane elementy. Większość poradników z tej dziedziny wskaże Ci jak przygotować konstrukcję strony, co pokazywać w jej określonej części, jaki rodzaj i kolor mają mieć konkretne przyciski itp. Ale co z komunikacją werbalną? Kto odpowiada za treści na stronie? Gdzie kończą się kompetencje projektanta a zaczyna copywriting? To dyskusyjna kwestia. Na pewno jednak każdy, kto projektuje dla użytkownika, powinien wiedzieć jak formułować użyteczne komunikaty. Bez względu na to czy zakresem prac jest klasyczna strona internetowa, czy aplikacja mobilna. To, jaką formę będzie miała przedstawiona treść, jest tak samo ważne, jak to, co będzie zawierać.

Z tego artykułu dowiesz się:
- jak język wpływa na użyteczność komunikatów,
- jak tworzyć zrozumiałe skróty,
- jak przekładać emocje na język przekazu.
Pamiętaj, że niezależnie od tego, jak bardzo przyjazna w formie i konstrukcji jest twoja strona, jeśli znajdujący się na niej content nie jest zrozumiały dla odbiorców, możesz ich łatwo stracić. Aby do tego nie doszło, pamiętaj o kilku prostych zasadach. Oto 10 najważniejszych.
1. Dopasuj treść do profilu odbiorców
Postaraj się tak dobrać słowa i formę, aby jak najlepiej pasowały do potencjalnych użytkowników. Wiedza o tym, dla kogo piszesz, jest tak samo ważna, jak to dla kogo projektujesz. Przykładowo, inaczej będzie wyglądać portal medyczny dla pediatrów, a inaczej serwis dla młodych mam. Zadbaj więc o to, aby na stronie znalazły się odpowiednie sformułowania. Ostrożnie też używaj żargonu, gdyż możesz w ten sposób ograniczyć grupę potencjalnych odbiorców.
Słuchaj „Marketer+” Podcast
Przykład:
Nazwanie sekcji „Lokomocja i rozwój motoryczny dziecka” może świetnie sprawdzić się na portalu branżowym dla specjalistów, ale czy mama nie będzie wolała kliknąć w „Jak porusza się Twój maluszek”? Zastanów się nad tym zanim skonstruujesz przekaz. Bądź też przygotowany do swojego zadania merytorycznie. Oznaczenie zakładki „Noworodek do 1. roku życia” od razu zdradzi, że projektant nie orientował się w temacie. Przecież każda mama wie, że po pierwszym miesiącu życia to już niemowlę.
2. Uważaj na poziom skomplikowania
Mając na względzie to kim jest twój użytkownik, zastanów się, czy jest on w stanie zrozumieć to, co chcesz mu przekazać. Jeśli tego nie potrafi lub nie będzie w stanie czegoś szybko zinterpretować, najpewniej porzuci stronę. Nawet jeśli jesteś świetnym specjalistą w danej dziedzinie, nie zapomnij, że projektujesz dla osób, które mogą nie wiedzieć tego, co ty.
Przykład:
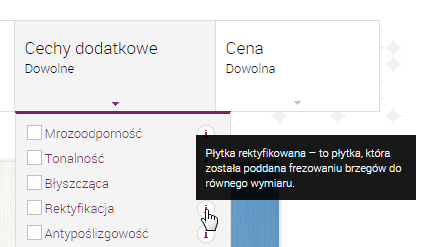
Jeśli na stronie używasz sformułowania, które chcesz wyjaśnić, postaraj się zrobić to najprościej jak potrafisz. Unikaj trudnych i zawiłych definicji.
[opis]Przykłady definiowania tego samego pojęcia[/opis]


[zrodlo]Materiały własne[/zrodlo]
3. Ograniczaj treść
Internauci nie czytają stron, ale skanują je wzrokiem w celu znalezienia interesujących treści w możliwie jak najkrótszym czasie. Aby im to umożliwić, komunikaty powinny być zwięzłe i zawierać w sobie jak najwięcej niezbędnej treści. W tym przypadku mniej znaczy więcej. Pamiętaj, że masz tylko kilka sekund, żeby zainteresować użytkownika.
Przykład:
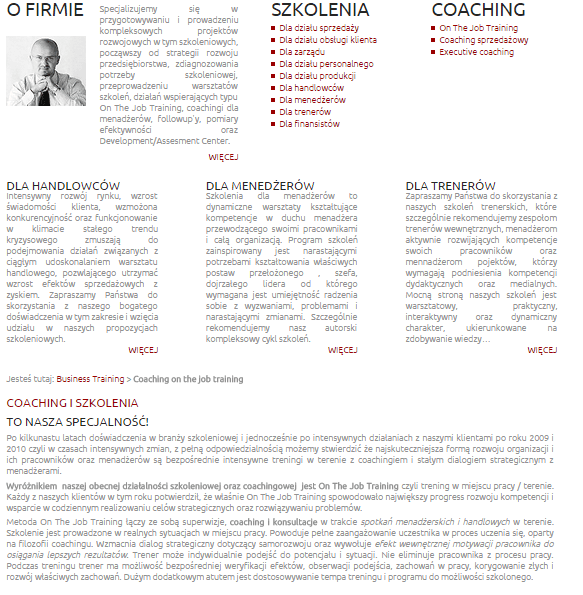
Jeśli ilość tekstu na stronie jest tak przytłaczająca, jak na poniższym przykładzie, szybkie przeskanowanie jej wzrokiem jest wyjątkowo nieprzyjemne dla użytkownika. Chcąc budować pozytywne doświadczenia odbiorcy ze stroną, nie możesz go „zmęczyć” taką ilością tekstu.
[opis]Bogata w tekst i zarazem trudna w odbiorze strona z opisem usług[/opis]
 [zrodlo]www.business-training.edu.pl[/zrodlo]
[zrodlo]www.business-training.edu.pl[/zrodlo]
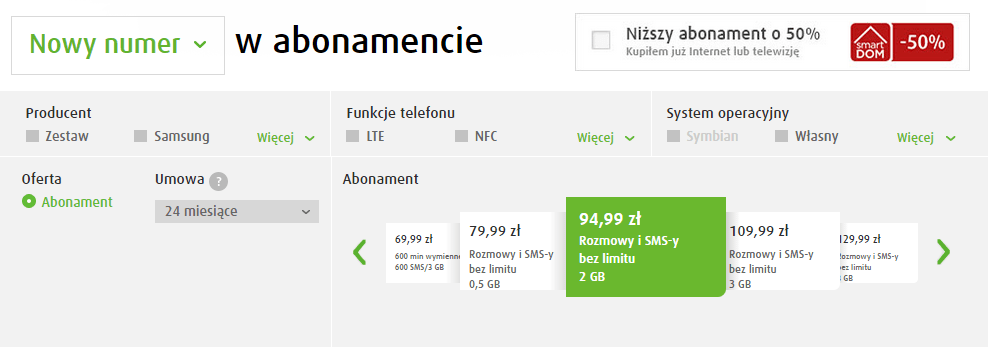
Użytkownik musi przede wszystkim szybko zorientować się, jakie akcje na stronie może wykonać i błyskawicznie przejrzeć treść. Odnosząc się do poniższego przykładu, można zauważyć, że odbiorca nie otrzymuje od razu informacji o wszystkich abonamentach czy ofertach. Swobodnie nawiguje po stronie, czytając tylko ten tekst, który go w pełni zainteresuje.
[opis]Krótkie informacje tekstowe na ograniczonej przestrzeni korzystnie wpływają na jakość nawigacji[/opis]
 [zrodlo]www.plus.pl/telefony/nowy-numer[/zrodlo]
[zrodlo]www.plus.pl/telefony/nowy-numer[/zrodlo]
4. Uważaj na skróty
Jak już wiadomo, treść należy ograniczać. Pamiętaj jednak, aby nie tracił na tym przekaz. Jest to szczególnie ważne, gdy projektujesz serwis, po którym poruszać się będą zarówno specjaliści, jak i laicy. Skrót ma zaoszczędzić miejsce, ale nie ograniczać zrozumienia strony.
Przykład:
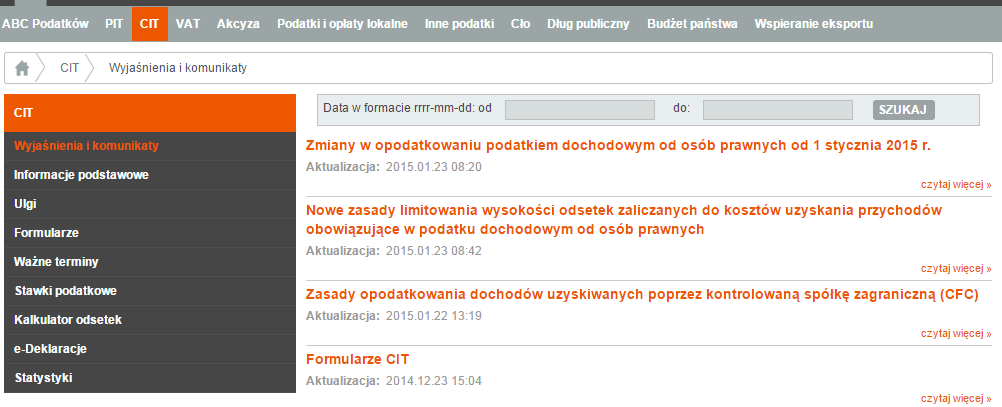
Strona Ministerstwa Finansów dedykowana jest nie tylko specjalistom od podatków. Skrót CIT może być doskonale znany osobom prowadzącym działalność gospodarczą, ale czy to właśnie oni stanowią całe spektrum użytkowników? Ponadto zwróć uwagę, że w zakładce wyjaśnienia i komunikaty, właściwie nigdzie nie ma żadnego rozwinięcia, co ten skrót oznacza. Nie możemy zmuszać użytkownika, by chcąc zrozumieć naszą stronę, nie miał innej możliwości, jak odwołać się do źródeł zewnętrznych.
[opis]Niezrozumiałe dla laika skróty utrudniają odbiór treści na stronie[/opis]
 [zrodlo]www.finanse.mf.gov.pl/cit/wyjasnienia-i-komunikaty[/zrodlo]
[zrodlo]www.finanse.mf.gov.pl/cit/wyjasnienia-i-komunikaty[/zrodlo]
5. Unikaj zbyt technicznego języka
Jeszcze nie tak dawno projektowaniem stron zajmowali się webmasterzy. Całkiem naturalne więc było, że komunikaty systemowe, pojawiające się na stronach dla użytkowników, wyglądały niemalże tak samo jak te wewnętrzne dla programistów. Stąd też pojawienie się mitycznej strony błędu 404 czy enigmatycznego komunikatu „Error”, nie zawsze zrozumiałego dla wszystkich użytkowników. Odbiorcy tymczasem nie interesuje co i jak zadziało się w systemie. On chce tylko osiągnąć swój cel, a jeśli tak się nie dzieje, chce zrozumieć dlaczego. Postaraj się więc używać takich słów, które dla użytkownika są proste, zrozumiałe i najlepiej często spotykane.
Przykład:
Użytkownik otrzymuje komunikat „Error 126” czy „Error 404”. Co to dla niego jednak oznacza? Co ma z tym zrobić? Pamiętaj, że odbiorca nie musi posiadać specjalistycznej wiedzy.
[opis]Przykład zastosowania technicznych pojęć – niezrozumiałych dla zwyczajnego użytkownika[/opis]
 [zrodlo]www.reimageplus.com/fix-windows-126-error[/zrodlo]
[zrodlo]www.reimageplus.com/fix-windows-126-error[/zrodlo]
[opis]Przykład zastosowania technicznych pojęć – niezrozumiałych dla zwyczajnego użytkownika[/opis]
 [zrodlo]www.tiponseo.com/error-404[/zrodlo]
[zrodlo]www.tiponseo.com/error-404[/zrodlo]
Napisz to tak, żeby użytkownik wiedział co się stało i co z tym może zrobić. Prostymi słowami.
[opis]Strona błędu 404 serwisu wpsamurai.pl[/opis]
 [zrodlo]www.wpsamurai.pl/404[/zrodlo]
[zrodlo]www.wpsamurai.pl/404[/zrodlo]
6. Niech pierwsze zdanie mówi za siebie
Formułuj tekst tak, by wyróżniać najważniejsze rzeczy. Tytuł powinien być sam w sobie wartościową informacją. Wiesz już, że użytkownicy nie czytają stron tylko je skanują. Zaczynaj więc od tego, co jest najbardziej atrakcyjne dla użytkownika, potem możesz dodawać treści poboczne.
Przykład:
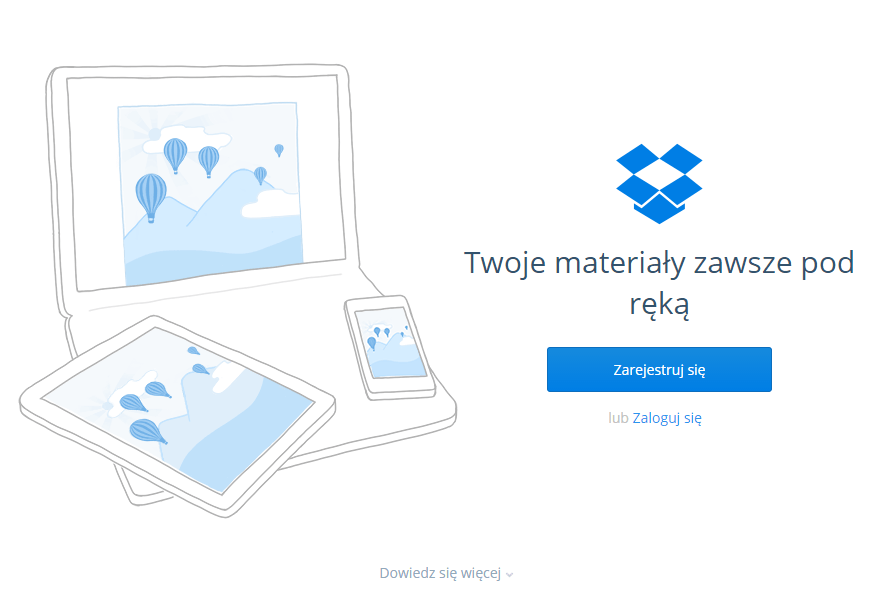
Dobry przykład komunikatów, które już w pierwszym zdaniu sugerują korzyść użytkownikowi i zawierają główną treść przekazu.
[opis]Na stronie Dropbox użytkownik na pierwszy rzut oka widzi zalety rejestracji[/opis]
 [zrodlo]www.dropbox.com[/zrodlo]
[zrodlo]www.dropbox.com[/zrodlo]
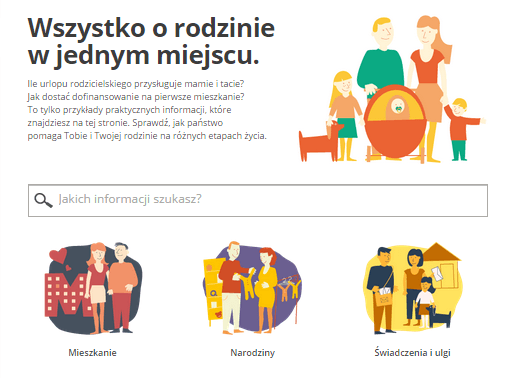
[opis]Wyróżnienie kluczowych korzyści dla odbiorców wspiera w odbiorze strony[/opis]
 [zrodlo]www.rodzina.gov.pl[/zrodlo]
[zrodlo]www.rodzina.gov.pl[/zrodlo]
7. Trzymaj się konwencji
Pamiętaj, że tekst w internecie rządzi się swoimi prawami. Użytkownicy lubią kiedy strona jest intuicyjna i można łatwo się po niej poruszać. Dzieje się tak również dlatego, że znają komunikaty i nie muszą się ich na nowo uczyć. Jesteś kreatywny? Świetnie, ale postaraj się nie przesadzić z fantazją. Robiąc zakupy w sklepie internetowym, spodziewasz się przecież komunikatu „Dodaj do koszyka”, a nie „Wrzuć do torby”. Pamiętaj więc czego oczekują użytkownicy i staraj się im to dać.
Przykład:
Wyobraź sobie, że się śpieszysz, a dookoła ciebie jest hałas i gwar. Jesteś rozproszony, ale musisz szybko zrobić zakupy w sieci. Wybierasz produkty i…? Pewnie się zastanawiasz, gdzie jest koszyk. W końcu go znajdujesz, ale jest nie po tej stronie, po której się spodziewałeś i na dodatek nazywa się „Produkty”. To działanie będzie bardziej obciążające i mniej przyjemne, niż gdyby na stronie zachowana była konwencja.
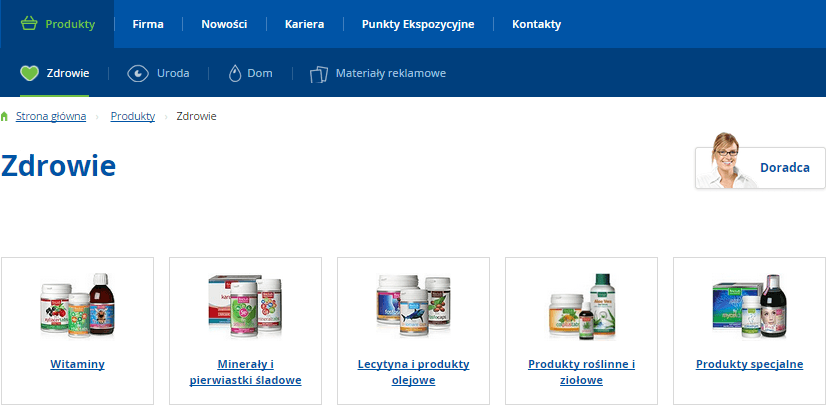
[opis]Przykład nieintuicyjnej nazwy i lokalizacji koszyka[/opis]
 [zrodlo]www.finclub.pl/zdrowie[/zrodlo]
[zrodlo]www.finclub.pl/zdrowie[/zrodlo]
8. Używaj strony czynnej i upraszczaj formę przekazu
Postaraj się formułować komunikaty tak, aby użytkownik miał poczucie akcji. „Przechodzisz na wyższy poziom” brzmi przecież znacznie lepiej niż „Kolejny stopień został osiągnięty”. Poza tym, zwróć szczególną uwagę na tryb rozkazujący: „Licytuj”, „Kup teraz” czy „Dodaj do koszyka” to zwroty, które skłaniają użytkownika do działania. To właściwy dla internetu język, zatem nie musisz stosować niepotrzebnej formy grzecznościowej. Ma być krótko i sugestywnie. Wyobrażasz sobie przycisk z napisem „Czy zechciałbyś kupić ten produkt?”? Unikaj też zaprzeczeń, jeśli ich użycie nie jest konieczne, ponieważ niepotrzebnie komplikują przekaz.
Przykład:
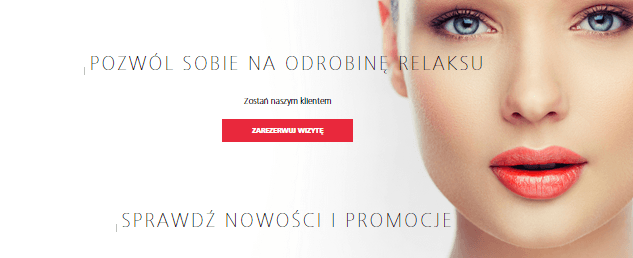
Nawet jeśli tryb rozkazujący kojarzy ci się negatywnie, zwróć uwagę, że w internecie nie budzi złych emocji. „Pozwól sobie”, „Zostań naszym klientem”, „Zarezerwuj wizytę” czy „Sprawdź” – te formy są korzystne i mocno zakorzenione w konwencji.
[opis]Skuteczne CTA w postaci trybu rozkazującego[/opis]

[zrodlo]www.salonykosmetyczne.jeanlouisdavid.pl[/zrodlo]
9. Nie stosuj synonimów
Jeśli zaczynasz używać jednego określenia w komunikatach, zadbaj o to, żeby być konsekwentnym. Nie szukaj synonimów i różnych określeń dla tego samego procesu czy akcji. To ułatwi użytkownikom skanowanie tekstu i rozumienie strony. Pewnie nie tego się spodziewałeś, ale wbrew temu, co wszyscy wpajali ci od dzieciństwa, bogactwo językowe nie zawsze jest wartością. Treści internetowe, jak już nie raz wspomnieliśmy, mają być łatwe do przeskanowania. Rozbudowana narracja i wyszukane słownictwo na pewno się tu nie sprawdzą.
10. Unikaj niepotrzebnej ekspresji
Znaki zaliczane do grupy tzw. znaków emocji, są wciąż nadużywane w internecie. Szczególnie jeśli chodzi o wykrzykniki. Podobnie jak pisanie wielkimi literami. Nie są to dobre praktyki, dlatego staraj się kontrolować emocjonalność przekazu w komunikatach. Twoim zadaniem jest informować użytkownika, a nie go przestraszyć czy onieśmielić. Nie krzycz wykrzyknikami i nie przytłaczaj caps lockiem. Staraj się używać neutralnego i przyjemnego tonu.
Przykład:
Pomyśl jakie emocje w użytkowniku może wzbudzić ten przekaz. Nie dość, że nie otrzymał on pozytywnego rezultatu swojego działania, to jeszcze informowany jest o tym w taki sposób. Wielkie litery, wykrzyknik i brak jakiejkolwiek wskazówki, co można zrobić, żeby osiągnąć swój cel to doskonały antyprzykład na tworzenie komunikatów.
[opis]Brak informacji dla użytkownika jak może rozwiązać problem na stronie[/opis]
 [zrodlo]Materiały własne[/zrodlo]
[zrodlo]Materiały własne[/zrodlo]
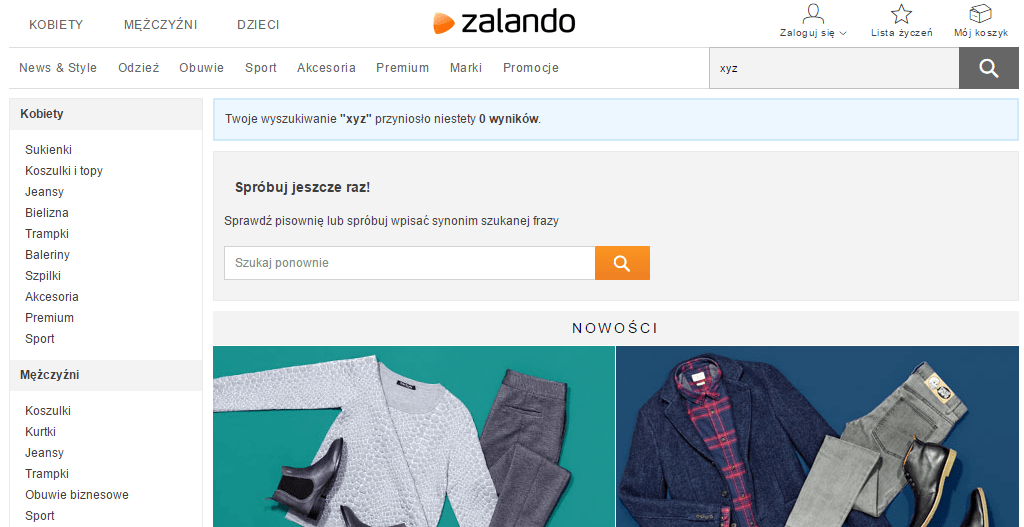
Zakomunikuj użytkownikowi w sposób przyjemny lub neutralny, co się stało i co można zrobić, by zaradzić sytuacji.
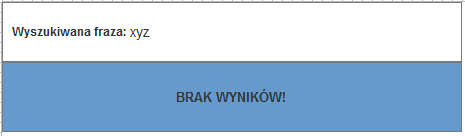
[opis]Przykład podsunięcia użytkownikowi metody na eliminację błędu[/opis]
 [zrodlo]www.zalando.pl/katalog/?q=xyz[/zrodlo]
[zrodlo]www.zalando.pl/katalog/?q=xyz[/zrodlo]
Na koniec
Przedstawione reguły oczywiście nie wyczerpują tematu. Są jednak dobrym punktem wyjściowym do tworzenia użytecznych komunikatów. Więcej informacji na ten temat na pewno znajdziesz w literaturze odnośnie web copywritingu. Jeśli jednak nie jesteś pewien czy skonstruowany przez ciebie komunikat jest użyteczny, poproś osobę niezwiązaną z daną branżą o opinię. To, czy przygotowany przez Ciebie przekaz jest zrozumiały dla odbiorcy, jest absolutną podstawą dobrego projektowania.
[kreska]Warto doczytać:
1. Joanna Wrycza-Bekier, „Webwriting. Profesjonalne tworzenie tekstów dla Internetu”, Helion 2010.
2. Maciej Dutko, „Copywriting internetowy”, PWN 2013.