Projektowanie serwisów www, aplikacji mobilnych lub interfejsów specyficznych urządzeń (np. parkomatów) to wielowątkowy proces. Jednym z kroków powstawania gotowego produktu jest etap prototypowania. W zależności od naszych potrzeb i możliwości jego rezultatem może być zarówno statyczny szkic interfejsu, jak również, uwzględniający najdrobniejsze interakcje, klikalny prototyp całego procesu. W poniższym artykule objaśnione zostaną kryteria, którymi powinniśmy się kierować wybierając narzędzie do prototypowania.

Z tego artykułu dowiesz się:
- czym jest i z czego składa się proces user-centered design,
- od czego zacząć projektowanie serwisu internetowego lub aplikacji mobilnej,
- jakie czynniki należy wziąć pod uwagę wybierając odpowiednie narzędzie do prototypowania.
Proces projektowania user experience
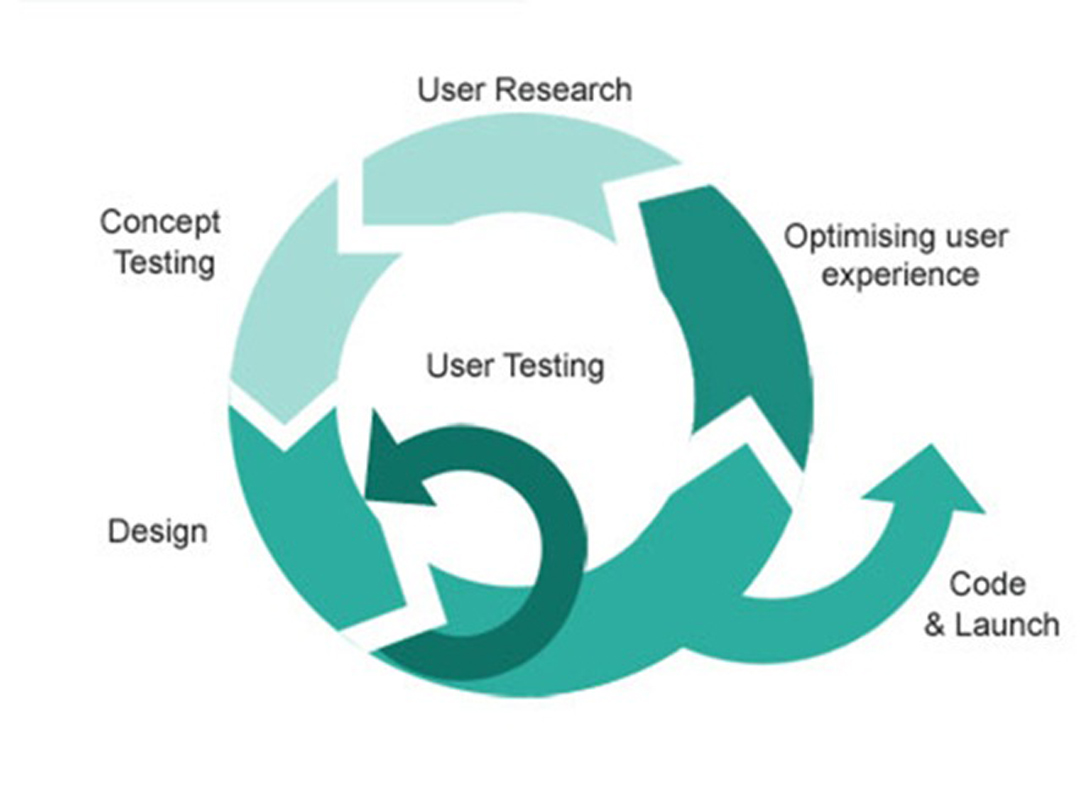
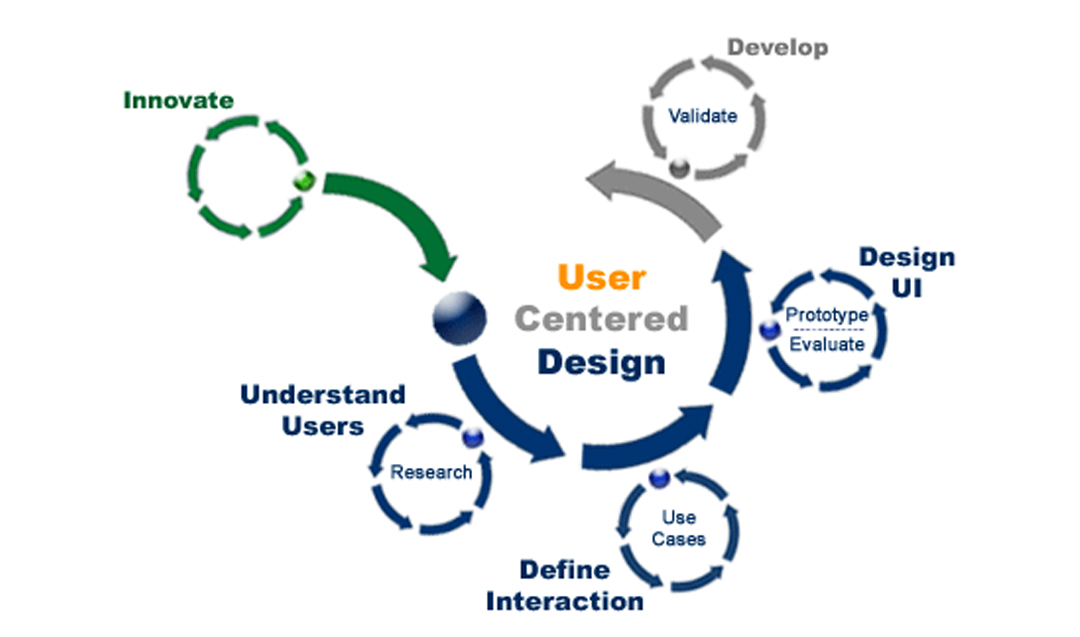
Zanim jednak udzielimy wskazówek wyboru odpowiedniego narzędzia, musimy wspomnieć o całym procesie projektowania UX (ang user experience). O projektowaniu zorientowanym na użytkownika (ang. user-centered design, UCD) napisano już wiele artykułów. Przeważnie pojawiają się w nich wizualizacje opisywanych koncepcji, dzięki którym możemy jednym rzutem oka poznać cały proces UCD. Poniżej znajdują się dwa przykłady takich wykresów.
[opis]Wizualizacja procesu UCD[/opis]

[zrodlo]www.interaction-design.org/ux-daily/110/problems-associated-with-integrating-agile-methods-in-ucd[/zrodlo]
[opis]Wizualizacja procesu UCD[/opis]
Słuchaj „Marketer+” Podcast
[zrodlo]www.ux.stackexchange.com/questions/30093/is-user-experience-design-uxd-equal-to-user-centered-design-ucd[/zrodlo]
Pomimo różnic wizualnych powyższe wykresy przedstawiają niemalże identyczny przebieg prac. Należy zwrócić uwagę na dwa istotne czynniki, które się na nich pojawiły:
- Projektowanie jest procesem cyklicznym – po stworzeniu finalnej wersji usługi nie możemy spocząć na laurach, projekt musi być cały czas usprawniany.
- Poszczególne etapy projektu są pracami iteracyjnymi – najczęściej na skutek badań z użytkownikami, tworzymy kolejną, ulepszoną wersję makiety, z którą przechodzimy do kolejnego etapu całego procesu.
Elementem obydwu wizualizacji jest etap projektowania, którego celem jest stworzenie prototypu interfejsu. To podczas prac nad prototypem powstaje zarówno ogólna koncepcja, jak i doprecyzowane zostają poszczególne interakcje. Etap ten jest również idealnym momentem na przeprowadzenie badań z użytkownikami, dzięki którym szybko usprawnimy projekt (w przeciwieństwie do kosztownych i czasochłonnych modyfikacji projektu na etapie wdrożenia).
Od czego zacząć projektowanie?
Sam etap projektowania również można podzielić na kilka podetapów. Przechodząc przez nie uzyskujemy coraz bardziej precyzyjną wizję narzędzia. Pierwszym narzędziem, po które powinien sięgnąć każdy projektant, jest kartka A4 i długopis (a najlepiej gruby flamaster, dzięki któremu nie skupiamy się na nieistotnych jeszcze szczegółach). Żeby stworzyć papierowy szkic projektu, nie są wymagane żadne artystyczne zdolności. Jest to najtańszy i najszybszy sposób wizualizacji naszych pomysłów. Nieudany projekt wyrzucamy po prostu do kosza i sięgamy po kolejną kartkę (zainteresowanych tworzeniem papierowych prototypów odsyłam do książki Billa Buxtona „Sketching User Experiences: Getting the Design Right and the Right Design”). Kiedy trzymamy już w ręku nasze papierowe projekty, stajemy przed problemem wyboru narzędzia, za pomocą którego doprecyzujemy nasze pomysły. Podjęcie tej decyzji ułatwią nam wytyczne umieszczone w kolejnej części artykułu.
Jakie są moje potrzeby?
Na rynku dostępnych jest bardzo wiele narzędzi wspomagających proces projektowania. Aby wybrać odpowiednie, musimy najpierw dokładnie określić specyfikę naszego projektu. Dzięki temu uzyskamy kryteria, które musi spełniać nasze rozwiązanie technologiczne. Dobór odpowiedniego narzędzia jest fundamentalny, gdyż z jednej strony może być przyczyną późniejszych ograniczeń lub wręcz przeciwnie – narzędziem pozwalającym na zwizualizowanie nawet najbardziej nowatorskich pomysłów. Poniżej znajduje się lista wspomnianych kryteriów dotyczących wyboru właściwego narzędzia:
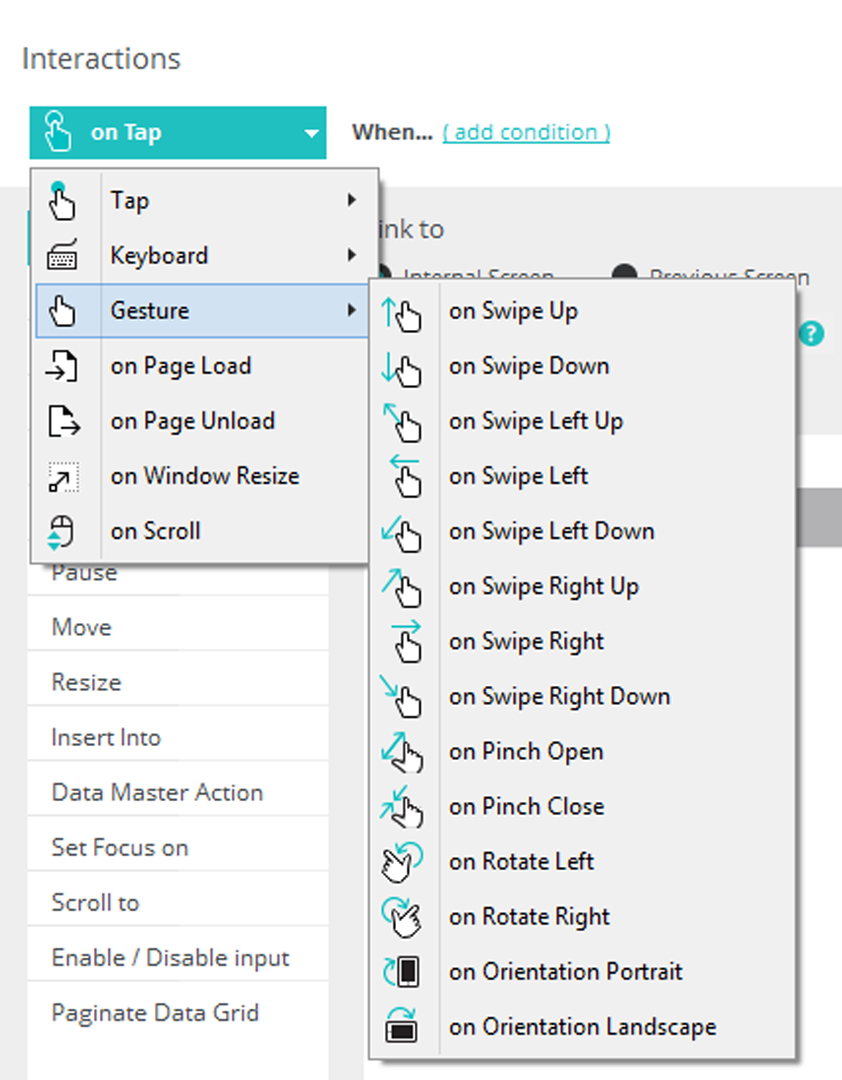
- Docelowe urządzenie, na którym będzie działać nasza usługa. Możliwości wyboru zmieniają się w zależności od tego, czy tworzymy aplikację mobilną, serwis responsywny czy usługę przeznaczoną wyłącznie na ekrany o większych rozdzielczościach. Liczba dostępnych narzędzi zmniejsza się w przypadku projektowania aplikacji mobilnej. Aby w pełni przebadać projekt podczas testów z użytkownikami, prototyp musi obsługiwać najpopularniejsze gesty wykorzystywane w smartfonach. Bez takiej możliwości nie możemy zweryfikować, czy zaprojektowane przez nas interakcje są dla użytkowników zrozumiałe i czy nie mają oni problemów z korzystaniem z usługi. Jednym z narzędzi, którym można w zaawansowany sposób zamakietować interakcje pod urządzenia dotykowe jest produkt Justinmind.
[opis]Justinmind pozwala projektantowi na wykorzystanie w projekcie wielu różnych gestów[/opis] [zrodlo]Materiały własne[/zrodlo]
[zrodlo]Materiały własne[/zrodlo]
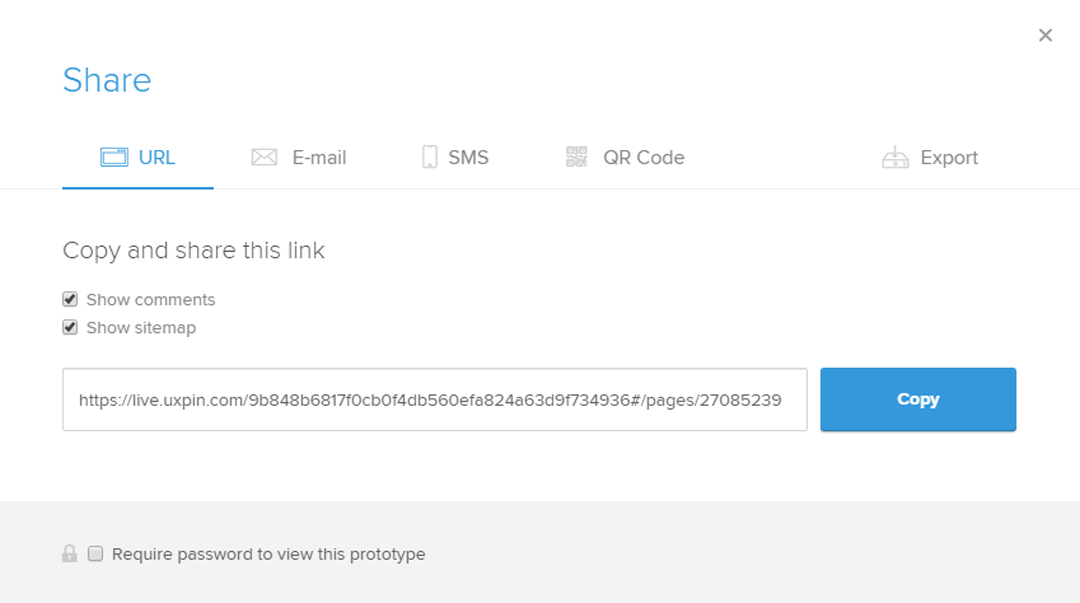
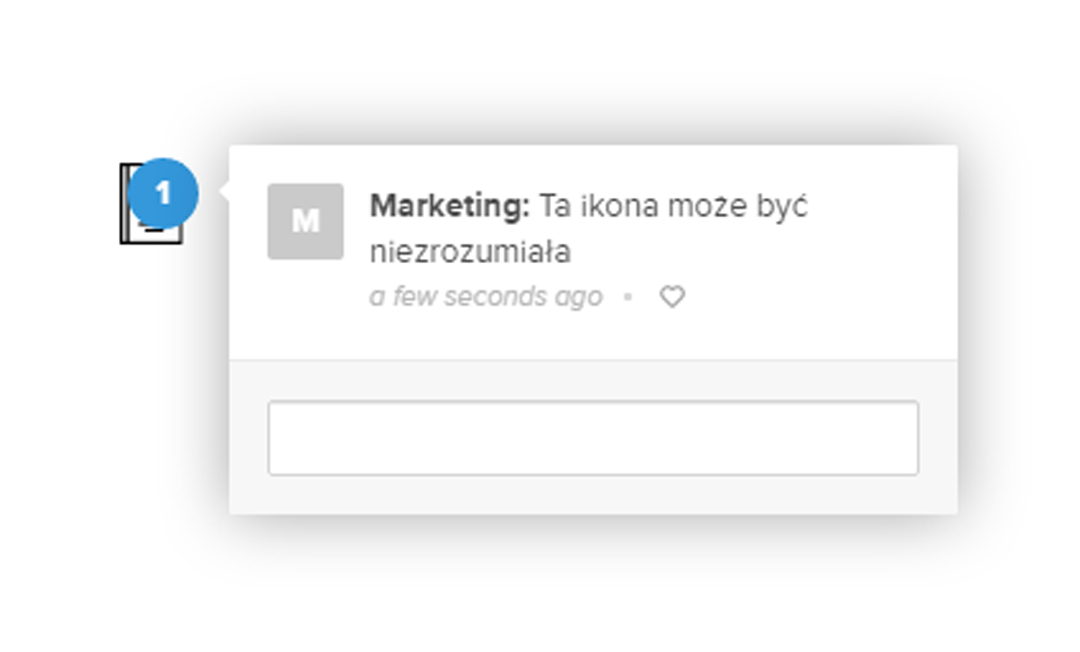
- Liczba osób pracująca nad projektem i sposób współpracy. Najlepszym trybem pracy nad prototypem jest możliwość odbycia osobistych spotkań projektanta ze wszystkimi osobami zaangażowanymi w projekt. Niestety ten warunek często nie jest spełniony i komentarze do projektu muszą być przekazane online. Aby uniknąć sytuacji, w której poszczególne osoby wysyłają swoje uwagi w e-mailach (często sprzeczne pomiędzy sobą lub niejasne), narzędzia wyposażono w moduły umożliwiające wspólne komentowanie projektu w czasie rzeczywistym. Projektant może wysłać zaproszenie do wybranych osób, które będą mogły obserwować postęp prac (dostęp szyfrowany) i zgłaszać swoje uwagi. Takie funkcjonalności posiada m.in. narzędzie UXPin.
[opis]Za pomocą narzędzia UXPin można udostępnić projekt w kilka różnych sposobów[/opis]

[zrodlo]Materiały własne[/zrodlo]
[opis]Osoba komentująca może wybrać element, którego dotyczy komentarz[/opis]

[zrodlo]Materiały własne[/zrodlo]
- System operacyjny, na którym pracuje narzędzie. Kryterium trywialne, ale istotne w wyborze narzędzia. Są trzy możliwości, usługę instaluje się jako aplikację w systemie Windows lub OS X lub jest ona dostępna poprzez przeglądarkę internetową. Posiadacze komputerów osobistych lub laptopów z systemem Windows nie będą mogli skorzystać np. z narzędzia Antetype, które jest dostępne tylko dla systemu OS X. Na szczęście większość narzędzi posiada aplikację na oba systemy lub jest dostępna z poziomu przeglądarki (rozwiązanie niezależne od systemu operacyjnego), np. wspomniany już UXPin.
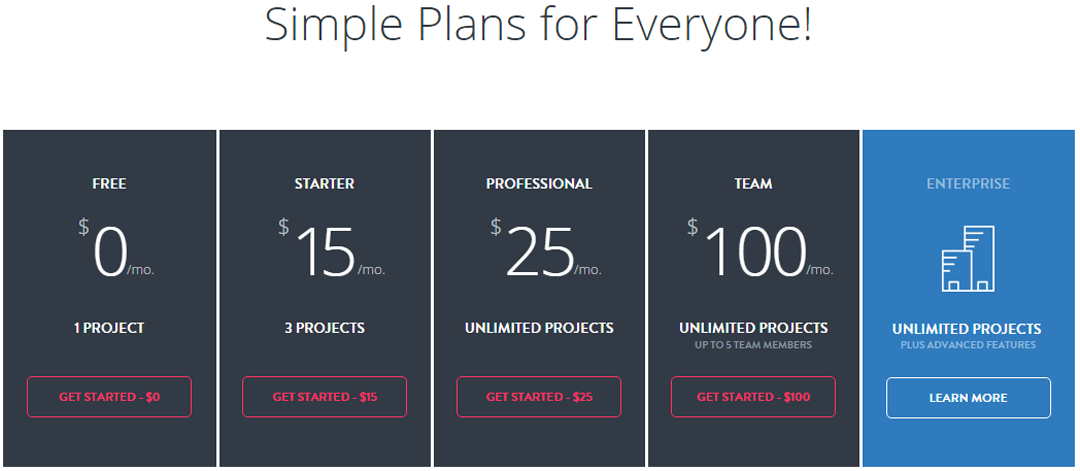
- Cena narzędzia i darmowy okres próbny. Praktycznie wszystkie narzędzia umożliwiają nam bezpłatne przetestowanie usługi (najczęściej przez 30 dni). Zestawienie cen narzędzi do projektowania dostępne jest na stronie Prototyping Tools. Niestety część programów nie posiada wersji próbnej. Są to najczęściej usługi, które w ograniczonym zakresie są dostępne w nielimitowanym czasie, a płacić trzeba za dodatkowe funkcje. Na takiej zasadzie działa narzędzie InVision, w którym bezpłatnie możemy wykonywać jednocześnie jeden projekt, a za zwiększenie liczby projektów pobierana jest dodatkowa opłata.
[opis]Cennik usługi InVision[/opis]
 [zrodlo]www.invisionapp.com[/zrodlo]
[zrodlo]www.invisionapp.com[/zrodlo]
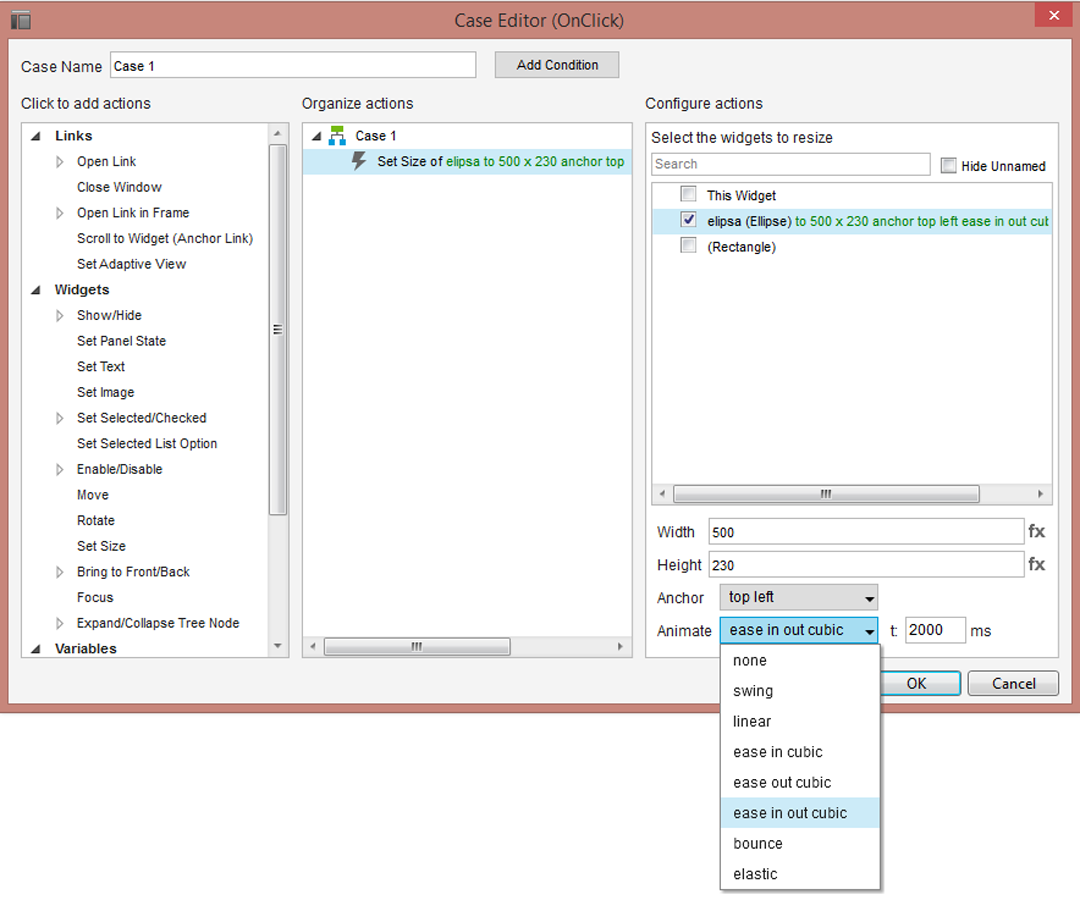
- Konieczność przetestowania prototypu z użytkownikami. Jeśli tworzony przez nas prototyp posłuży do badania z użytkownikami, powinniśmy skupić się na narzędziach, dzięki którym możemy stworzyć w pełni klikalne, interaktywne prototypy, które w najdrobniejszych szczegółach imitują działanie finalnego produktu. Dzięki temu będziemy mogli w pełni przetestować nasze pomysły zarówno pod kątem najważniejszych funkcjonalności, jak i mikrointerkacji i animacji (jeśli z powodu napiętego harmonogramu lub ograniczonego czasu nie możemy sobie pozwolić na stworzenie takiej makiety, spróbujmy przetestować z użytkownikami choćby papierowe makiety niskiej szczegółowości – jakiekolwiek badanie jest zawsze lepsze niż jego brak). Programem pozwalającym na stworzenie rozbudowanego prototypu, który pozwoli użytkownikowi przejść przez cały proces projektowanego serwisu lub aplikacji, jest Axure. Zwłaszcza nowa wersja tego programu, która jest obecnie w fazie beta (Axure 8), pozwala projektantowi na wzbogacanie tworzonej makiety różnorakimi animacjami, np. płynną zmianą wielkości elementów.
[opis]Program Axure jest skomplikowanym w obsłudze narzędziem, ale umożliwia projektantowi stworzenie niemalże dokładnej imitacji działającego serwisu[/opis]
 [zrodlo]Materiały własne[/zrodlo]
[zrodlo]Materiały własne[/zrodlo]
Animacje i różnorakie interakcje, oprócz wspomnianych wcześniej zalet, podczas testów z użytkownikami, mogą być istotnym czynnikiem incijującym dyskusję o naszych pomysłach z osobami decyzyjnymi w projekcie. O wiele łatwiej jest „polubić” pomysł, który sprawia wrażenie działającego systemu, niż statyczną, pozbawioną szczegółów makietę.
Podsumowanie
Narzędzia do prototypowania z roku na rok są coraz bardziej zaawansowane i pozwalają projektantom na tworzenie bardzo szczegółowych makiet. Dostosowują się one również do nowych technologii, zwłaszcza rozwoju interfejsów dotykowych. Coraz częściej umożliwiają współpracę projektanta i grafika już na etapie tworzenia makiet. Powstające wtedy prototypy uwzględniają już planowaną linię graficzną, dzięki czemu makieta nie tylko zachowuje się, ale również wygląda jak docelowe rozwiązanie. Taka interdyscyplinarność na etapie makietowania znacznie skraca proces projektowania.
W powyższym artykule wskazano najważniejsze kryteria projektu, które determinują wybór narzędzia do projektowania. Dzięki szybkiej analizie możemy odrzucić narzędzia, które nie spełnią naszych oczekiwań. Uzupełnieniem powyższych punktów jest świetne zestawienie przygotowane przez Emily Schwartzman z firmy Cooper. Emily nie tylko zebrała i opisała najpopularniejsze programy, ale umożliwia nam również przefiltrowanie listy według 17 cech narzędzi.
[kreska]Warto doczytać:
1. E. Schwartzman, „Designer’s Toolkit: Prototyping Tools. Reviews and rankings to help you find the best prototyping tool for the job”.