Projektowanie stron internetowych to dziedzina, która podlega trendom i w której także obowiązuje moda. Poznaj, jakie mechanizmy możesz zastosować na stronie, aby wykorzystać jej pełen potencjał i zaangażować użytkowników.

Z tego artykułu dowiesz się:
- czego powinieneś dowiedzieć się z briefingu,
- jakie są trendy w projektowaniu nowoczesnych stron internetowych,
- jak zbierać i wykorzystywać dane ze strony WWW,
- jak mierzyć skuteczność rozwiązań na naszej stronie.
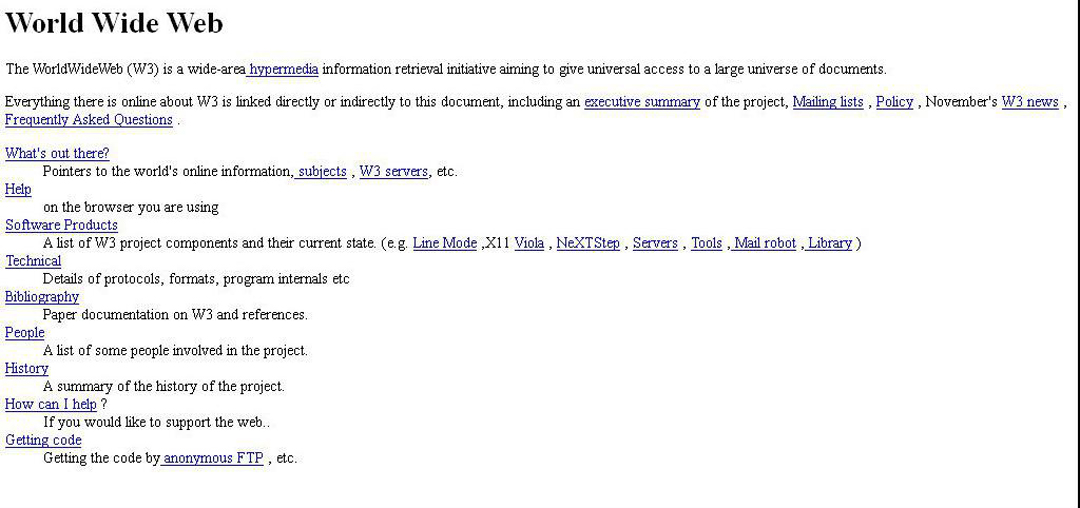
Wiecie kiedy powstała pierwsza strona WWW? Wcale nie tak dawno temu. Choć tyle się wydarzyło od tego czasu, iż wydaje się, że minęły dziesiątki lat. Za pierwszą stronę w internecie uważa się stronę CERNu, a za datę jej powstania przyjmuje się 6 sierpnia 1991 roku. Tak wyglądała ta strona w 1992 roku. Starszych screenów, jak podaje gadżetomania, podobno nie ma:

Słuchaj „Marketer+” Podcast
[zrodlo]www.info.cern.ch/hypertext/WWW/TheProject.html[zrodlo]
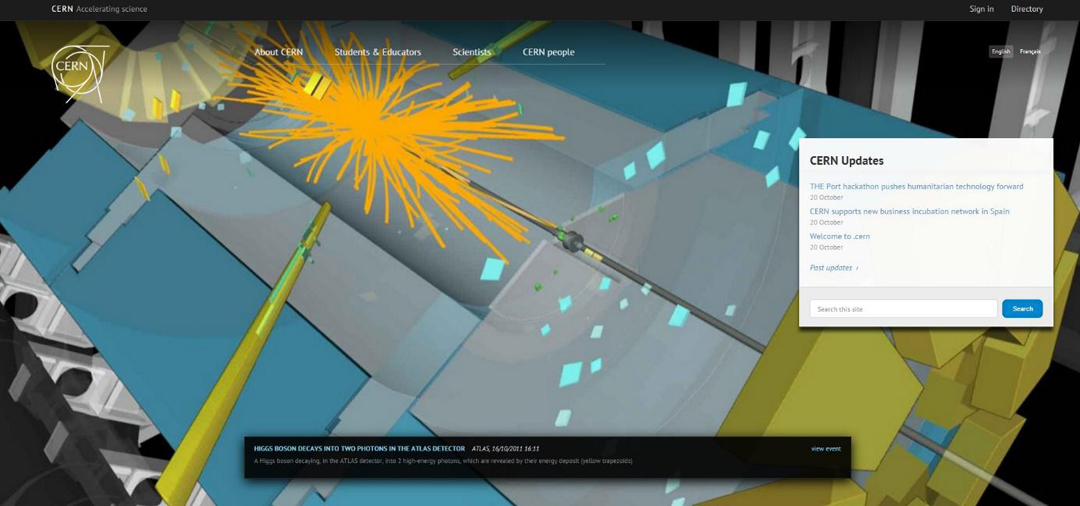
Jeśli chcecie w wolnej chwili po niej posurfować lub znaleźć więcej ciekawych informacji o jej początkach, możecie to zrobić tutaj. Dla porównania, tak strona CERNu wygląda dzisiaj:

[zrodlo]www.home.cern[/zrodlo]
No dobrze, trochę sobie powspominaliśmy, ale teraz wracamy do rzeczywistości. Wybaczcie truizm, ale trzeba to stwierdzić, żeby móc przejść dalej: tworzenie i potem optymalizacja stron internetowych w 2015 roku to całkiem rozbudowana i dynamiczna dziedzina, wymagająca rozległej wiedzy. I tę wiedzę dziś postaram się trochę uporządkować. Zacznijmy zatem od początku. Od dobrego briefingu.
Briefing, czyli o co należy pytać
Ktoś kiedyś powiedział, że dobry briefing to podstawa każdego projektu i połowa sukcesu. I potwierdzi to każdy grafik, programista czy copywriter, który musiał stanąć przed zadaniem wymyślenia czegoś z niczego. Jeśli nie zadasz właściwych pytań, to nie otrzymasz odpowiedzi, które są potrzebne, żeby naprawdę dobrze poznać zadanie, przed którym stoimy. Oczywiście przygotowanie briefu to faza, która dotyczy nie tylko nowoczesnych stron, ale żadna nowoczesna i skutecznie realizująca cele klientów strona nie mogłaby powstać z pominięciem tego kroku. A że wiele razy spotkałem się z sytuacją niewykorzystania potencjału tego etapu, chciałem podkreślić istotę i wpływ tego ważnego momentu na całość prac związanych z wykonaniem strony.
Poniżej kilka obszarów, które powinniśmy zgłębić w trakcie wywiadu.
- Jaki jest cel strony? Czy strona ma być np. wizerunkowa, czy ukierunkowana na zbieranie leadów?
- Kto jest naszą grupą docelową?
- Czemu strona ma służyć?
- Jaka jest identyfikacja wizualna firmy? Czy i na ile strona ma być z nią spójna?
- Jakie produkty/usługi będziemy oferować? Jakie są ich unikalne cechy? Co je wyróżnia od konkurencji? Jakie problemy klientów rozwiązują?
- Jaka jest filozofia firmy?
- Jakie wartości reprezentuje marka i jakie ma cechy?
- Jaka jest strategia marketingowa i komunikacyjna firmy, której częścią się staniemy? Czy możemy to jakoś połączyć ze stroną?
Generalnie jest to moment strategiczny i zadawanie wielu pytań, takich jak „Po co?” i „Dlaczego?”, a potem kwestionowanie wymyślonych rozwiązań i ich dopracowywanie wyjdzie naszemu projektowi na zdrowie.
Dobrze, mamy już dobry brief i wiemy, co mamy robić. Przejdźmy teraz do proponowania rozwiązań i dobierania narzędzi.
Projektujemy nowoczesną stronę
Nowoczesna strona WWW powinna dziś nie tylko dobrze wyglądać, być przyjazna użytkownikom, zachęcać ich do dalszej jej eksploracji, ale również angażować. To wszystko można osiągnąć wykorzystując i dobierając aktualne trendy w designie i programowaniu.
Zobaczmy, jakie są trendy w projektowaniu nowoczesnych stron WWW.
1. Dynamika, multimedialność oraz animacje. Możliwości technologiczne, nowe narzędzia i szybciej działające przeglądarki pozwalają wdrażać na zwykłych stronach internetowych nowe rozwiązania i na coraz ciekawszą prezentację treści. Dziś technologia umożliwia stronom internetowym nowoczesne przedstawienie treści: w sposób dynamiczny oraz multimedialny – w przeciwieństwie do stron sprzed kilku lat, które miały bardziej gazetową formę. Możliwa jest też większa interakcja użytkowników z prezentowanym im contentem. Jakie konkretnie zabiegi możemy zastosować? Zobaczmy:
- animowane tła, których stosowanie umożliwia technologia HTML5. Takie rozwiązanie zastosowaliśmy m.in. na stronie głównej OX Media, gdzie tłem jest film… z surykatkami. Według badań SpiceWorks, klienci spędzają o dwie minuty więcej czasu na stronach, które posiadają materiał wideo, przez co ich interakcja z marką staje się dłuższa. Zastosowanie filmów wideo na stronach firmowych jest jeszcze stosunkowo rzadko spotykane, więc pomaga również wyróżnić się firmom, przez co bardziej zapadają one w pamięć swoich klientów.
- dynamiczne scrollowanie. Kiedyś była to moda, teraz ten trend staje się standardem, który zdążył się w tzw. międzyczasie rozwinąć. Teraz oprócz samego scrollowania możemy spowodować, żeby ukazujące się treści pojawiały się dynamicznie i były animowane.
- interaktywne treści. Informacje np. o produktach często nie są zbyt porywające, ale możemy je ciekawie zaprezentować. O produktach można opowiedzieć za pomocą filmów, zdjęć, grafik, dynamicznie pojawiającej się treści… Możliwości jest naprawdę wiele.
2. Responsive Web Design (RWD), czyli strony responsywne, które chyba każdy już zna. Dla porządku nadmienię, że taka strona jest zaprojektowana w taki sposób, aby wyświetlała się prawidłowo na wszystkich możliwych platformach i urządzeniach. Jeśli jednak chcesz swoją wiedzę w tym zakresie uporządkować lub poszerzyć, to polecam tę infografikę od HubSpot.
3. Czytelna, intuicyjna i przyjazna użytkownikowi nawigacja. Znowu, dla niektórych osób oczywistość, ale jest to bardzo ważny element, bez którego trudno mówić o nowoczesnej stronie. Temat jest bardzo rozległy i ciekawie przedstawiony w tym artykule od The Next Web.
4. Automatyczne kierowanie klientów z użyciem geolokalizacji. Strony internetowe mogą dziś wykorzystywać geolokalizację klienta, aby pokierować go do najbliższego salonu czy restauracji. Klient nie musi sam przeszukiwać strony, żeby dotrzeć do najbliższego punktu sprzedaży.
5. Nowoczesna treść na stronie. No dobrze, ale co to jest? Jest to włączenie w treści strony materiałów, które pojawiają się także w innych kanałach komunikacji firmy, na przykład w mediach społecznościowych (Facebook, Twitter, Instagram, YouTube i inne). Zastosowanie takiego rozwiązania powoduje, że najważniejsze dla firmy treści są agregowane, nie znikają, są szerzej dystrybuowane i klienci mogą do nich łatwiej dotrzeć. Na przykład:
- social hub – jest to oddzielny serwis internetowy, który ma społecznościowy charakter, ponieważ jest tworzony głównie z treści, które mogą być inspiracją lub przydatną informacją dla użytkowników. Jest poświęcony produktowi, ale treści są skoncentrowane wokół prawdziwych problemów i potrzeb użytkowników. Produkt stanowi tło, a społeczność zajmuje centralne miejsce takiego serwisu. Celem takiej strony może być angażowanie użytkowników, zbieranie insightów, tworzenie określonego wizerunku, zbieranie ruchu z mediów społecznościowych, blogów czy z kanału YouTube. Przykładem pewnego rodzaju social huba może być strona przepisy.pl, portal kulinarny promujący markę Knorr.
- nowoczesny press room – krótko mówiąc są to zebranie w jeden kanał wybrane informacje z firmowego fan page’a, kanału na kanale serwisu YouTube oraz artykułów. Takim press roomem może się pochwalić np. firma Oknoplast.
Mierzymy!
Wyobraźmy sobie teraz, że mamy już naszą stronę. Ale czy to już koniec? Tak naprawdę, to dopiero początek. Mamy bazę, ale musimy teraz sprawdzić co i jak działa i czy przemawia do klientów; co jest skuteczne, a co się nie sprawdziło. Przechodzimy do fazy badania, testów, analiz, wyciągania wniosków, optymalizacji i podnoszenia konwersji. Choćby nie wiem jak „bombowy” był design, jeśli zabraknie elementów mierzenia efektywności działań, to ciężko będzie mówić o nowoczesnej stronie. Ale to jest temat rzeka i materiał na zupełnie inny artykuł. Wymieńmy jednak kilka sposobów, w jaki możemy mierzyć efektywność działań naszych klientów:
- testy A/B,
- Google Analytics,
- mouse tracking,
- badanie map cieplnych – za pomocą np. crazy egg, narzędzia Google.
Skoro jesteśmy przy temacie mierzenia danych, to warto wspomnieć jeszcze o tym, że nowoczesne rozwiązania pozwalają nam także na zbieranie informacji o klientach ze strony, aby potem móc je wykorzystać do realizacji określonych celów. I na tym chciałbym się przez chwilę zatrzymać.
Jak zbierać i wykorzystać dane ze strony WWW
Klienci zostawiają nam mnóstwo danych na swój temat. Nowoczesna strona internetowa to także narzędzia i mechanizmy służące do zbierania i analizowania tych informacji. Poniżej kilka przykładów:
- cookies – zbieramy anonimowe dane o tym, co klienci robią na naszej stronie. Czym dokładnie są „ciasteczka” jest wyjaśnione tutaj;
- Google Analytics – jedno z bardziej popularnych narzędzi do analizowania statystyk stron internetowych. Dowiemy się z niego skąd klienci wchodzą, jak długo przebywają na danej stronie, ile stron przeglądają… i tysiąca innych rzeczy. Kluczem do sukcesu w tym wypadku jest poprawne określenie parametrów, systematyczne mierzenie, wyciąganie wniosków oraz – na ich podstawie – wdrażanie zmian na stronie;
- zbieranie insightów konsumenckich – możemy lepiej poznać naszych klientów za pomocą naprawdę prostych narzędzi. I znowu odwołam się do przykładu Oknoplastu. Firma zdecydowała się na zamieszczenie na swojej firmowej stronie prostego quizu składającego się z trzech pytań. Z takich krótkich ankiet dowiemy się więcej o tym, co jest ważne dla danego klienta. Po rozwiązaniu testu klient otrzymuje podpowiedź produktu, który będzie najlepiej spełniał jego oczekiwania, a my mamy wiedzę o tym kliencie zapisaną w postaci ciasteczek, którą możemy jeszcze wykorzystać. Jak? O tym w następnym podpunkcie;
- marketing automation – najprościej rzecz ujmując, marketing automation to technologia, która pozwala firmom automatyzować i mierzyć zadania marketingowe, co przekłada się na lepsze dopasowanie komunikatów marketingowych do indywidualnych preferencji klienta. Dzięki temu klient otrzymuje bardziej trafione informacje, co zwiększa konwersje nawet do kilkudziesięciu procent i poprawia efektywność budżetów reklamowych. Możemy w wielkim skrócie opisać marketing automation w następujący sposób: insight + cookies = bardziej dopasowany przekaz marketingowy dla klienta, czego efektem są działania marketingowe które przynoszą lepsze efekty i konwersje. Jeśli chodzi o narzędzia, do zbierania leadów, to można do tego wykorzystać dedykowane systemy CRM lub systemy marketing automation, takie jak np. SALESmanago.
Wnioski i podsumowanie
Nowoczesna strona WWW daje wiele możliwości komunikacji i interakcji z klientem. Jest też cennym źródłem informacji. Nawet proste witryny internetowe wymagają odpowiedniej oprawy i powinny łączyć dobry design ze skuteczną realizacją celów, dla których powstała strona.
Strona, którą widzi klient, to tak naprawdę wynik końcowy tego dość skomplikowanego procesu. Nie forsujmy na siłę gotowych rozwiązań, tylko zawsze indywidualnie podchodźmy do każdego projektu.
[kreska]Warto doczytać:
1. J. Vocell, „The 8 Elements of Modern Web Design (And Web Design Trends to Watch)”.
2. A. Wolska, „7 ciekawych i popularnych trendów w projektowaniu stron internetowych”.
3. M. Bednarek, „Infografika – 7 trendów w projektowaniu stron internetowych”.