Użytkownik, korzystając z produktu, jakim jest strona internetowa, doświadcza różnych wrażeń. Nie tylko prawidłowa architektura informacji, przejrzystość kreacji, ale także mechanizmy społecznościowe zawarte na stronie, mogą zmieniać te wrażenia.

Z tego artykułu dowiesz się:
- czym jest user experience i dlaczego jest ważne,
- czym są mechanizmy społecznościowe i jak je wykorzystywać,
- jak manipulować doświadczeniem użytkownika, używając mechanizmów społecznościowych do osiągnięcia zamierzonych celów.
User experience – ten śródtytuł jest wyróżniony nie bez powodu
User experience (UX), czyli ogół doświadczeń płynących z kontaktu użytkownika ze stroną internetową, aplikacją, lub też kontaktu pilota wahadłowca z przyrządami sterowniczymi, powinien być zawsze efektem świadomego planowania projektanta. Odpowiednie umiejscowienie poszczególnych elementów na stronie internetowej lub w kabinie samolotu niesie ze sobą konkretne informacje dla użytkownika. A „wrażenia”, które są mu dostarczane powinny być zgodne z założeniami projektowymi. Podstawą więc będzie tu myślenie o funkcjonalności. Ważne jest dostosowywanie konkretnych elementów w taki sposób, aby użytkownik, prowadzony niewidzialną ręką projektanta, mógł efektywnie i przy jak najmniejszym wysiłku osiągnąć pożądany cel – kupić nasz produkt na stronie internetowej, wypełnić ankietę, czy włączyć światła w samochodzie.
Przy projektowaniu stron WWW, bo na tych będziemy się skupiać, musimy zwrócić uwagę, aby nasz projekt spełniał potencjalne oczekiwania użytkownika. Należy zadbać, aby przejrzysta i czytelna forma strony podążała za funkcją, jaką ma ona pełnić. Użytkownik, w każdym momencie obcowania z witryną, musi mieć jasność, co do następujących kwestii:
Słuchaj „Marketer+” Podcast
- gdzie się znajduje,
- co ma lub może zrobić w dalszej kolejności,
- jakie informacje są dla niego najważniejsze,
- jak może odnaleźć dokładnie to, czego szuka.
Aby doświadczenia użytkownika były na jak najwyższym poziomie, musimy zadbać, by nigdy nie poczuł się zagubiony czy zdezorientowany. Musimy przygotować projekt „o krok naprzód” względem jego oczekiwań. Jedna z najpopularniejszych systematyk UX, do której odnosimy się w tym tekście, stworzona została przez Petera Morville’a. Mówi ona o: funkcjonalności, wiarygodności, wzbudzaniu pożądania, dostępności, użyteczności, „znajdowalności”. Wszystkie te elementy połączone w całość przenoszą się na pozytywną wartość (ang. value) – będącą obustronnym, pozytywnym efektem płynącym ze wzajemnego oddziaływania zadowolonego użytkownika i firmy, której stał się klientem.
W celu prawidłowego zaprezentowania elementów na stronie należy pamiętać o kilku kluczowych kwestiach. Przede wszystkim treść powinna być uporządkowana i zorganizowana. Ponadto stworzenie odpowiedniej siatki i oparcie na niej elementów strony ułatwi użytkownikom jej odbiór. Umieszczona treść powinna być spójna stylistycznie i dopasowana do grupy odbiorców. Równie ważną kwestią jest łatwość nawigacji, a więc dostępność menu, które ułatwia użytkownikowi poruszanie się po platformie. Informacje powinny być prezentowane przejrzyście, typografia powinna być maksymalnie czytelna, a wszystkie elementy ułożone w hierarchii tak, aby te ważniejsze wyróżniały się na tle reszty. Tak jak na przykład powyższy śródtytuł.
Kolejnymi elementami będą z pewnością: odpowiednie wykorzystanie koloru oraz ekonomiczne rozmieszczenie elementów (przycisk „KUP” blisko produktu, przycisk „DALEJ” pod artykułem itp). Każdy z wymienionych powyżej elementów mógłby stanowić temat odrębnej publikacji, zatem przejdźmy do kluczowych kwestii.
Mechanizmy społecznościowe – przykłady i zastosowania
Już od kilku lat strony internetowe korzystają ze wszelkiego rodzaju komponentów, które zbiorczo nazwiemy mechanizmami społecznościowymi. Pod tym hasłem kryć się będą wszelkie elementy pozwalające użytkownikowi na interakcję ze stroną lub wykorzystaniem strony w dalszych interakcjach z innymi użytkownikami. Potrzeba ludzi do wyrażania swoich emocji oraz prezentowania postaw doprowadziła do wytworzenia się mechanizmów wzajemnej wymiany informacji. Mechanizmy społecznościowe są także jednym z narzędzi, które wpływają na budowanie doświadczeń użytkownika na stronie internetowej. Mogą pełnić różne funkcje – wzbudzać ciekawość, poprawiać wiarygodność, ułatwiać funkcjonowanie na stronie. Wtyczki społecznościowe (ang. social plugins) są wykorzystywane przez wiele serwisów informacyjnych, stron i sklepów. W tym obszarze dominuje Facebook, który za pośrednictwem swojej platformy dla developerów, dostarcza szczegółowych informacji o wszystkich wtyczkach, które można umieścić na własnej WWW (szczegółowe opisy social plugins można znaleźć tutaj).
Możliwości jest wiele. Jeśli chcemy, by nasze treści wirusowo rozchodziły się na Facebooku, możemy osadzić na swojej stronie przycisk „Lubię to”, „Udostępnij” lub „Wyślij”, dzięki czemu użytkownik może wysłać treści do konkretnej osoby za pomocą aplikacji Messenger. Dzięki przyciskom „Lubię to” oraz „Udostępnij” możemy podzielić się treściami na własnym profilu na Facebooku. Odpowiedniki tych funkcji dostępne są także dla innych serwisów społecznościowych, takich jak Twitter, Google+, Pinterest, LinkedIn. Tutaj warto wspomnieć o narzędziu „Pay with a Tweet”. Umożliwia ono uzyskanie dostępu do ekstra treści np. raportów, zniżek, muzyki, w zamian za opublikowanie na swojej tablicy w mediach społecznościowych informacji o tym (np. na Twitter, Facebook, LinkedIn, Google+). Opcja jest niezwykle prosta i szybka, działa w oparciu o zasadę „win-win”, przez co użytkownicy chętnie korzystają z niej, a marki pozyskują nowych ambasadorów.
Coś, co skutecznie zniechęca użytkowników do skorzystania ze strony, to konieczność rejestracji i logowania, w szczególności jeśli użytkownik jest na stronie po raz pierwszy i chce coś sprawdzić w krótkim czasie. Aby nie dopuścić do sytuacji, kiedy użytkownik opuszcza stronę i przechodzi do konkurencji, warto rozważyć wykorzystanie social login – wtyczki umożliwiającej zalogowanie się na stronę bez podawania danych. Dzięki tej opcji logujemy się za pomocą istniejącego już konta w wybranym medium społecznościowym. Tę samą opcję możemy zastosować, jeśli użytkownik chciałby skomentować artykuł.
Jeśli na naszym kanale w mediach społecznościowych publikujemy ciekawy content, który może być dla użytkownika wartościowy i nigdzie indziej niedostępny, powinniśmy wygospodarować na stronie miejsce, w którym będziemy mogli umieścić posty, tweety, filmy z danego medium. W bliskim sąsiedztwie social contentu na stronie, powinniśmy zamieścić także page plugin, który pozwoli użytkownikowi zasubskrybować dany profil, bez konieczności przechodzenia do danego serwisu społecznościowego. Obecnie page plugins czy follow buttons są dostępne dla większości portali społecznościowych, a gotowe kody można znaleźć na platformach deweloperskich tychże serwisów. Dzięki temu zabiegowi, unikniemy sytuacji, w której użytkownik opuszcza stronę i nie wraca na nią, ponieważ zainteresował się innymi treściami na portalu społecznościowym.
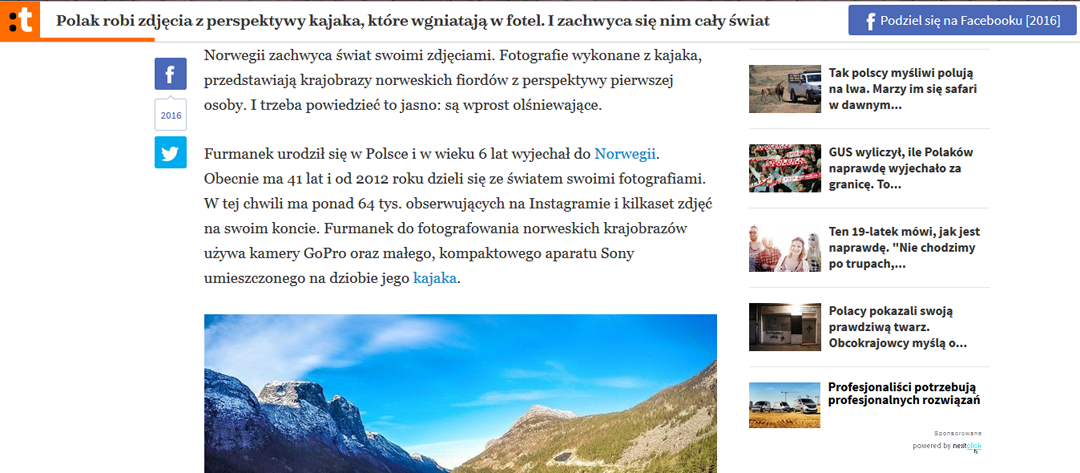
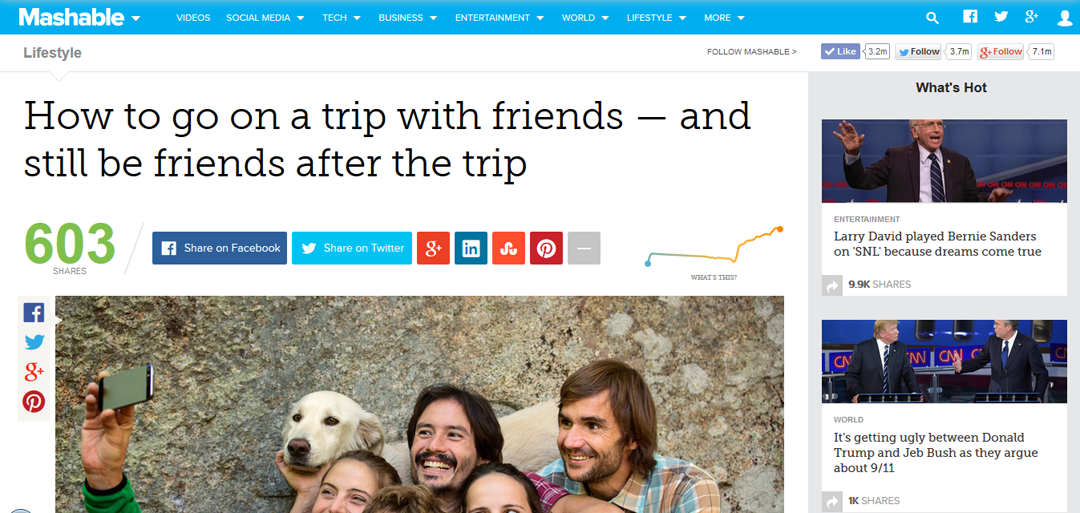
Gdy zdecydujemy się na zamieszczenie mechanizmów społecznościowych na naszej stronie, musimy pamiętać, że powinny być one umiejscowione tak, by były w zasięgu wzroku użytkownika. To, czy przyciski „Udostępnij” znajdą się na końcu, czy na początku artykułu może znacząco wpłynąć na zasięg informacji. Przykładowo, jeśli nasz artykuł jest długi, szansa na to, że użytkownik wróci na początek strony, aby kliknąć na ten przycisk maleje. Warto zatem by w górnej części strony przyciski te pojawiały się i „wędrowały” za użytkownikiem, kiedy ten przewija stronę. Takie rozwiązanie stosuje np. Mashable.com czy naTemat.pl.
[opis]Przykładowy artykuł naTemat.pl i wtyczki społecznościowe[/opis]
 [zrodlo]www.naTemat.pl[/zrodlo]
[zrodlo]www.naTemat.pl[/zrodlo]
[opis]Przykładowy artykuł Mashable.com i wtyczki społecznościowe[/opis]
 [zrodlo]www.mashable.com[/zrodlo]
[zrodlo]www.mashable.com[/zrodlo]
W jaki sposób możemy manipulować wrażeniami użytkownika korzystając z wtyczek społecznościowych, czyli social user experience
Omawiając strony informacyjne, chcemy zwrócić uwagę na fakt, jak liczba udostępnień artykułu w społecznościach, może wpłynąć na reakcję czytelników serwisu. Obserwując zachowania internautów widzimy, że ludzie znacznie chętniej klikają w treści, które mają bardzo dużą liczbę udostępnień. Dla nich jest to komunikat, że ten content jest ciekawy, warto go sprawdzić. Jeśli dodatkowo dany artykuł udostępniło kilku znajomych, istnieje większe prawdopodobieństwo, że inny użytkownik również się nią zainteresuje. Jeśli artykuł zawiera ciekawy nagłówek, szansa na przeczytanie go tym bardziej rośnie. Zatem jeśli redakcji serwisu informacyjnego zależy na zwiększeniu liczby odsłon, powinna prezentować na stronie głównej treści, które mają dużą liczbę udostępnień.
W przypadku stron e-commerce dużą rolę odgrywają opinie innych użytkowników i ich zadowolenie z zakupionego produktu. Warto zatem pomyśleć o opcji dodawania komentarzy na stronie produktu w kategorii „opinie”. Tutaj możemy wykorzystać opisany już wcześniej comments plugin. Przyjazna użytkownikowi strona produktu, łatwa droga zakupu i pozytywne komentarze mogą przybliżyć go do decyzji zakupowej. Musimy jednak pamiętać, że opinie użytkowników mogą być różne i powinniśmy być przygotowani na ich moderację i wyjaśnianie tych negatywnych. Dzięki temu pozyskamy cenny feedback co do słabszych stron produktów.
Jak sprawić, by przypadkowy użytkownik stał się naszym ambasadorem, fanem marki? Jeśli prowadzona komunikacja w mediach społecznościowych opowiada jakąś historię, pokazuje produkt lub markę z nieznanej nikomu wcześniej strony, albo jeśli marka chce pochwalić się zaangażowaną społecznością, to tym bardziej trzeba umiejętnie poprowadzić ścieżkę użytkownika na stronie, by na ten profil społecznościowy dotarł. Przykładem może być celowe zminimalizowanie informacji na stronie internetowej z wyszczególnieniem odnośnika do strony na portalu społecznościowym tak, aby użytkownik udał się tam w poszukiwaniu informacji, jakie spodziewał się znaleźć na stronie.
Tworząc stronę konkursową, także nie powinniśmy zapominać o użyciu social plugins. Jeśli w konkursie są do wygrania atrakcyjne nagrody lub szansa na wygraną rośnie wraz zaangażowaniem innych osób, wtedy warto dodać do projektu strony konkursowej mechanizmy społecznościowe, które ułatwią uczestnikowi konkursu pozyskanie dodatkowych użytkowników. W widocznym miejscu zgłoszenia, powinniśmy dodać przycisk, za pomocą którego będziemy mogli zaprosić znajomych z Facebooka do udziału w konkursie. Jeśli użytkownik musi zbierać głosy, tutaj najlepszą i zarazem najskuteczniejszą opcją będzie zamieszczenie przycisku „Wyślij” do konkretnej osoby w aplikacji Messenger. W ten sposób ułatwimy uczestnikowi konkursu korzystanie ze strony.
Skończyłeś czytać? Udostępnij!
Dobrze zaprojektowana strona, dostarcza użytkownikowi wrażeń – pozytywnych lub negatywnych (możemy celowo sfrustrować użytkownika, aby zrealizować wcześniej założone cele, przykładowo ukrywając jakieś elementy na stronie a uwydatniając inne). Ważne jest jednak, żeby wynikały one zawsze ze świadomej woli projektanta, a nie były dziełem przypadku. Social media stały się kolejnym narzędziem, które możemy wykorzystywać w niekończącej się walce o uwagę konsumenta. Świadomość podejmowanych działań pozwala nam przewidzieć ich konsekwencje, które prowadzą do realizacji założonych celów. A teraz przewiń stronę nieco w dół i… udostępnij.
[kreska]Warto doczytać:
1. J. Allen, J. Chudley, „Projektowanie witryn internetowych User eXperience. Smashing Magazine”, Helion 2013.